こんにちは、せこしょーです。
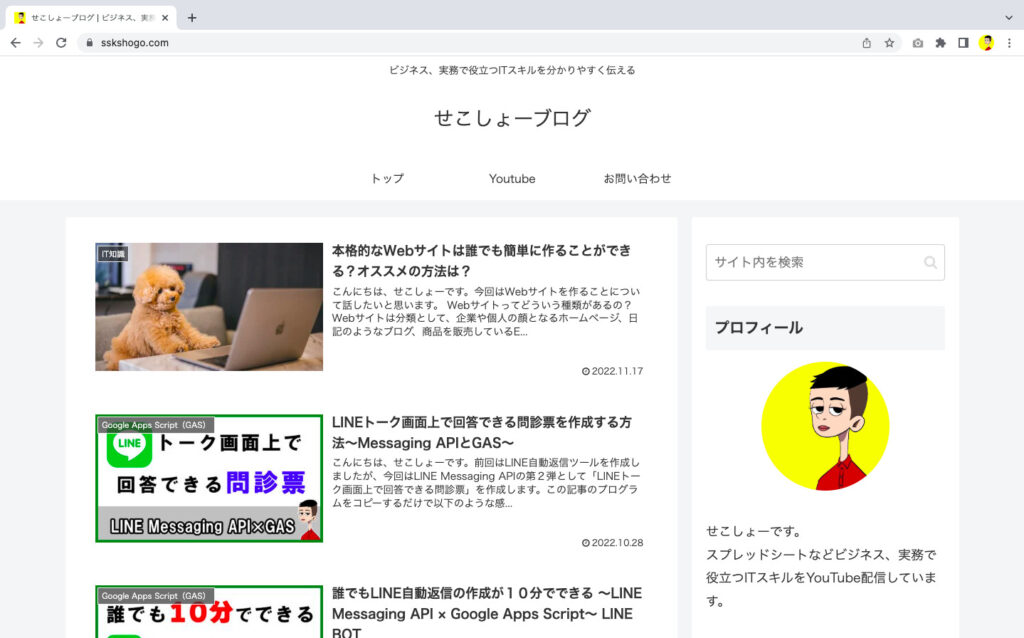
今回は10分でWordPressサイトを作成していきます。ちなみにこの記事のサイトも同じ方法で作成されたWordPressサイトです。
レンタルサーバーとドメインを申し込む
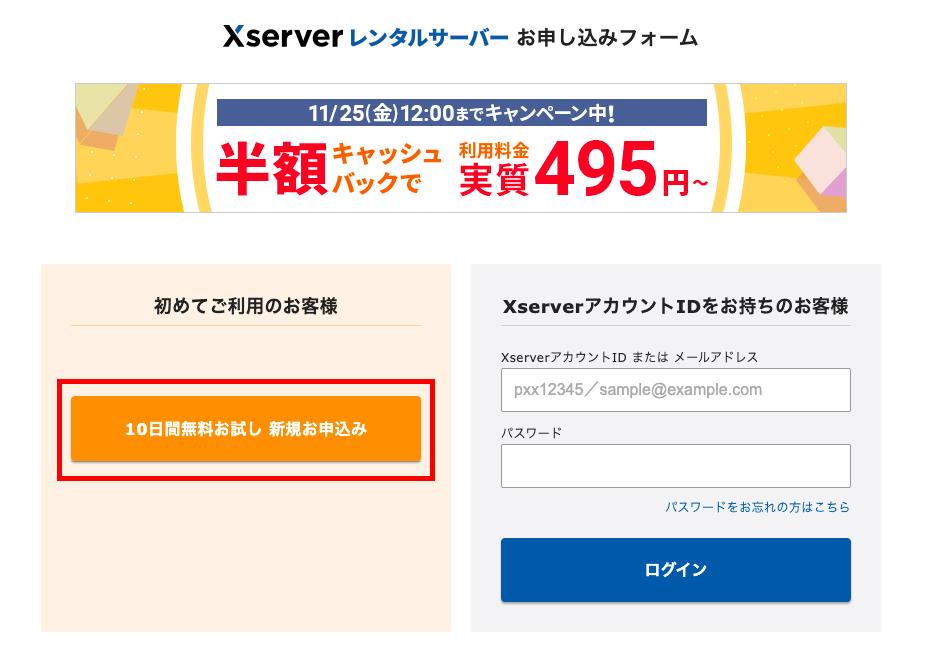
Xserverにアクセスして、トップ画面の「お申し込み」をクリックします。
※画面は適宜変更されるので似た項目を選択ください

