こんにちは、せこしょーです。
今回はLINEとGoogle Apps Script(GAS)を連携して「LINE自動返信ツール」いわゆるLINE botを作成します。
LINEとGASの連携は、例えば「来院予約・問診票システム」など幅広く色々と活用できますが、今回の自動返信ツールがそういったシステムのベースとなってくれます。LINEとGoogleアカウントさえあれば誰でも10分でできちゃうので、一緒にサクッと作っていきましょう!

今回の動画はこちらです。
作業に取り掛かる前に、今回のLINE自動返信の仕組みをイメージした上で作業を行うといいです。
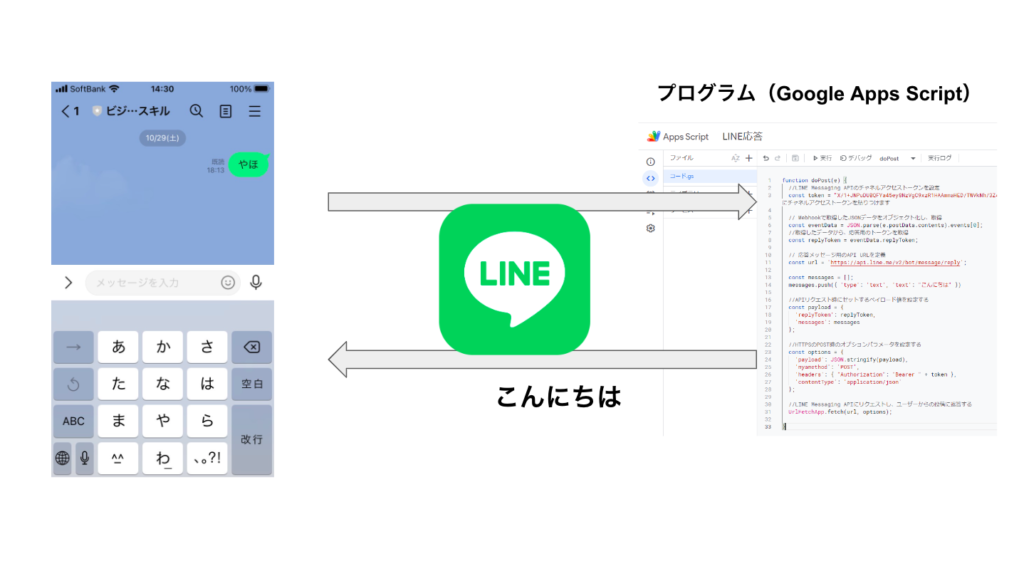
【LINE自動返信の仕組み】

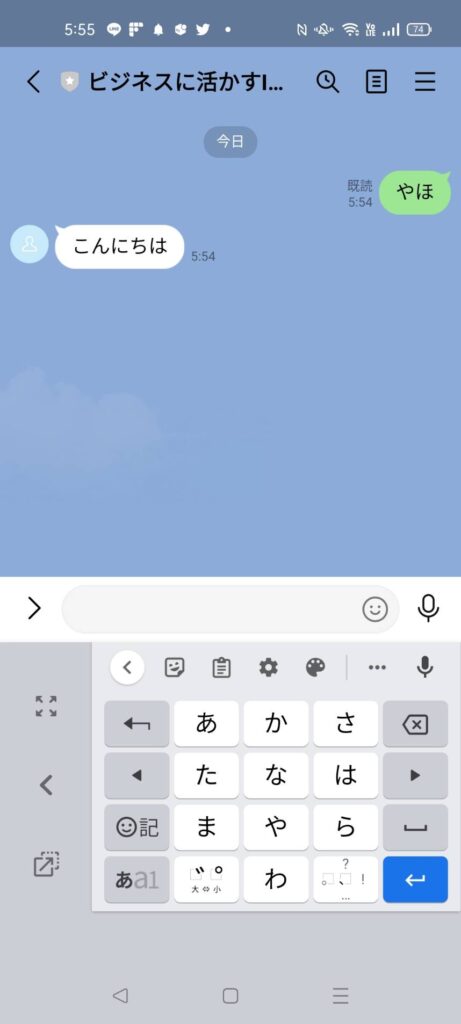
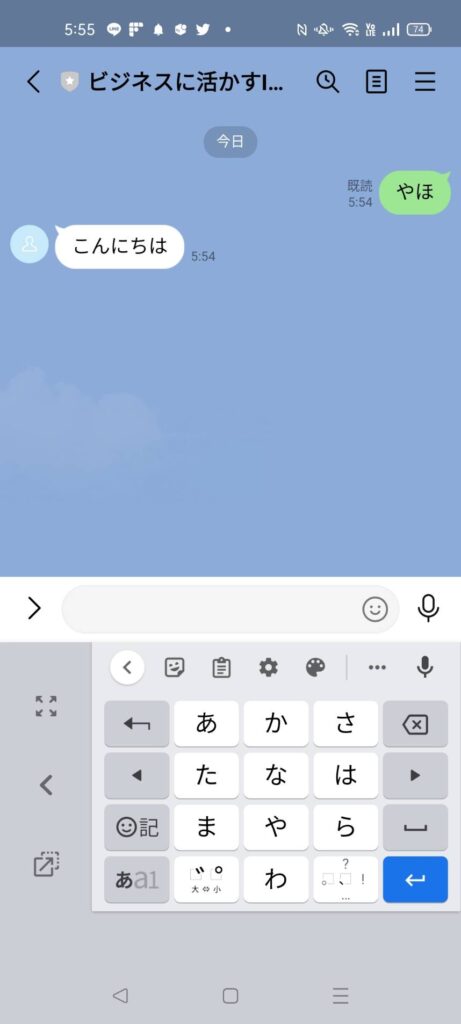
ユーザー(あなた)が何かメッセージを送信する → LINE公式アカウントに紐付いているプログラムが作動する → プログラムが「こんにちは」と返信する、という仕組みです。
上記の図で言うと、「やほ」 とメッセージを送ってプログラムを作動させています。
LINE公式アカウントを開設する
LINE自動返信のツールを作成するには、公式LINEアカウントを作成する必要があります。
通常LINEは1つの電話番号につき1個のアカウントしか作成できないですが、LINE公式アカウントであれば複数のアカウントを作成することが出来ます。
なので最初にこちらから → LINE公式アカウントにLINEアカウントでログインしましょう(ビジネスアカウントでも可)。

