こんにちは、せこしょーです。
前回はLINE自動返信ツールを作成しましたが、今回はLINE Messaging APIの第2弾として「LINEトーク画面上で回答できる問診票」を作成します。この記事のプログラムをコピーするだけで以下のような感じで誰でも簡単に作成できます!





〜回答結果〜
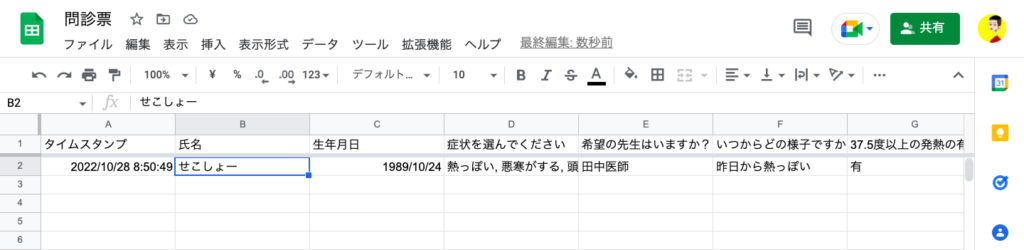
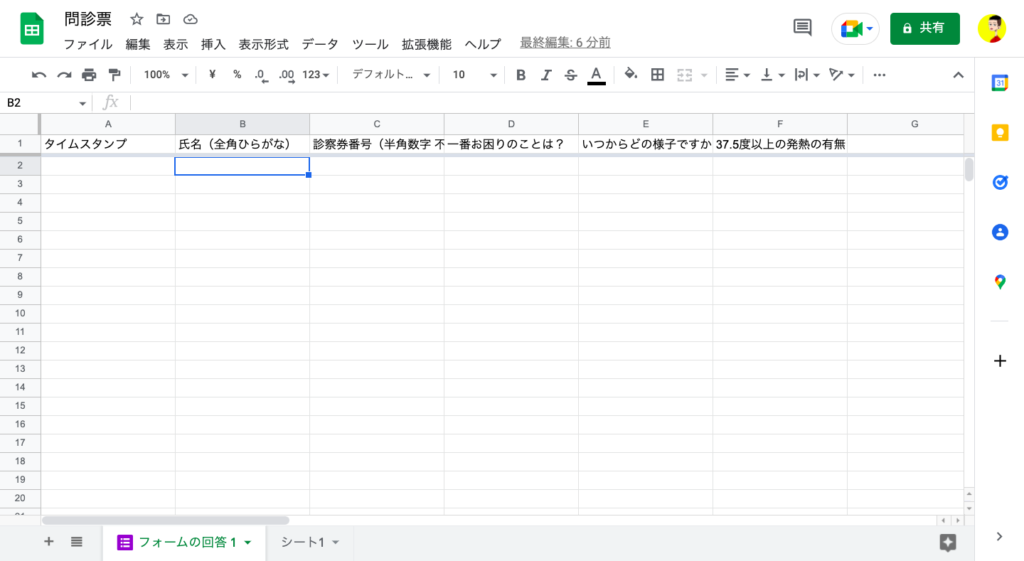
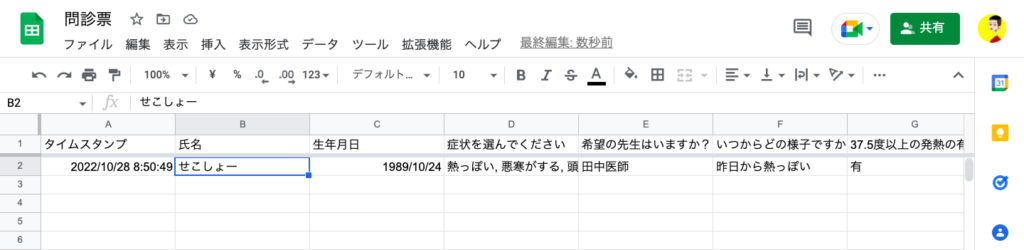
Googleスプレッドシート