「10日間無料お試し、新規お申込み」をクリック。

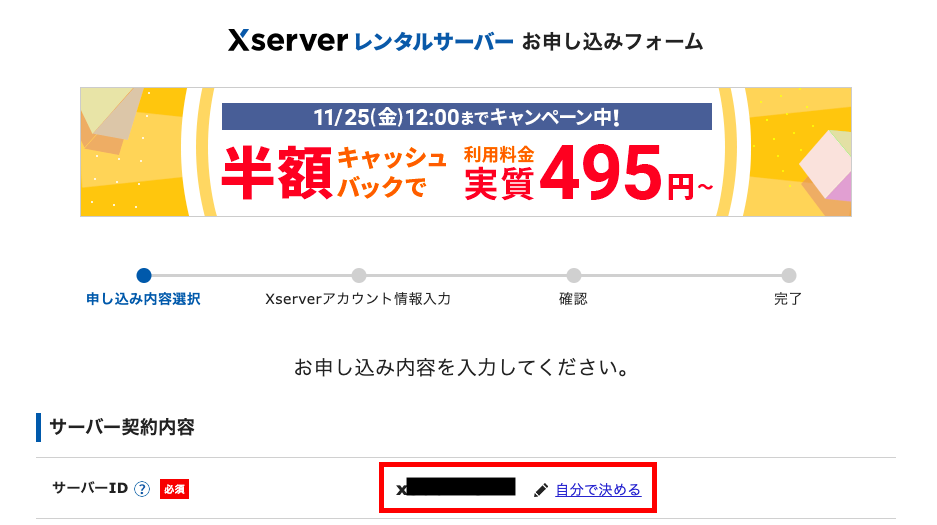
ここから、入力フォームを埋めていきます。

サーバーIDはデフォルトで設定されていますが、自分で決めることも出来ます。サーバーIDに基づいて「サーバーID.xsrv.jp」という初期ドメイン(≒URL)が発行されます。ただ今回Webサイト用のドメインは別途〇〇.comなどをこの後取得します。

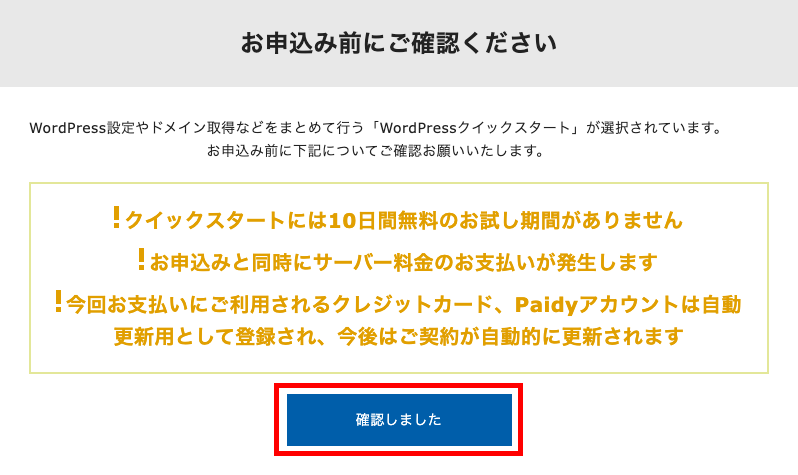
今回は発行された初期ドメインは特に利用しないよ
今回プランは「スタンダードプラン」を選択しています。スタンダードプランの容量は300GBで、後から変更も可能なのでほとんどの人はスタンダードプランでOKです。