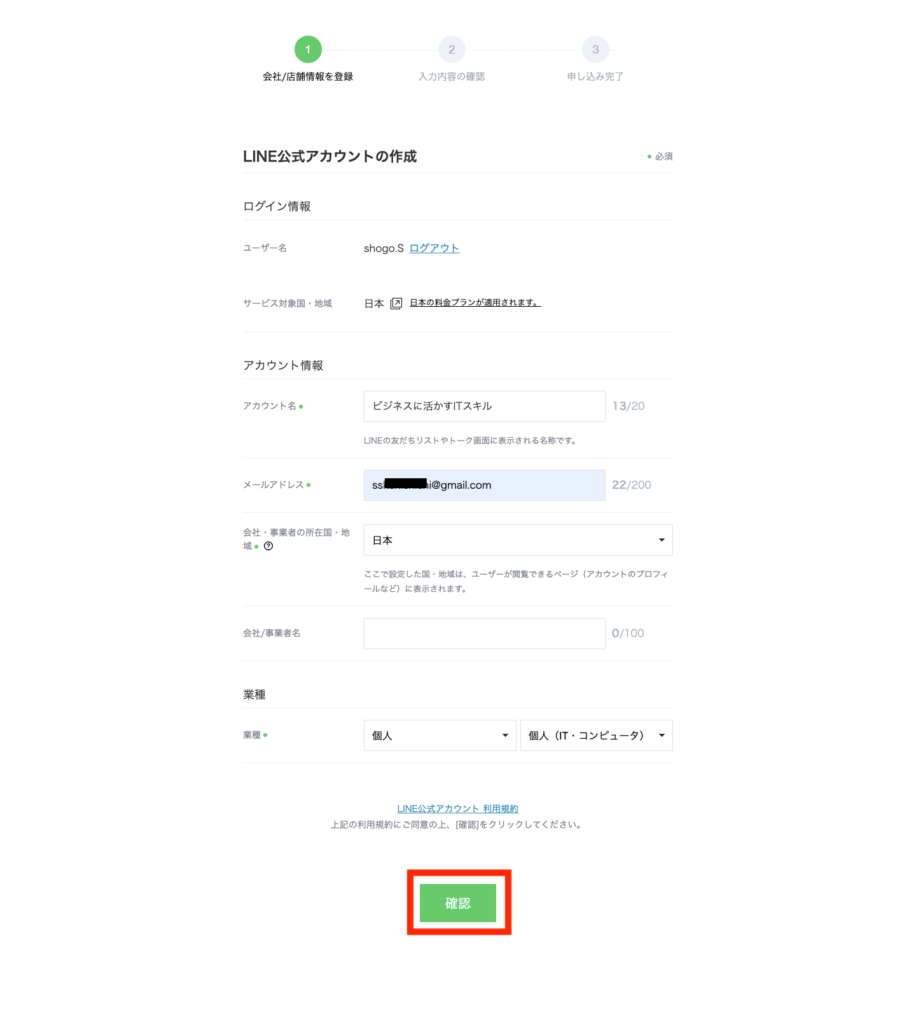
ログイン後、アカウントリストの「作成」をクリックしましょう。

必要な情報を下記のように入力するだけですが、アカウント名には「LINE」や「ライン」という文言が含まれない名前にしましょう。LINE社のチャンネルと誤解を招くという理由でNGのようです。