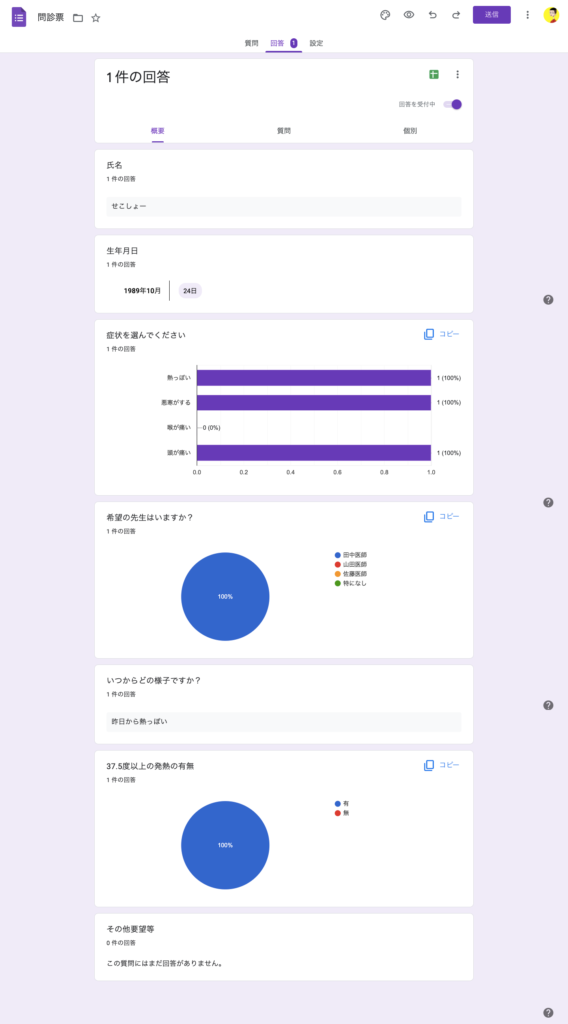
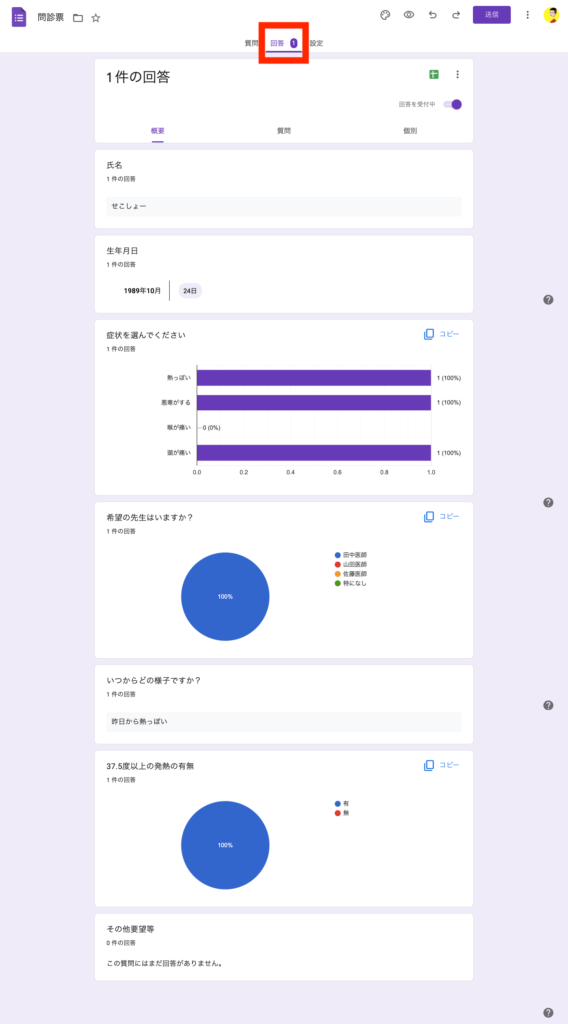
Googleフォーム

今回の動画はこちらです。
今回のLINE問診票も「LINE公式アカウントの開設」と「Messaging APIの利用設定」が必要です。これらの設定方法については↓の前回記事と同じなので参考ください。
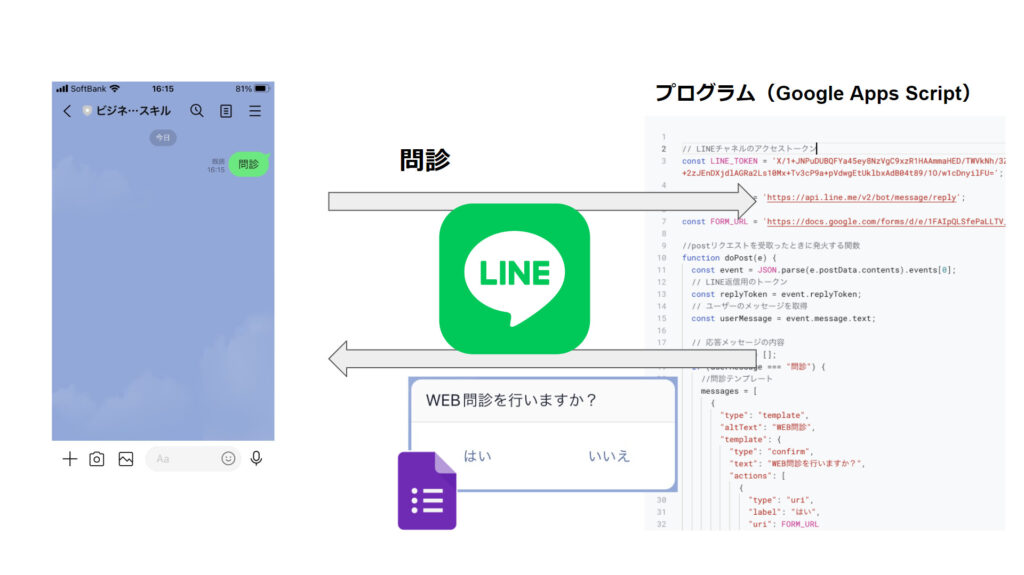
作業に取り掛かる前に、今回のLINE問診票の仕組みをイメージした上で作業を行うといいです。
【LINE問診票の仕組み】