サーバーの契約期間を選択します。長く契約するほど月額換算すると安くなりますが、3ヶ月とかでも契約できます。

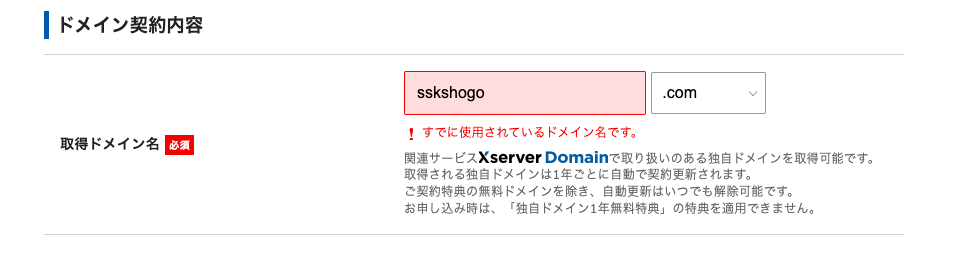
ドメインはWebサイトのURLになるので、誰とも被らない文字列にしましょう。

ちなみに、誰かと被っていると「すでに使用されているドメイン名です」というエラーが表示されます。

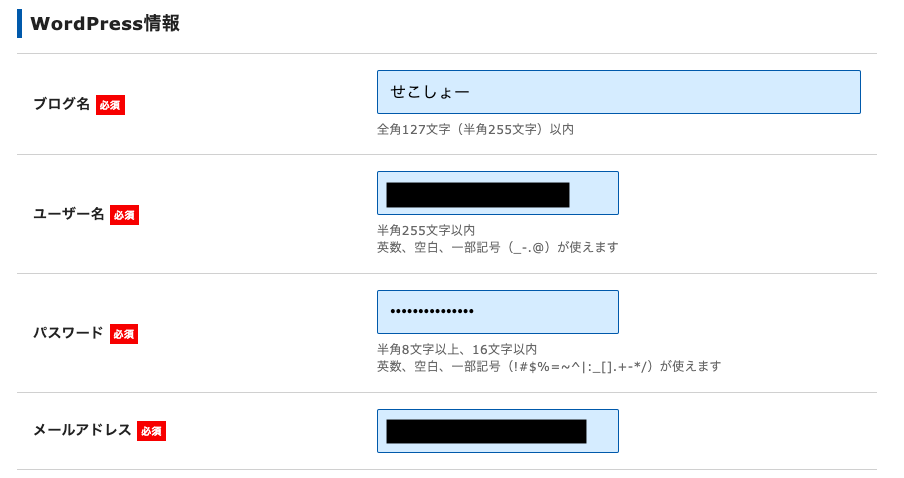
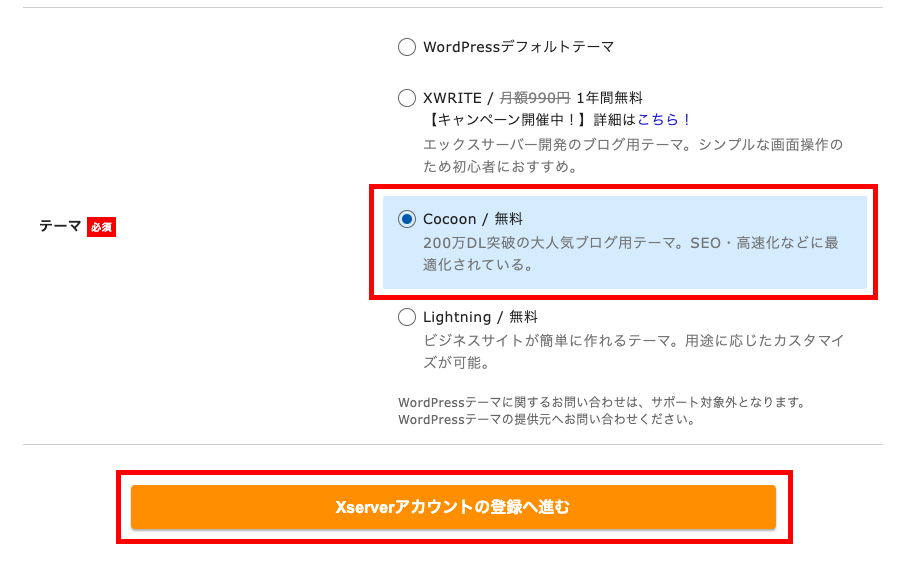
WordPressサイトの情報を入力していきます。ブログ名は後から簡単に変更できるのでとりあえず埋めておけばOKです。その他もすべて後から変更できますが、最初選ぶテーマは無料テーマ「Cocoon」が個人的にオススメです(このサイトのテーマも現時点では「Cocoon」です)。ユーザー名とパスワードは念の為メモを取っておきましょう。