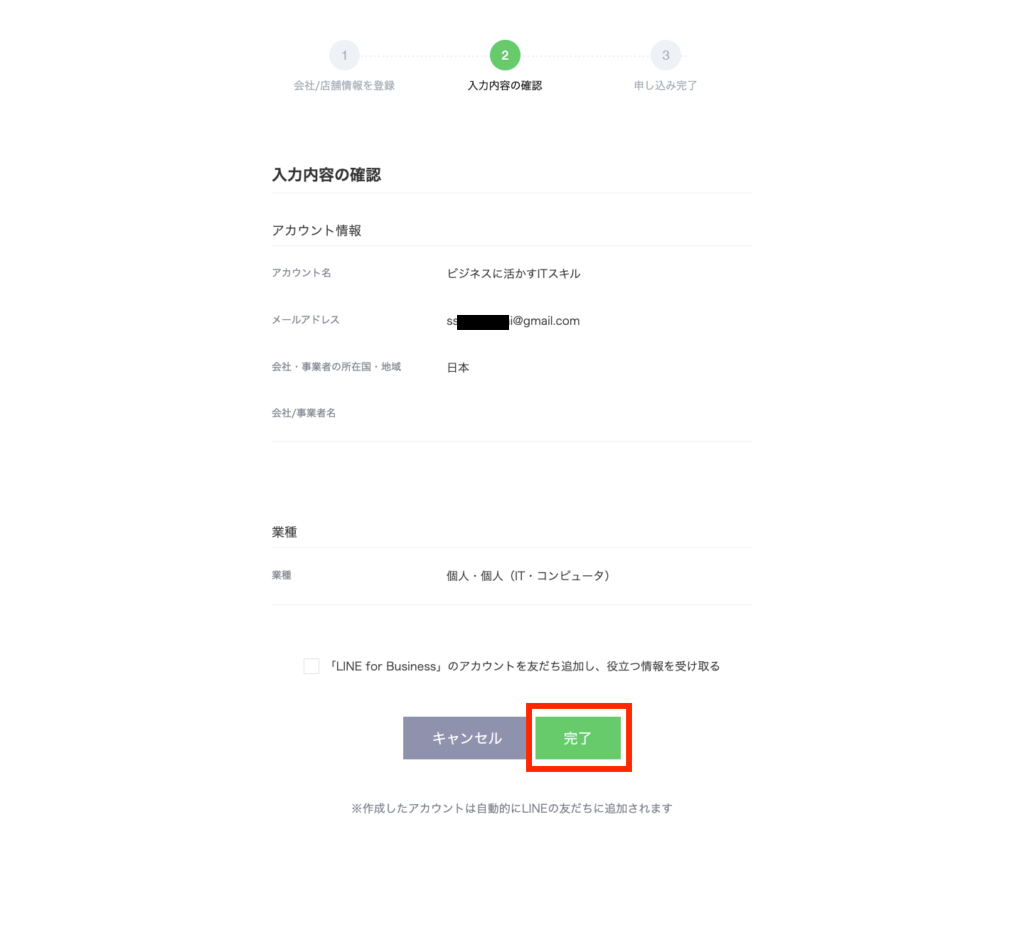
確認後、完了ボタンを押下します。

これでアカウントの作成は完了です。
アカウントの応答メッセージの設定変更
作成されたアカウント画面上から「応答モード」をクリックします。

「応答メッセージ」をオフに設定する。

これで自動で応答されてしまう標準メッセージをオフにすることができます。自動返信「こんにちは」のメッセージは別途後述のプログラム中に含まれています。
ひとまずこれでLINE公式アカウントの作成は完了です。次にこのLINE公式アカウントでMessaging APIの設定を行っていきます。
Messaging APIの利用設定をする
作成したLINE公式アカウントにプログラムが自動返信するためには、そのLINEアカウントとプログラムを紐付ける必要があります。
その紐付けのためにMessaging APIの利用設定を行います。
Messaging API(双方向メッセージ送信API)とは
Messaging APIは、あなたが運用しているLINE公式アカウント上でのLINEユーザーとのコミュニケーションをより便利にするためのAPIです。
Messaging APIを利用することで、予約機能やデジタル会員証など、顧客とのコミュニケーションをよりスムーズに実現する機能をLINEのトークルームで提供できます。
https://lineapiusecase.com/ja/api/msgapi.html
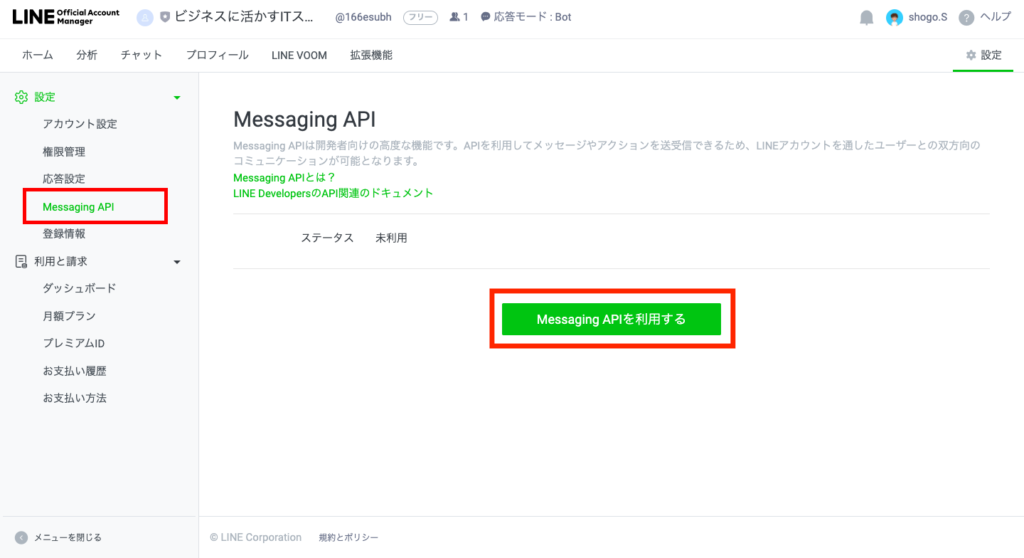
左側メニューの「Messaging API」からMessaging APIを利用するをクリックします。