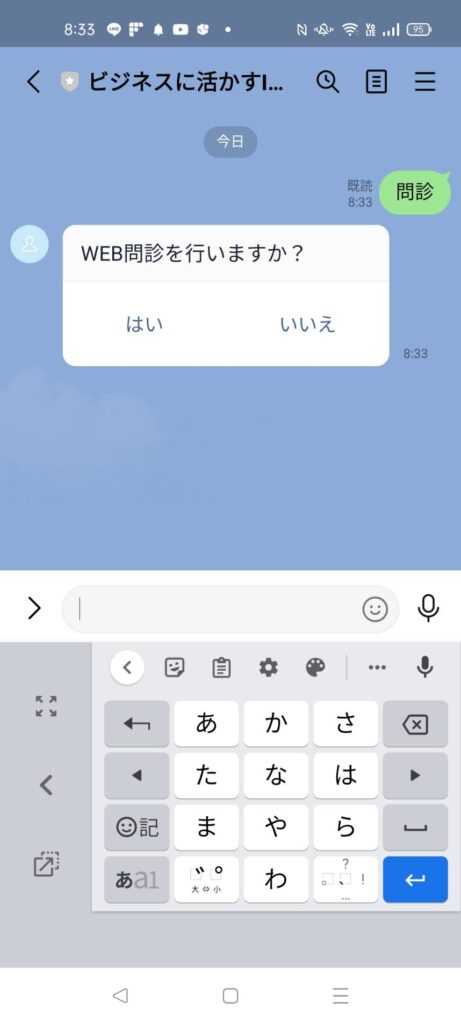
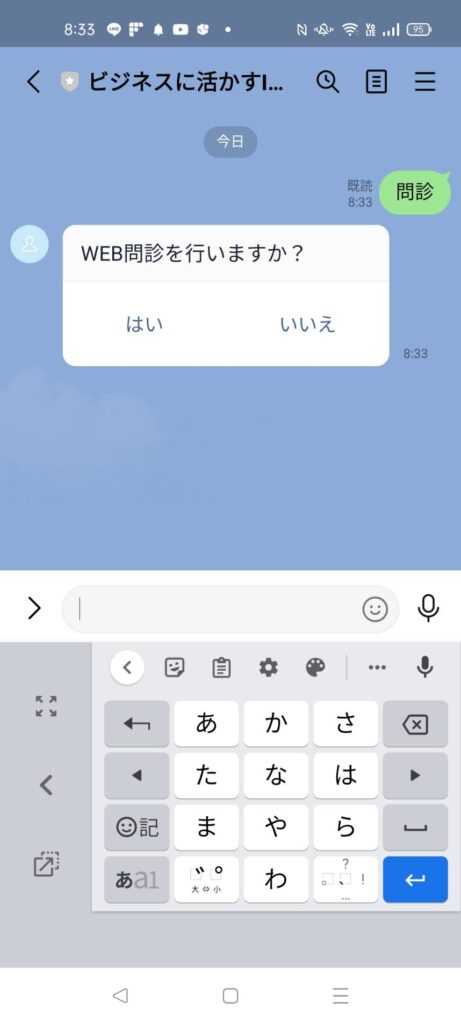
ユーザー(患者さんなど)が「問診」とメッセージを送信する → LINE公式アカウントに紐付いているプログラムが作動する → プログラムが「Web問診を行いますか?」というテンプレートを返信する、という仕組みです。
実際の問診票(Googleフォーム)については、「はい」ボタンにリンクが埋め込まれています。
問診票を作成する(Googleスプレッドシート × Googleフォーム)
前回同様、LINE公式アカウント開設とMessaging APIの利用設定が完了したら、
問診票を作成していきます。
問診票はGoogleフォームで作成しますが、問診票の回答内容はGoogleスプレッドシートに書き込まれるようにしたいので、まずはGoogleスプレッドシートを開きます。
Google検索画面から下記のようにGoogleドライブに移動します。
※Googleアカウントへのログインが必要です

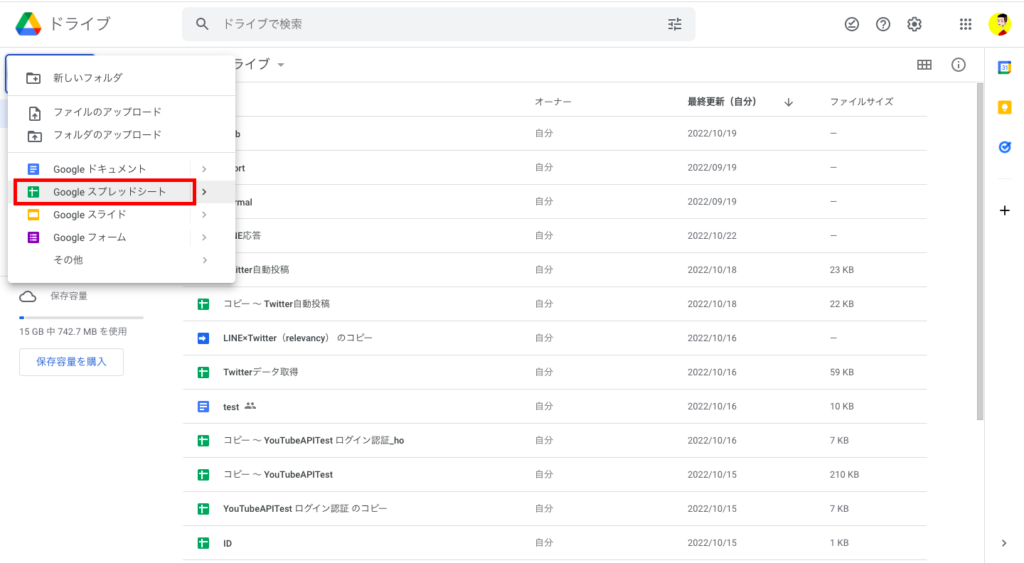
左メニューの「新規」ボタンからGoogleスプレッドシートを選択します。

スプレッドシートのタイトルは問診票としていますが、お好きな名前のタイトルでも大丈夫です。

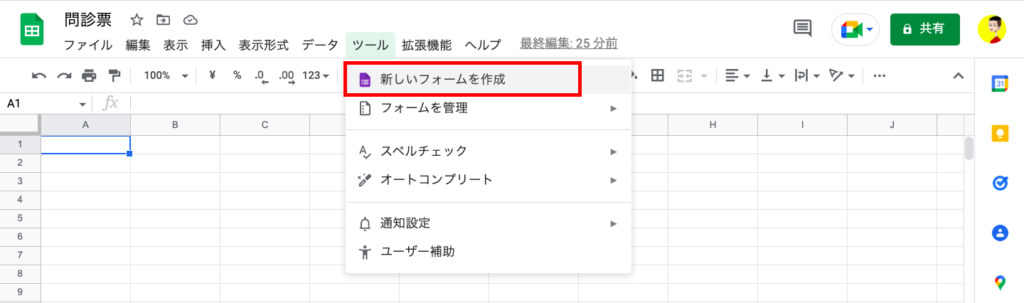
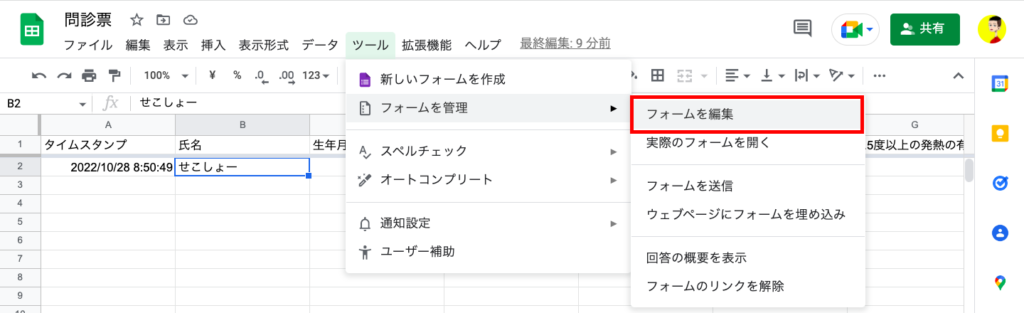
続いて問診票の質問事項をGoogleフォームで作成します。ツール →「 新しいフォームを作成」をクリックしてスプレッドシートとGoogleフォーム(問診票)を紐付けます。