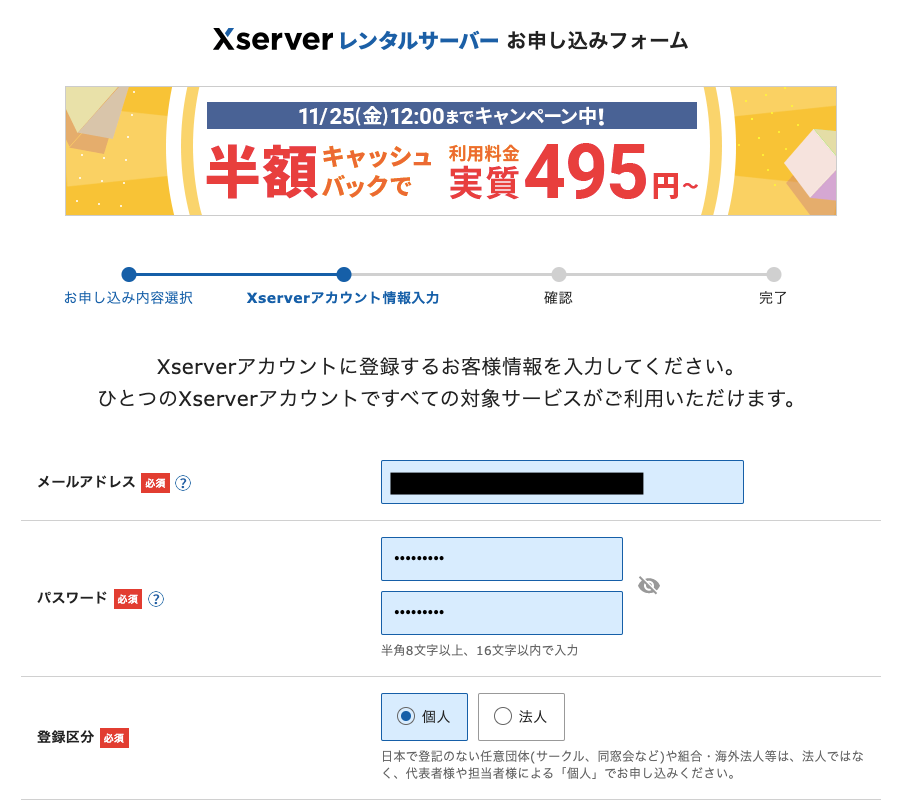
個人情報を入力していきます(もちろん法人も可)。

〜〜〜〜〜〜〜〜 中略 〜〜〜〜〜〜〜〜
メールの配信は希望するのチェックを外します(もちろん希望してもいいですが)。

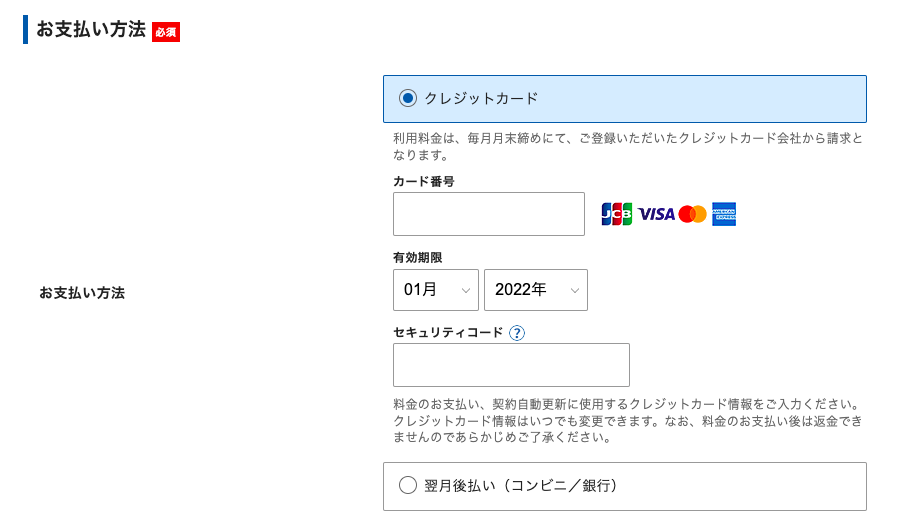
お支払い方法の情報を入力します。

利用規約にチェックを入れて、次へ進みます。

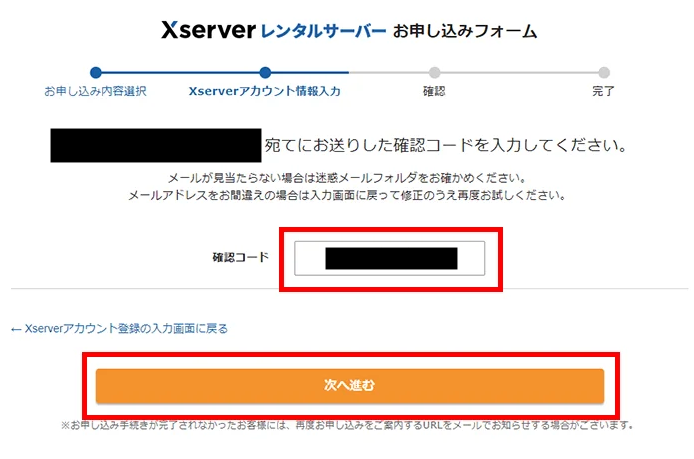
メールアドレスに送られた認証コードを入力して、「次へ進む」をクリックします。

入力情報に間違いがないか確認して、「SMS・電話認証へ進む」をクリックします。

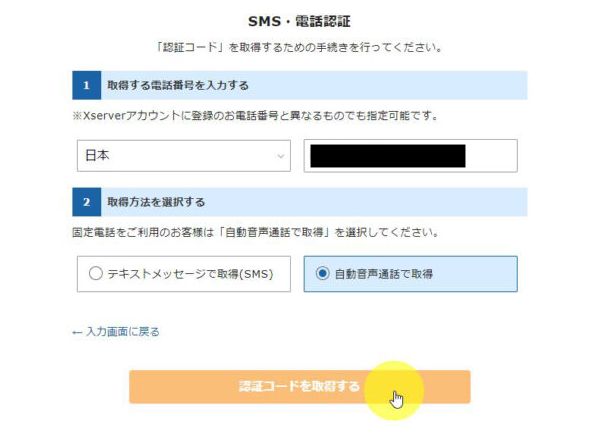
SMS・電話認証画面で認証方法を選択します。
認証方法はどちらでもお好きな方でOKですが、固定電話やSMSメッセージが受信できない携帯電話をお持ちの場合は自動音声通話で取得を選択します。