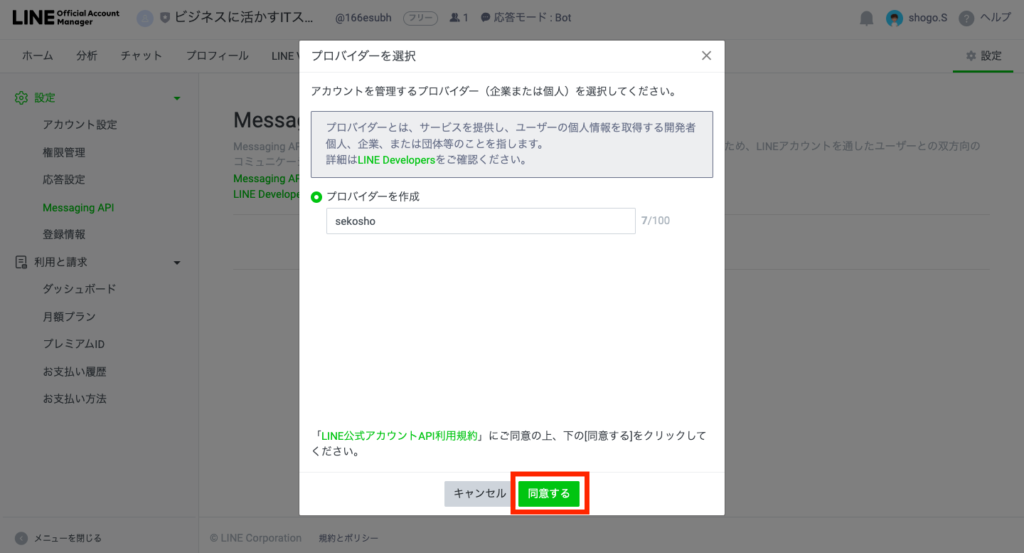
プロバイダーを作成します。個人名、企業名など適当な名前でOKです。

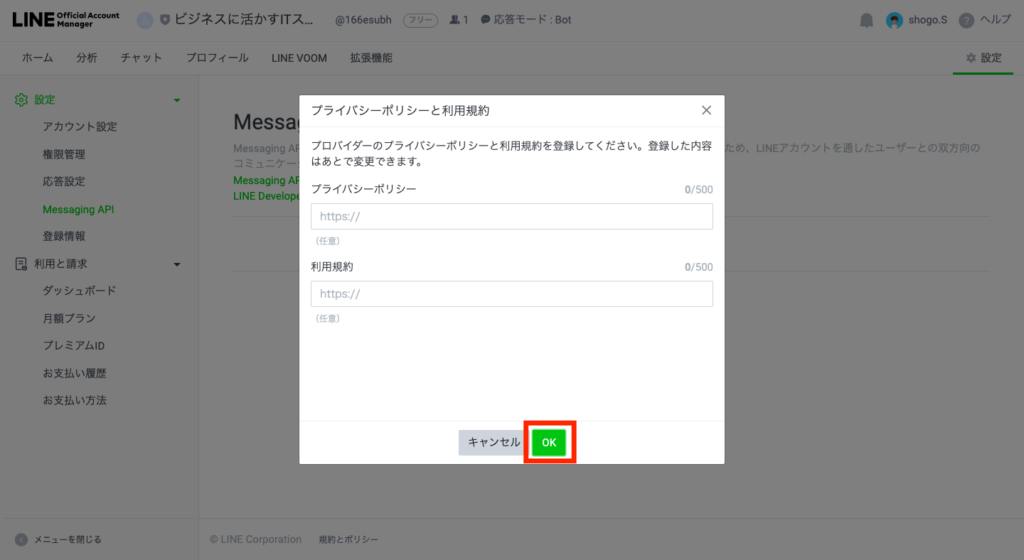
プライバシーポリシーと利用規約はあとから変更できるので空白のままでOKです。


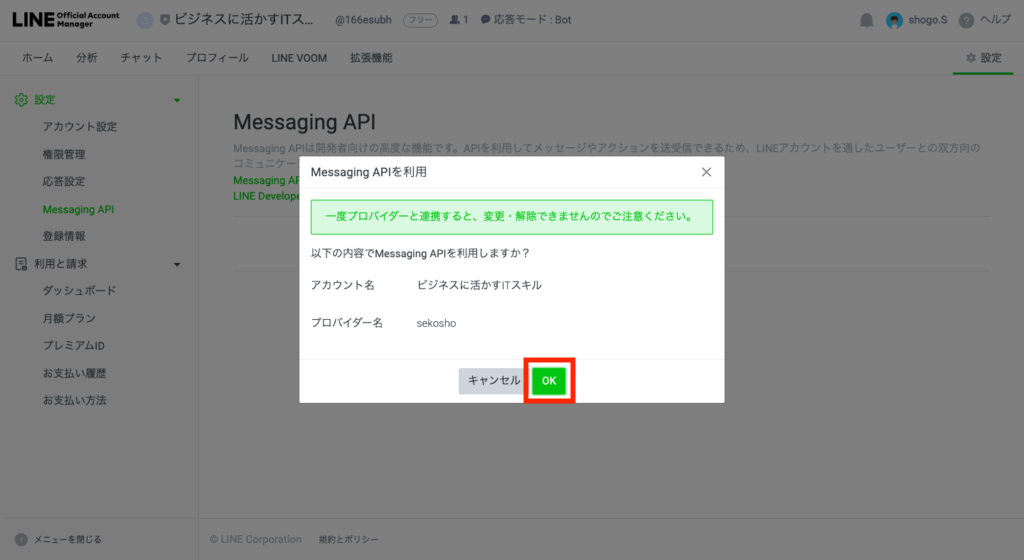
これでプロバイダーの作成が完了です。プロバイダー内にLINE公式アカウントのチャネルが作成されました。

次に作成したチャネルにプログラムがアクセスするために「チャネルのアクセストークン」を発行します。
このチャネルのアクセストークンはLINEアカウントにプログラムがメッセージを送信するためのいわばパスワードです。
チャネルのアクセストークンを発行する
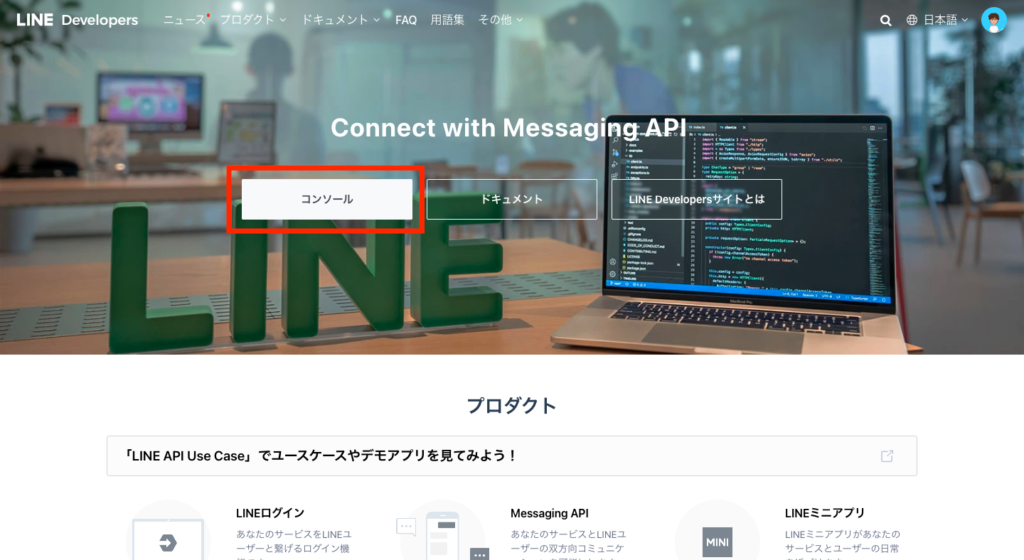
チャネルのアクセストークンの発行はLINE Developersという開発者サイトから行う必要があります。
LINE Developersに移動したらコンソールに移動します。

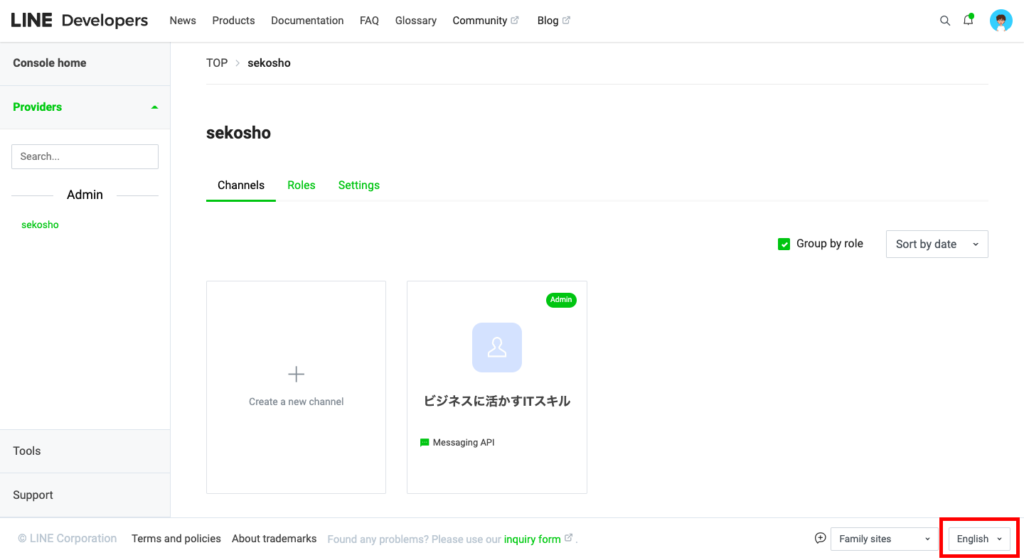
コンソールに移動したら作成したプロバイダー内のアカウントを選択します。なお、言語が英語になっている場合は右下から言語を「日本語」に設定できます。