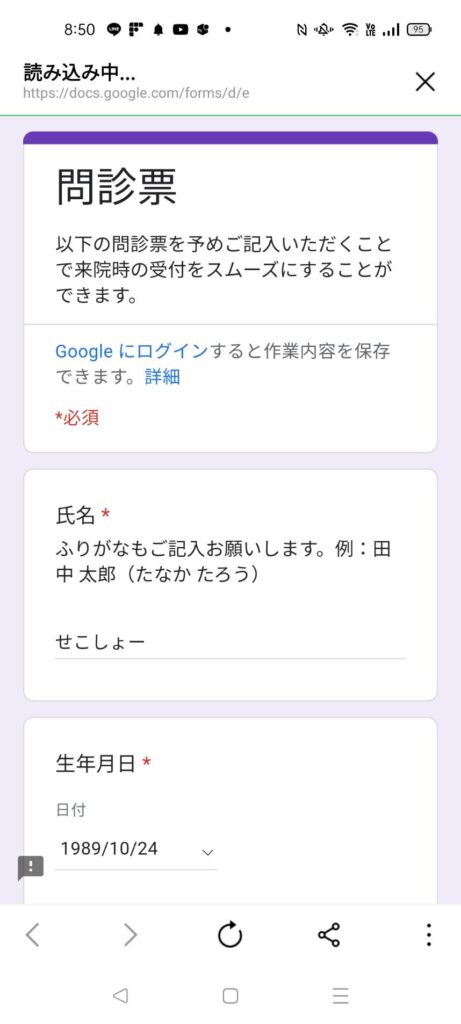
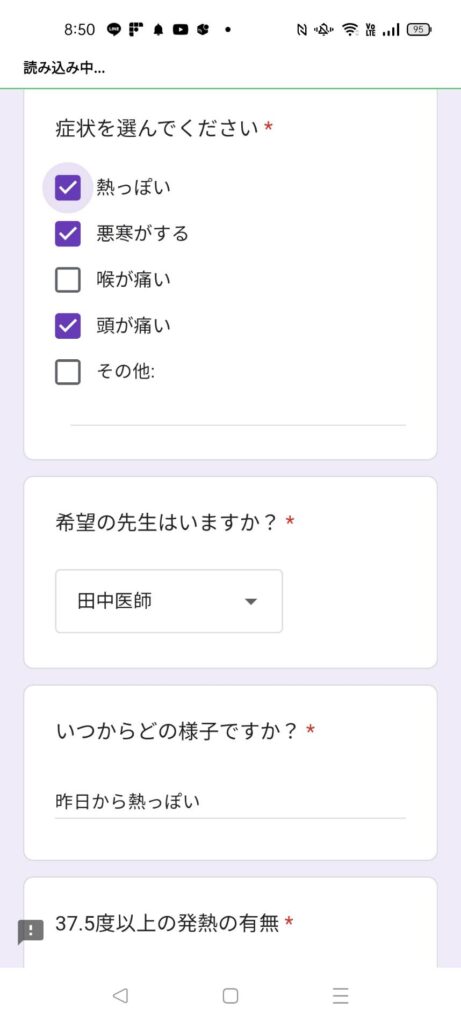
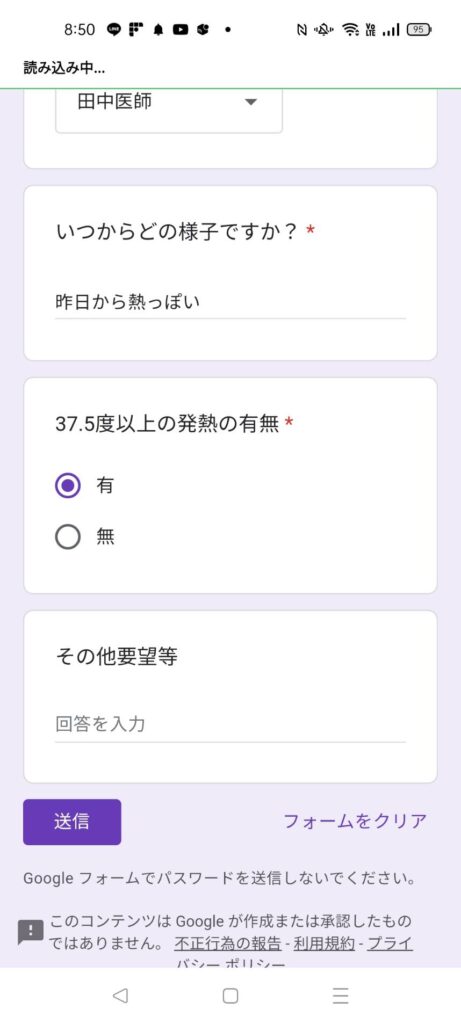
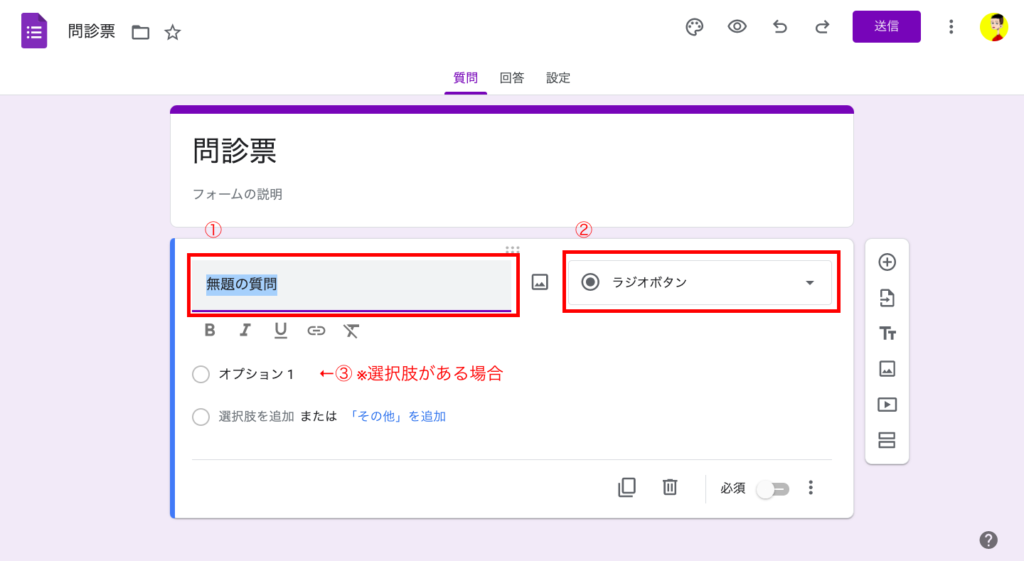