今回の場合、固定電話で申し込みなので自動音声通話で取得をクリックしました。

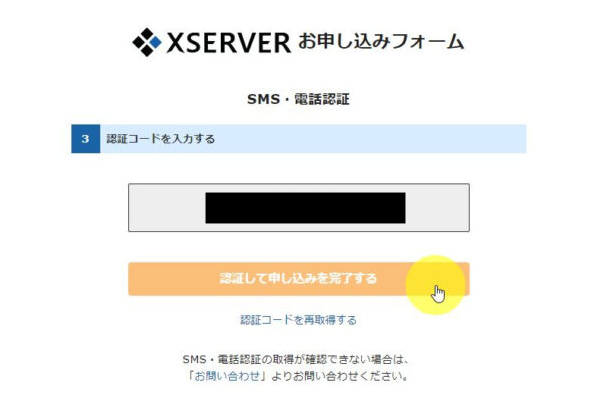
指定されたコードを入力して、認証して申し込みを完了するをクリックします。


完了です。実はこれでWebサイトが完成しちゃっています!作成したWordPressサイトを表示してみましょう。
WordPressサイトを表示してみる
Xserverアカウント登録時に入力したメールアドレス宛に「【Xserver】■重要■ サーバーアカウント設定完了のお知らせ」というようなメールが届いているので開いてみましょう。
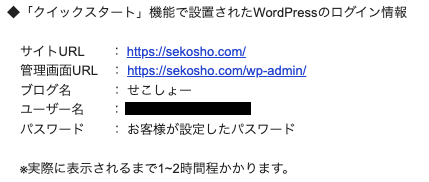
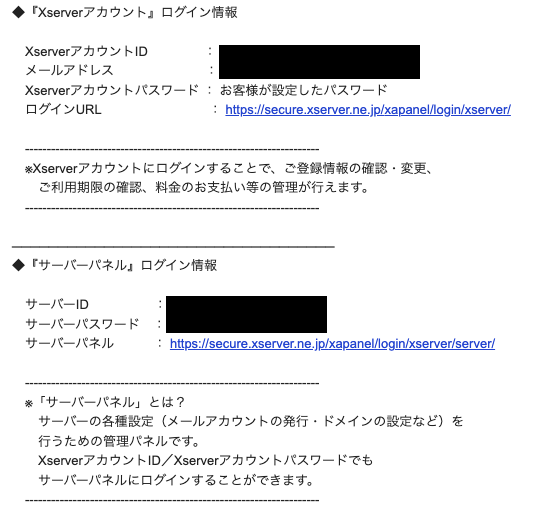
以下のようなアカウント登録時に設定したWordPressログイン情報があるはずです。