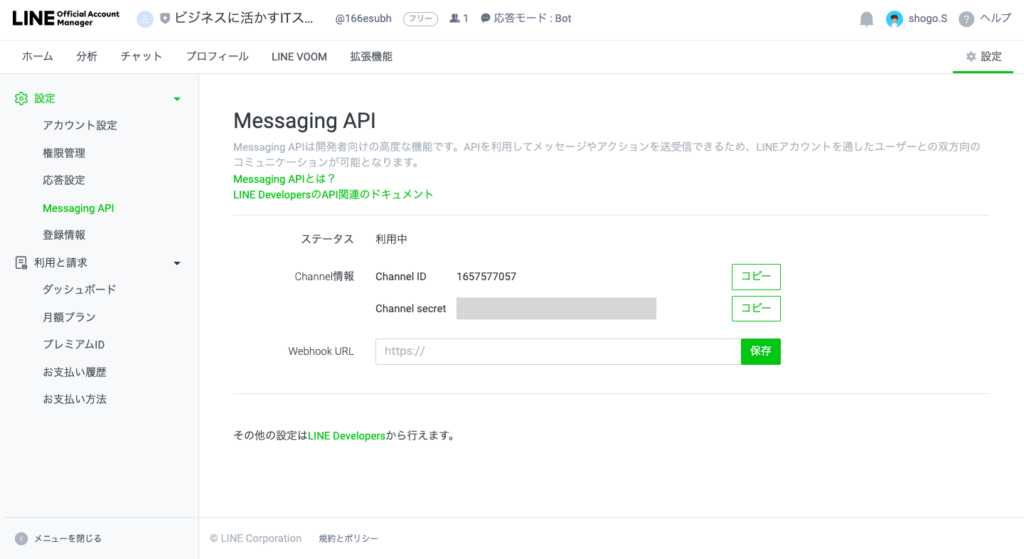
アカウントを選択してMessaging API設定タブをクリックします。

Messaging API設定の下の方にチャネルアクセストークンがあるので「発行」ボタンを押します。


チャネルアクセストークンを発行したら、後でプログラム(Google Apps Script)に貼り付けるので一旦どこかにコピーしておいてください。もちろんあとからコピーしてもOK!
では続いてLINE自動返信のプログラムを作成してきます。作成と言ってもこの記事のプログラムをそのままコピーするだけでできちゃいます!
LINE自動返信のプログラム(Google Apps Script)を作成する
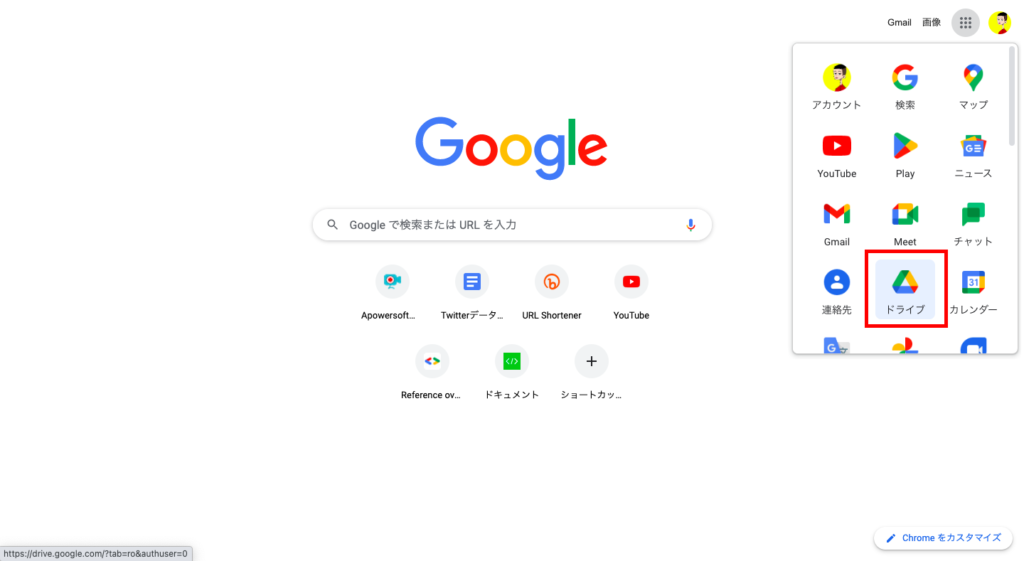
Google Apps Scriptを開きます。
Google検索画面から下記のようにGoogleドライブに移動します。
※Googleアカウントへのログインが必要です

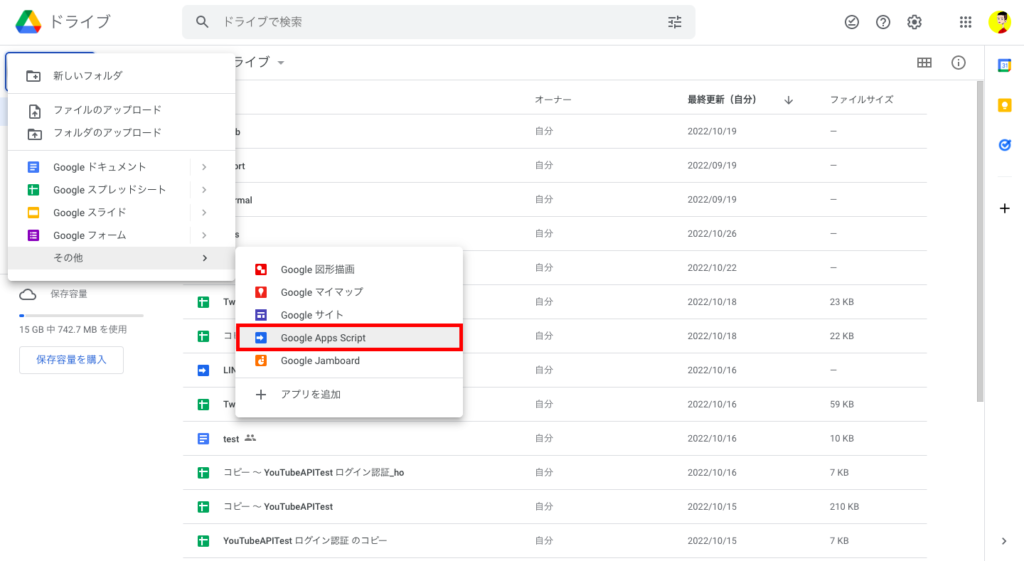
左メニューの「新規」ボタンから以下のようにその他 → Google Apps Scriptを選択します。

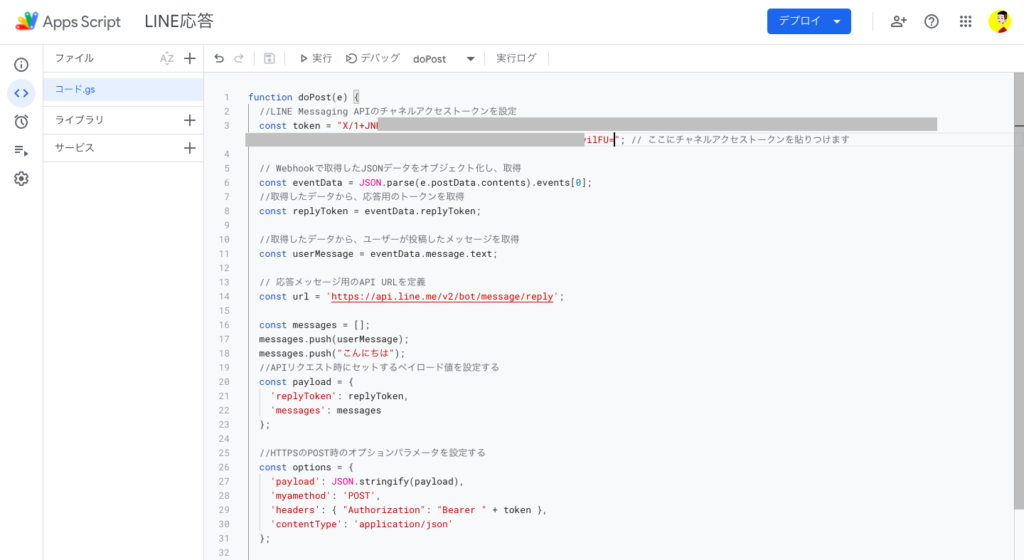
Google Apps Scriptが開いたら元のコードを削除して以下コードに置き換えてください。ここで先ほど取得した「チャネルのアクセストークン」を置き換えます。
function doPost(e) {
//LINE Messaging APIのチャネルアクセストークンを設定
const token = "チャネルアクセストークン"; // ここにチャネルアクセストークンを貼りつけます
// Webhookで取得したJSONデータをオブジェクト化し、取得
const eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
const replyToken = eventData.replyToken;
//取得したデータから、ユーザーが投稿したメッセージを取得
const userMessage = eventData.message.text;
// 応答メッセージ用のAPI URLを定義
const url = 'https://api.line.me/v2/bot/message/reply';
const messages = [];
messages.push({ 'type': 'text', 'text': "こんにちは" })
//APIリクエスト時にセットするペイロード値を設定する
const payload = {
'replyToken': replyToken,
'messages': messages
};
//HTTPSのPOST時のオプションパラメータを設定する
const options = {
'payload': JSON.stringify(payload),
'myamethod': 'POST',
'headers': { "Authorization": "Bearer " + token },
'contentType': 'application/json'
};
//LINE Messaging APIにリクエストし、ユーザーからの投稿に返答する
UrlFetchApp.fetch(url, options);
}下記のように置き換えたら、Ctrl + Sで保存して完了です。