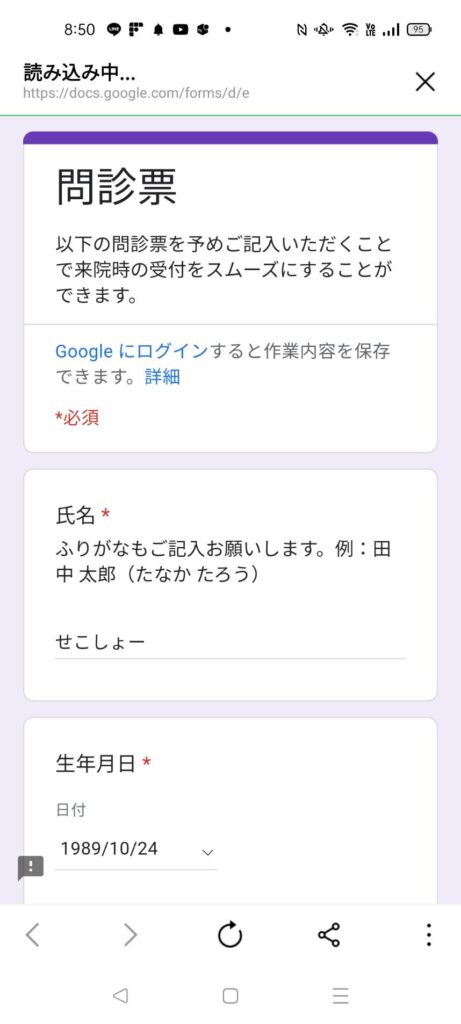
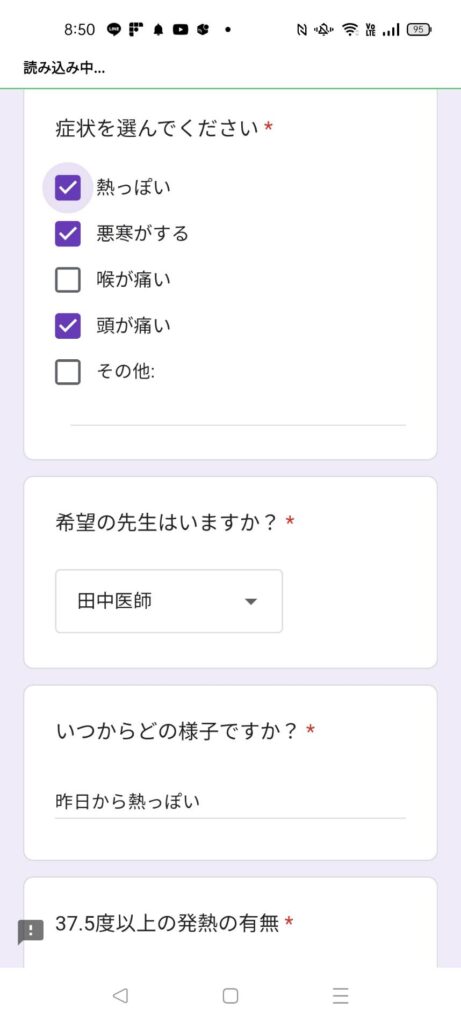
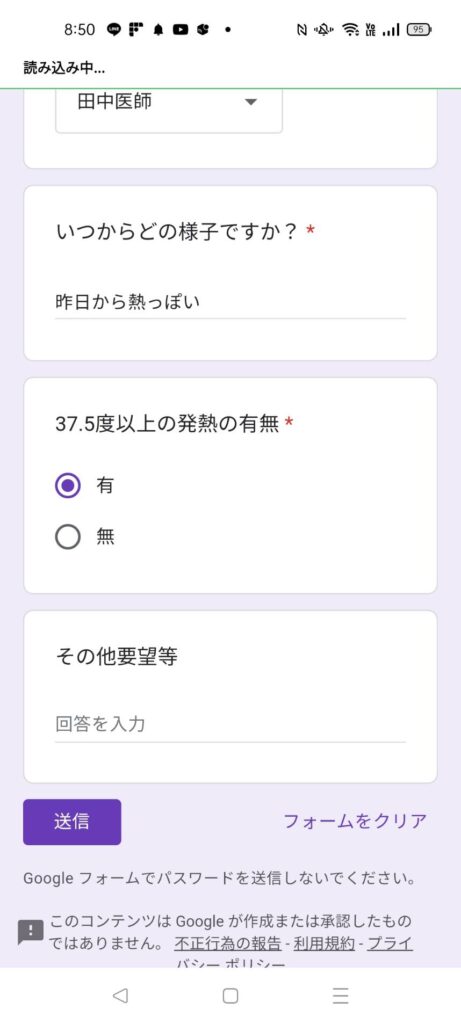
Googleフォームで問診票の質問と回答形式(記述式、ラジオボタン、チェックボックスなど)を作成していきます。