※実際に表示されるまで1〜2時間程かかります。とのことです。反映待ちの間にサイトURLにアクセスすると以下のような表示になります。実際にはそんなにかからないことが多いですが、待っている間次の章でXserverアカウントについて説明しているので先に見ておくといいでしょう。
↓ドメインの反映待ち

↓SSL設定の反映待ち

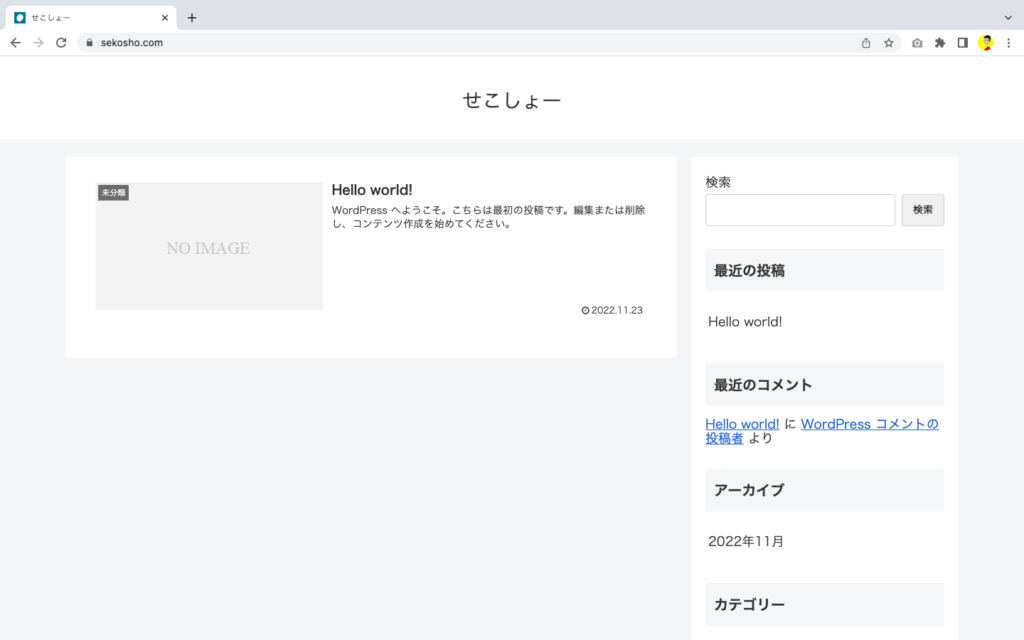
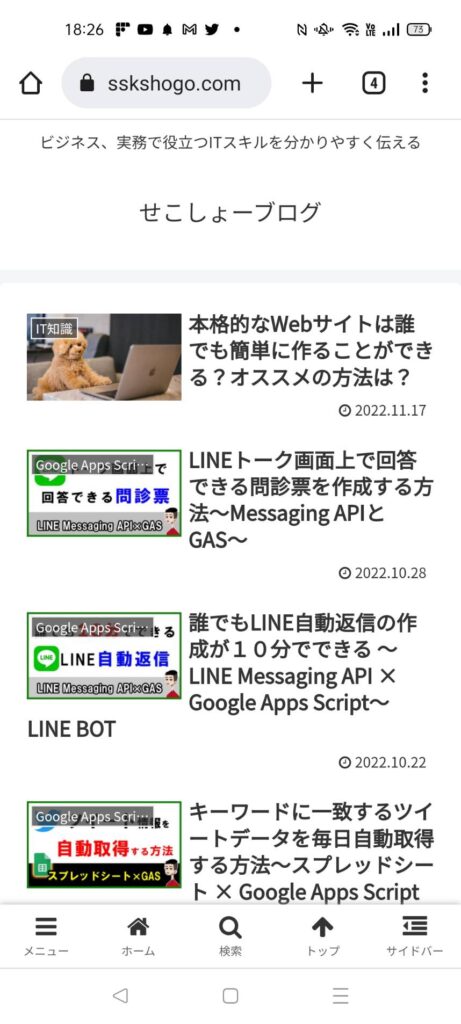
反映されたら、「https://あなたのドメイン」にアクセスするとWebサイトが表示されます。