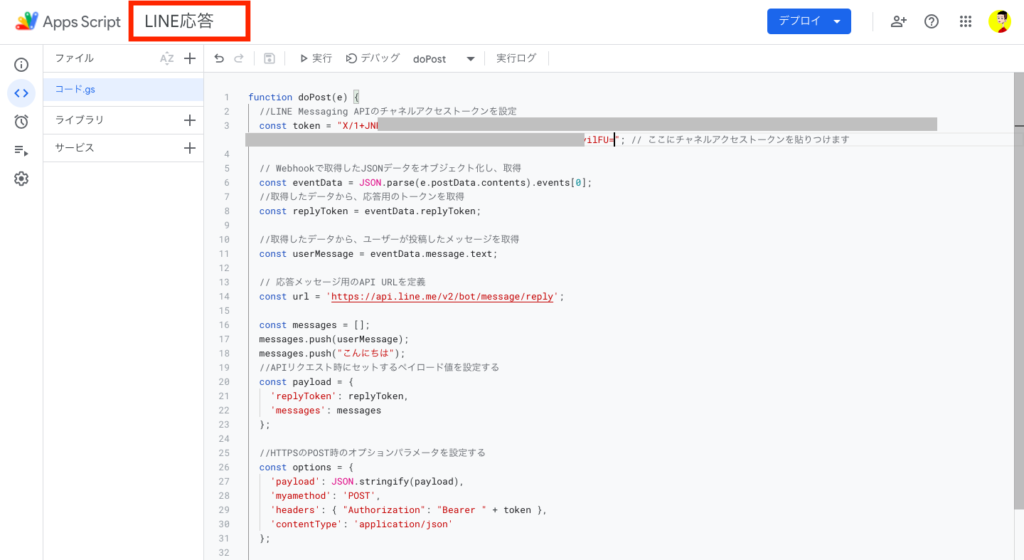
ちなみに、タイトルはここではLINE応答としていますがお好きなようにつけてOKです。

後はこのプログラムを右上のデプロイボタンからWebに公開してURLを取得するだけです。もう少しです!
ウェブアプリとして公開する(Webhook URLの取得)
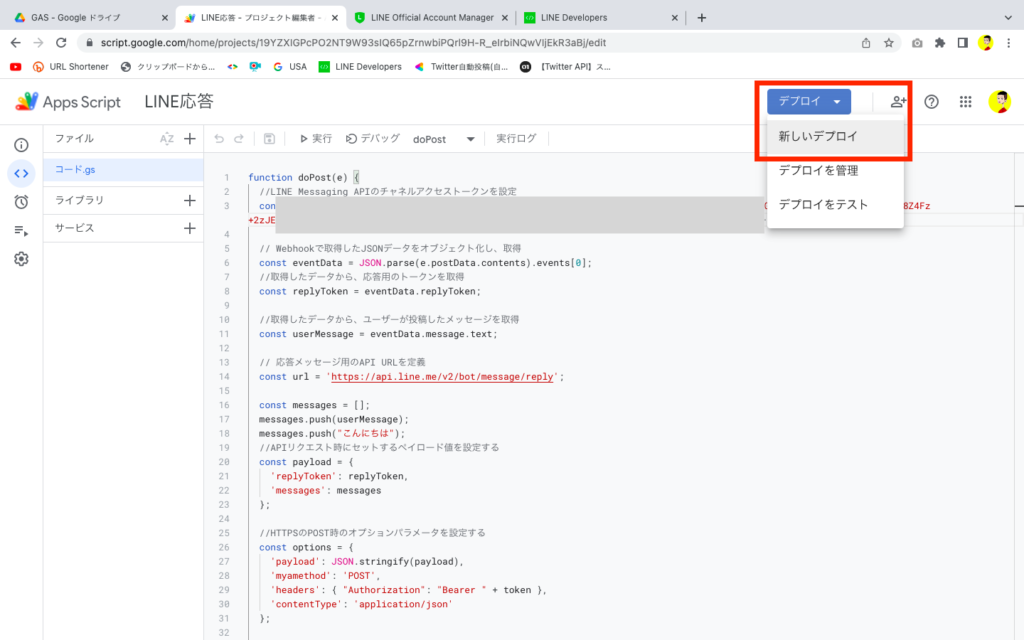
Webに公開するためにはGASのエディターの右上にデプロイボタンがあるので、
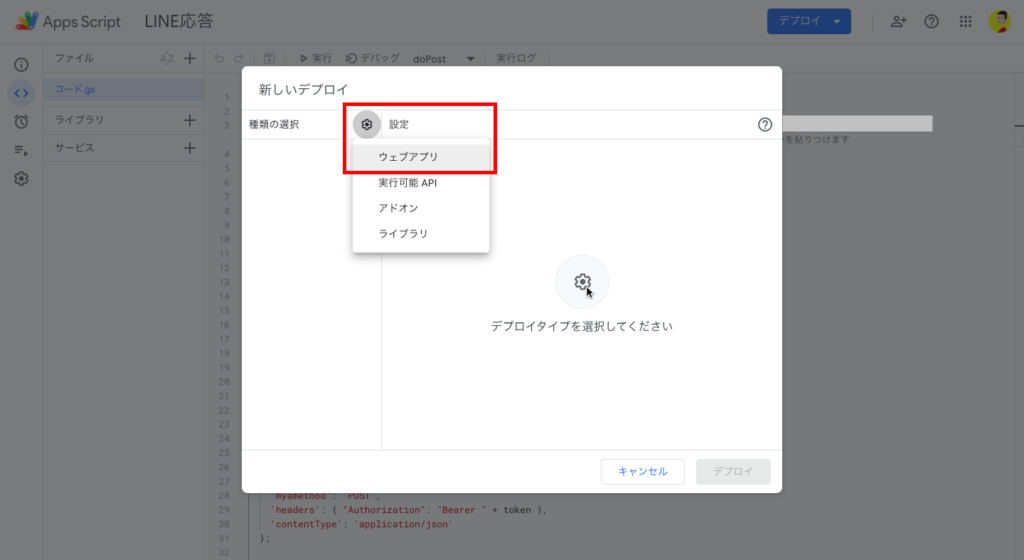
そこから新しいデプロイを選択します。