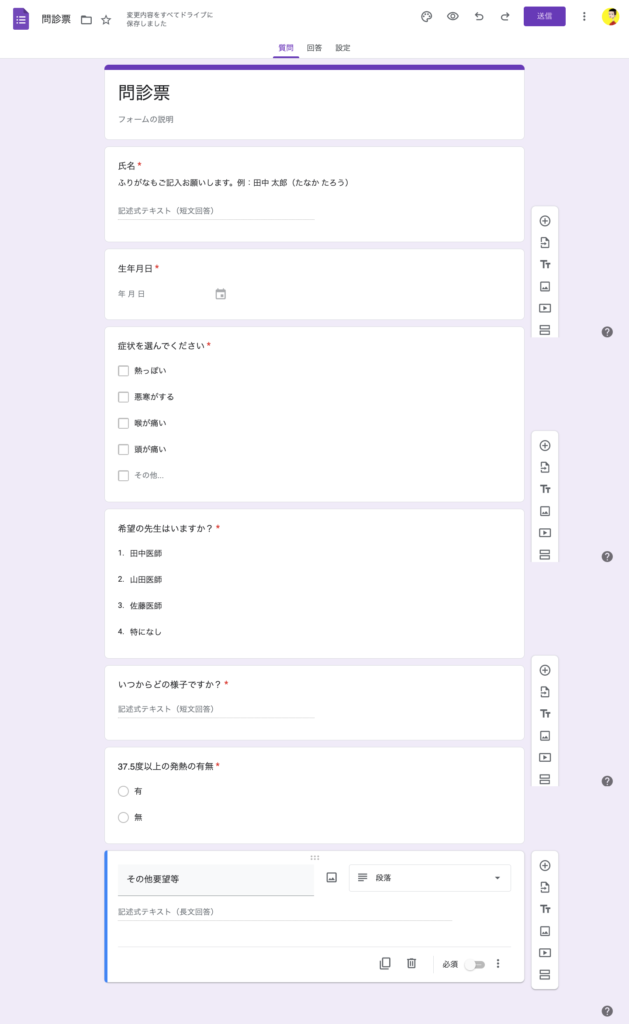
一つの例として、以下のような感じで作成します。

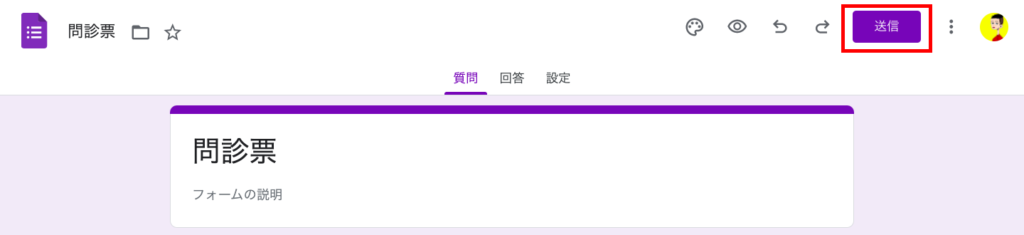
編集はあとから変更可能なので、とりあえずの編集が完了したら「回答者向けURL」を取得しましょう。※編集画面のURLとは別
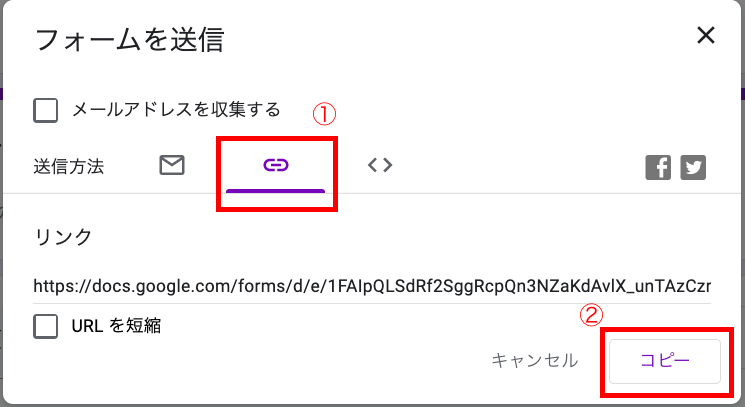
回答者向けのURLは「送信」ボタンを押下して取得します。このURLはLINEのチャネルアクセストークン同様、後でプログラムに貼り付けるので一旦どこかにコピーしておいてください(もちろんあとからコピーしてもいいです)。


問診票はこれで完成です。ユーザー(患者さんなど)が回答した内容が作成したGoogleフォームに紐付いているスプレッドシートに書き込まれます。※シートはフォーム作成後に自動生成される