これが無料テーマ「Cocoon」の初期画面です。何も投稿がないので殺風景に見えるかもしれませんが投稿をしたり、少しずつ画像を追加していくことでそれがサイトのデザインになっていきます。


投稿するときは、WordPressの管理画面(https://あなたのドメイン/wp-admin/)にログインして投稿しますが、投稿方法については↓の動画を参考ください。
Xserverアカウントにログインしてみる(サーバーパネルへのログイン)
WordPressのログイン情報と同じメール内に、以下のようなXserverアカウントおよびサーバーパネルへのログイン情報の記載があります。

Xserverアカウントはレンタルサーバーの契約期間を更新したり、料金の支払い等の際にログインします。
サーバーパネルはメールの記載のとおり、サーバーの各種設定(メールアカウントの発行・ドメインの設定など)を行うための管理パネルです。サーバーにインストールされているWordPressの情報等もサーバーパネルからアクセス可能です。
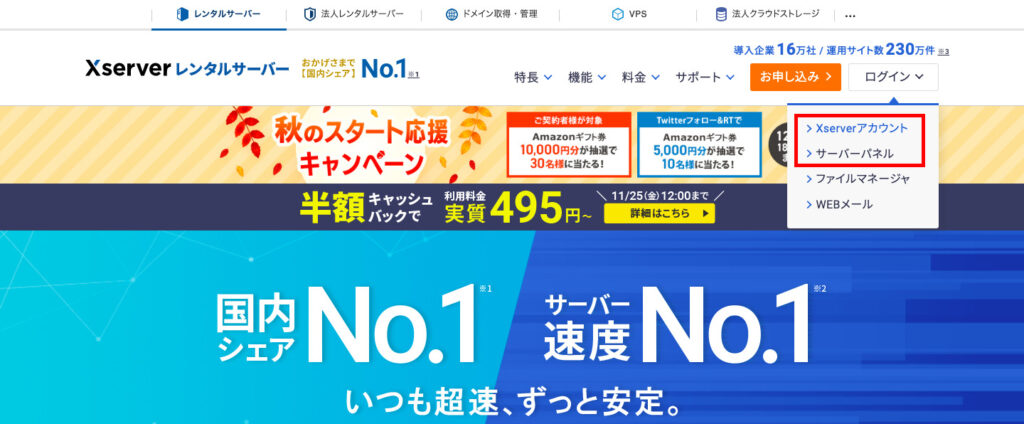
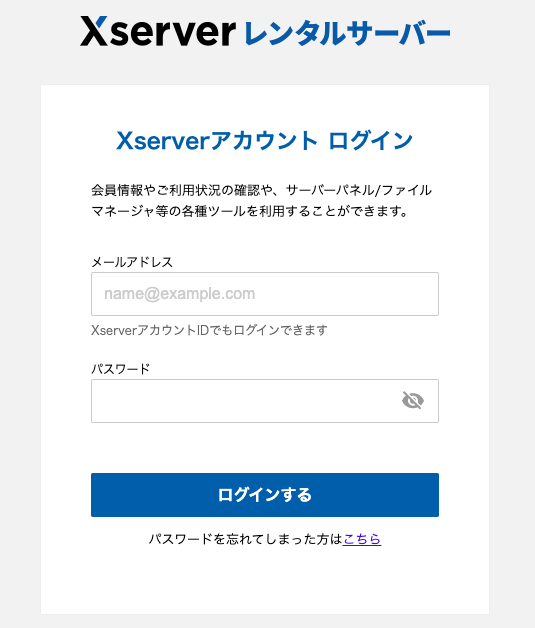
メール記載のURLでもいいですが、Xserverトップページからいずれもログインできます。Xserverアカウント経由でサーバーパネルへもアクセスできるので、ここではXserverアカウントへ試しにログインしてみます。