設定ボタン→ウェブアプリを選択します。

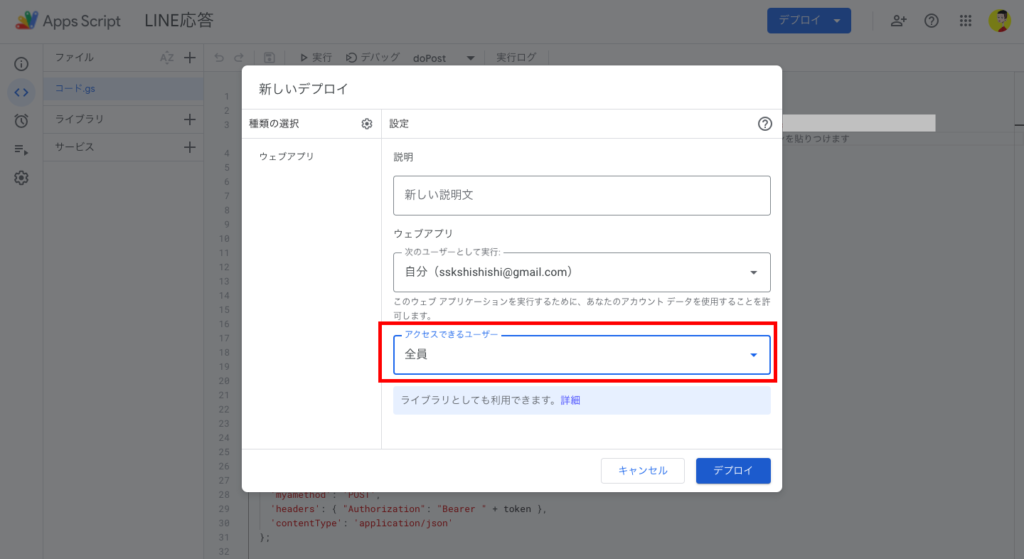
アクセスできるユーザーを全員にしてデプロイボタンを押します。

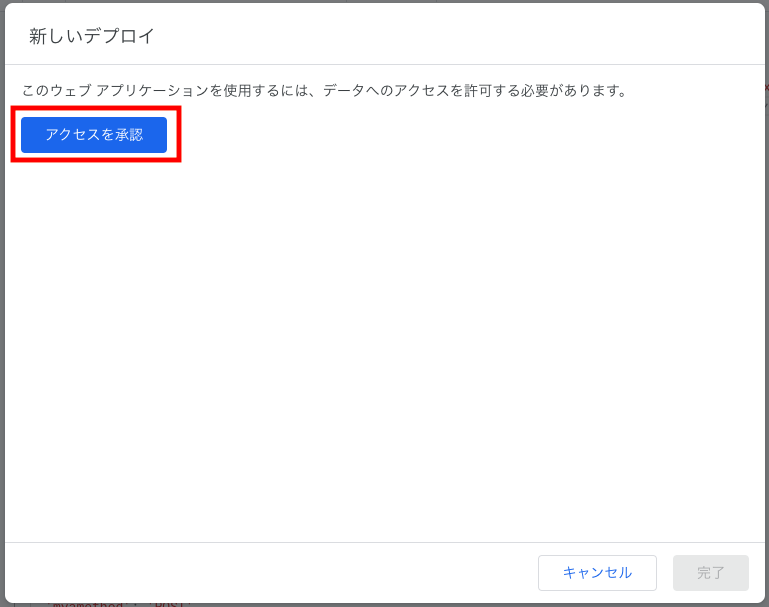
アクセスを承認をします。

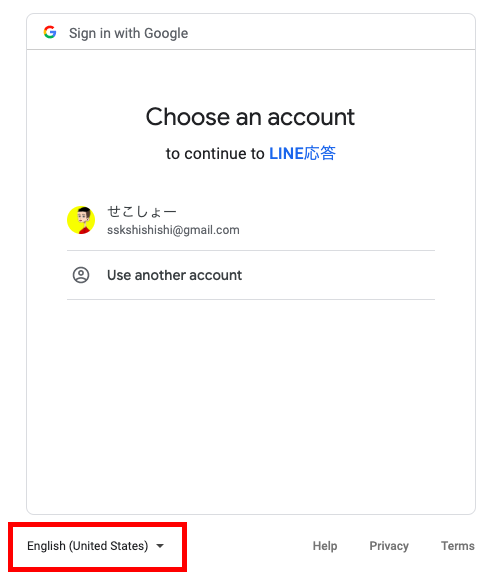
自分自身のアカウントを選択して、アクセス承認を進めます。
なお、言語が英語になっている場合は赤枠の箇所から日本語に変更できます。

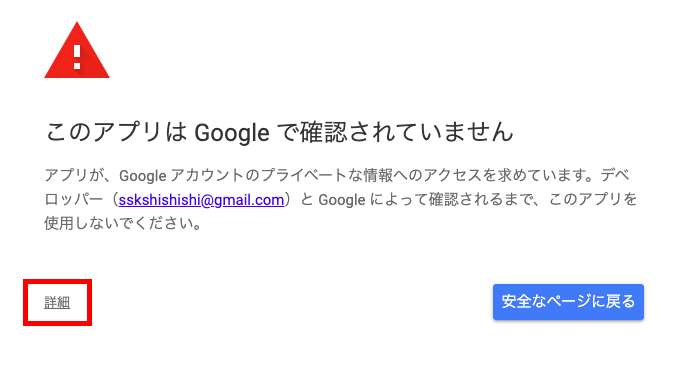
GASプログラムは毎回最初は自分自身のアカウントで確認するまで以下の画面が表示されます。GASの利用経験がある人はおなじみの光景なので見たことがあるかと思います。
こちら詳細ボタンを押すと安全ではないページに移動と表示されるため、特にGAS初めての方は少し不安になるかとは思います。ただ今回のGoogle Apps Script(GAS)のプログラムはメッセージ応答するだけのプログラムなので安心して内容確認へ進んでください。