続いてLINEと問診票を繋げるプログラムを作成していきます。作成と言ってもこの記事にあるプログラムを貼り付けるだけです^^
ちなみに、GoogleスプレッドシートもGoogleフォームも編集後は勝手に自動保存されるので保存は気にしなくても大丈夫です!
問診票のプログラム(Google Apps Script)を作成する
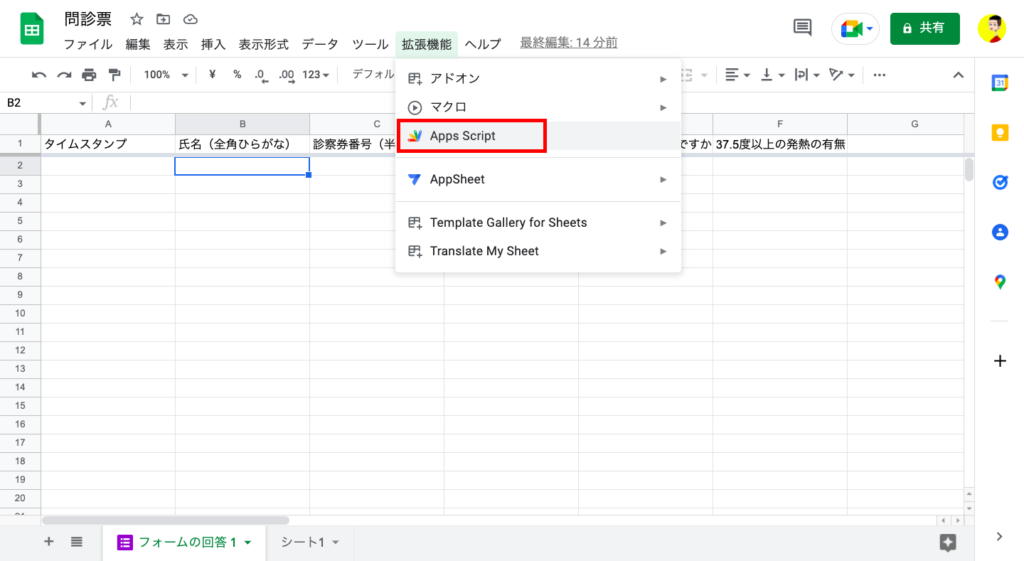
Google Apps Scriptの開き方ですが、今回は作成した問診票と紐付けるために、スプレッドシート上から拡張機能 → Apps Scriptを開きます。

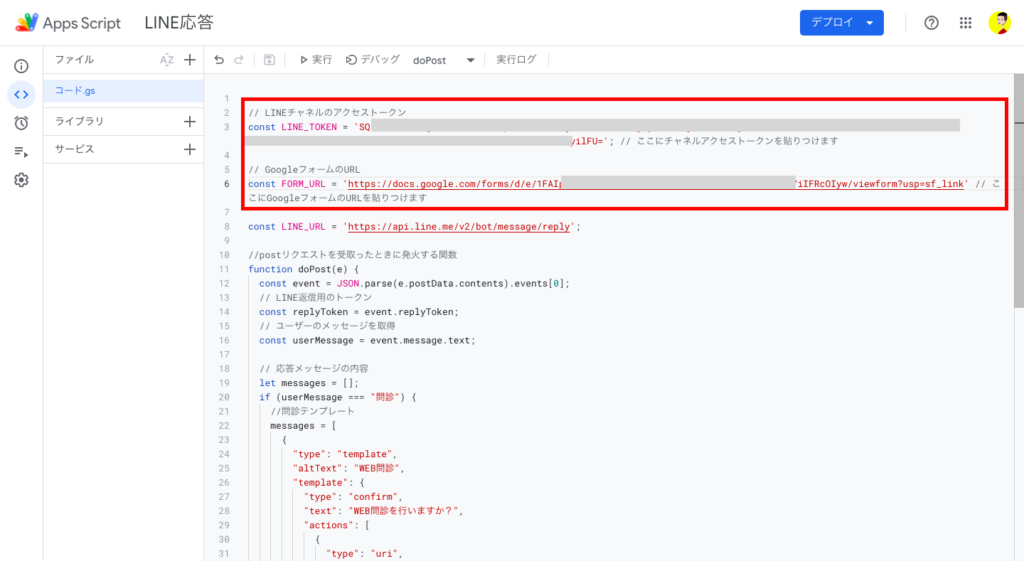
Google Apps Scriptが開いたら元のコードを削除して以下コードに置き換えてください。その後プログラム内にこれまでに取得した「LINEチャネルのアクセストークン」と「Googleフォームの回答者向けURL」を貼り付けます。
// LINEチャネルのアクセストークン
const LINE_TOKEN = 'LINEチャネルのアクセストークン'; // ここに「チャネルアクセストークン」を貼りつけます
// GoogleフォームのURL
const FORM_URL = 'Googleフォームの回答者向けURL' // ここに「Googleフォームの回答者向けURL」を貼りつけます
const LINE_URL = 'https://api.line.me/v2/bot/message/reply';
//postリクエストを受取ったときに発火する関数
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
// LINE返信用のトークン
const replyToken = event.replyToken;
// ユーザーのメッセージを取得
const userMessage = event.message.text;
// 応答メッセージの内容
let messages = [];
if (userMessage === "問診") {
//問診テンプレート
messages = [
{
"type": "template",
"altText": "WEB問診",
"template": {
"type": "confirm",
"text": "WEB問診を行いますか?",
"actions": [
{
"type": "uri",
"label": "はい",
"uri": FORM_URL
},
{
"type": "message",
"label": "いいえ",
"text": "いいえ"
}
]
}
}
];
} else if (userMessage === "いいえ") {
messages = [
{
type: "text",
text: "終了しました。何かあればいつでもご利用くださいませ。",
},
];
} else {
return;
}
//lineで返答する
UrlFetchApp.fetch(LINE_URL, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': `Bearer ${LINE_TOKEN}`,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
ContentService.createTextOutput(JSON.stringify({ 'content': 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
下記のように「LINEチャネルのアクセストークン」と「GoogleフォームのURL」を置き換えたら、Ctrl + Sで保存して完了です。