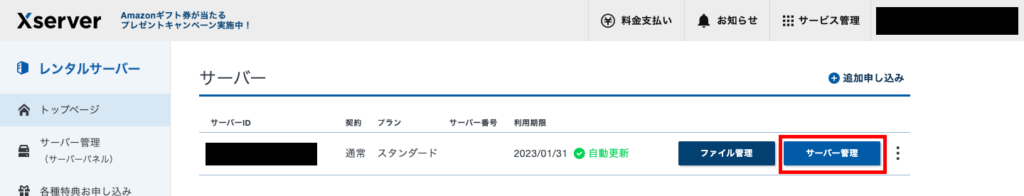
以下がXserverアカウントにログイン後の画面です。ここから「料金の支払い」の他、ファイル管理、サーバー管理(サーバーパネル)へのアクセスが可能です。
「サーバー管理」をクリックして、サーバーパネルへアクセスしてみましょう。

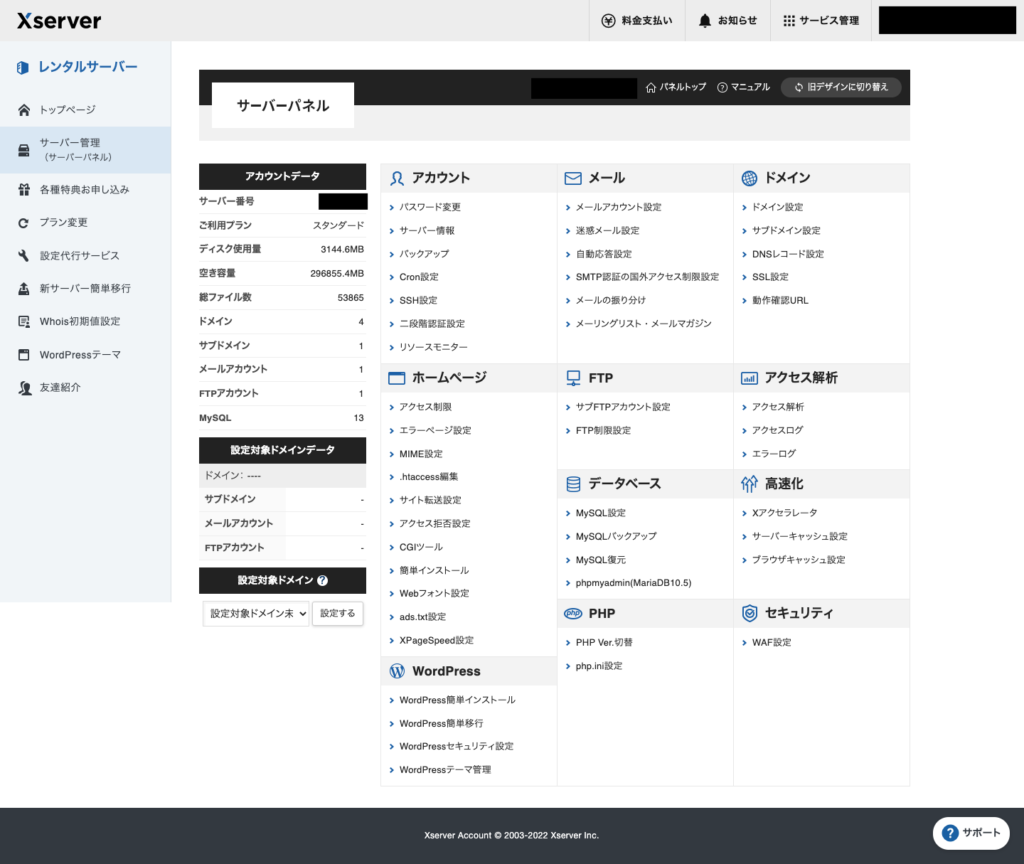
サーバーパネルは以下のような画面が表示されて、ここからドメイン追加やメールアカウントの発行などサーバーに関わる設定を行うことが出来ます。今回はすでにWordPressクイックインストールでWebサイト作成に必要な設定を自動で行われているので特に何か設定が必要なことはありません。

まとめ
WordPressのような本格的なWebサイトを作成するのに以前は数時間以上かかることもありました。その点XserverのWordPressクイックインストールの機能を利用すれば10分くらいの簡単な作業でできちゃうって本当に感動です・・今現状のサイトは選択したテーマのデザインになっていますが、テーマの変更方法やデザインカスタマイズの方法については次回以降記事にしていきたいと思います。


コメント