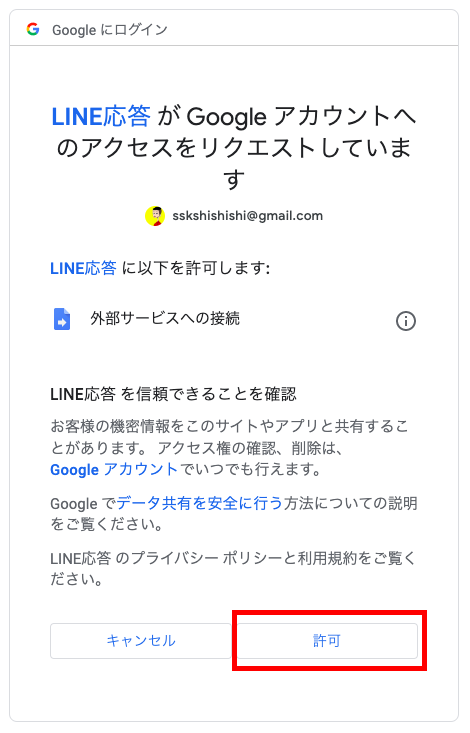
外部サービスへの接続(LINE Messaging API)と出るので許可と押します。

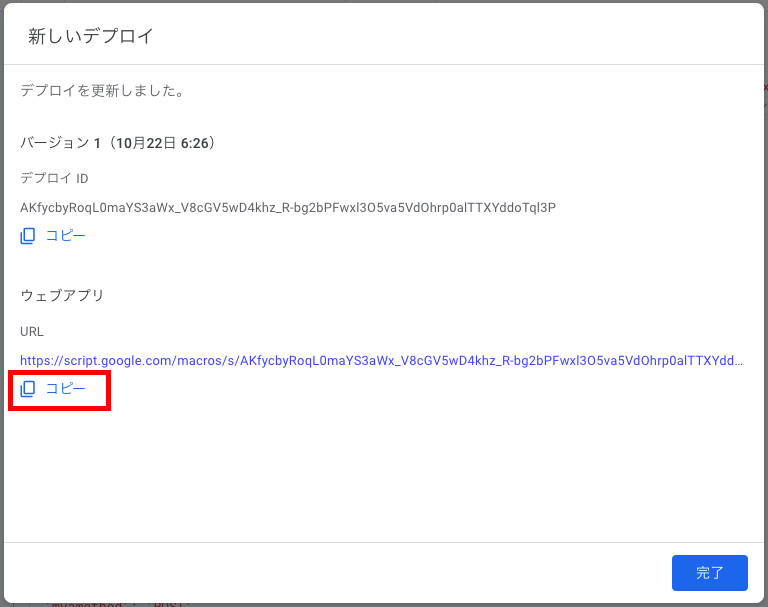
許可後、表示されたウェブアプリのURLをコピーします。

次にコピーしたウェブアプリのURLを公式LINEアカウントのWebhook URLに設定して完了です。なお、このURLはデプロイボタンのデプロイを管理からいつでもコピーできます。
ウェブアプリをLINEアカウントに紐付ける(Webhook設定)
後は上記でコピーしたウェブアプリのURLをLINEアカウントに紐付ける(=URLを貼り付ける)だけです!
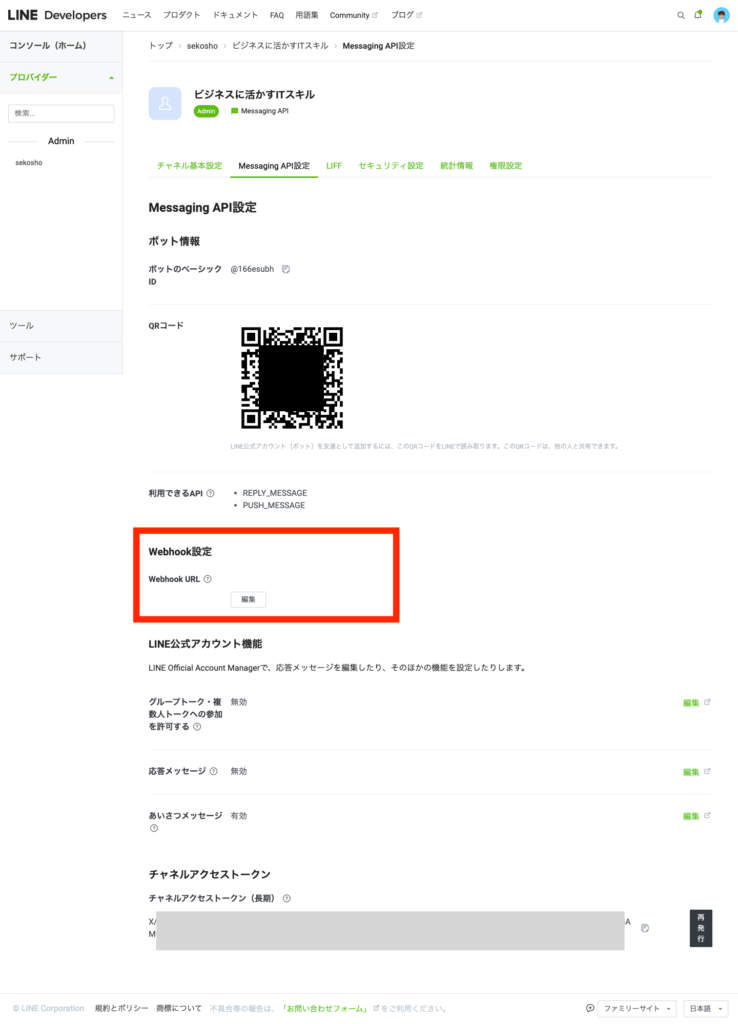
チャネルアクセストークンを発行したLINE Developerに戻ります。
Messaging API設定にWebhook設定がありますので「編集」ボタンをクリックしてください。

先ほどコピーしたウェブアプリのURLを貼り付けて「更新」を押します。

最後にWebhookの利用を下の画像のようにオンにしましょう。

これですべての準備は完了です。
実際に作成したアカウントのLINEトーク画面上で何か送ってみましょう。友だち追加されていない場合は、LINEアプリからMessaging API設定画面のQRコードを読み込むと友達追加できます。
何か送ると「こんにちは」と返ってきます。

返ってくると何だか嬉しいですよね!
まとめ
今回はLINEとGoogle Apps Script(GAS)を使って簡単な自動返信ツールを作成しました。
ただLINE Messaging APIとGASの連携でできることはこれだけじゃ終わりません!外部サービスを利用することでホント何でもできちゃいます。
なので次回から今回のLINE自動返信(LINE bot)をベースに色々なツールを一緒に作っていきましょう!
次回はLINEのトーク画面上で回答できる問診票を作成します。




コメント