ちなみに、タイトルはここではLINE応答としていますがお好きなようにつけてOKです。
後はこのプログラムを右上のデプロイボタンからWebに公開してURLを取得するだけです。もう少しです!
ウェブアプリとして公開する(Webhook URLの取得)
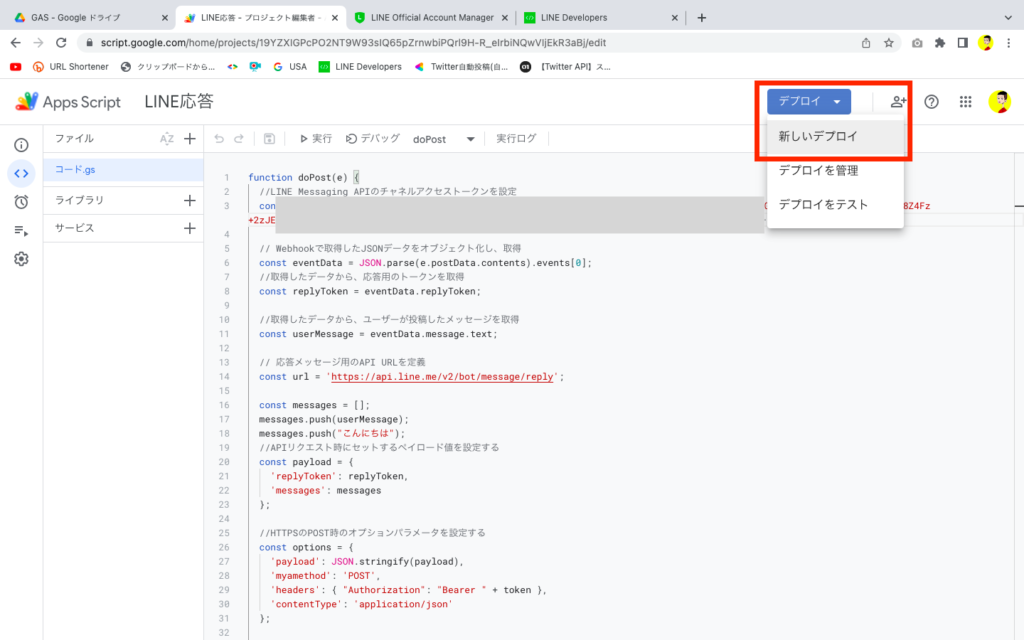
Webに公開するためにはGASのエディターの右上にデプロイボタンがあるので、
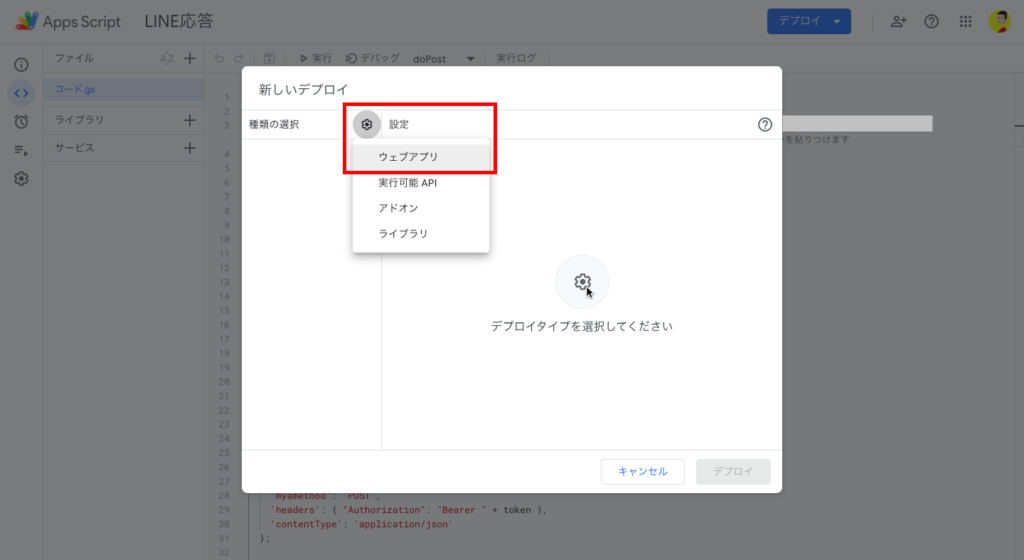
そこから「新しいデプロイ」を選択します。

設定ボタン → ウェブアプリを選択します。

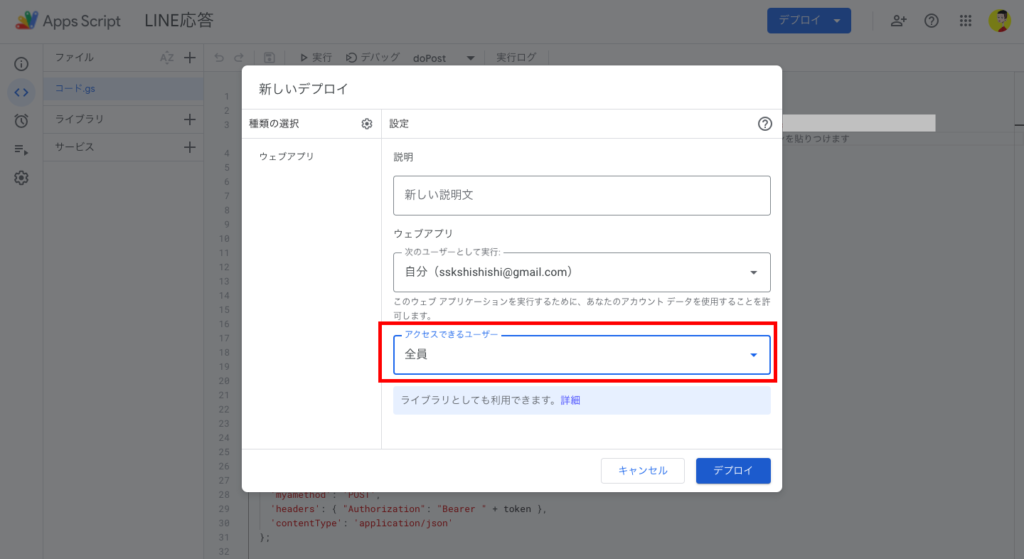
アクセスできるユーザーを「全員」にしてデプロイボタンを押します。

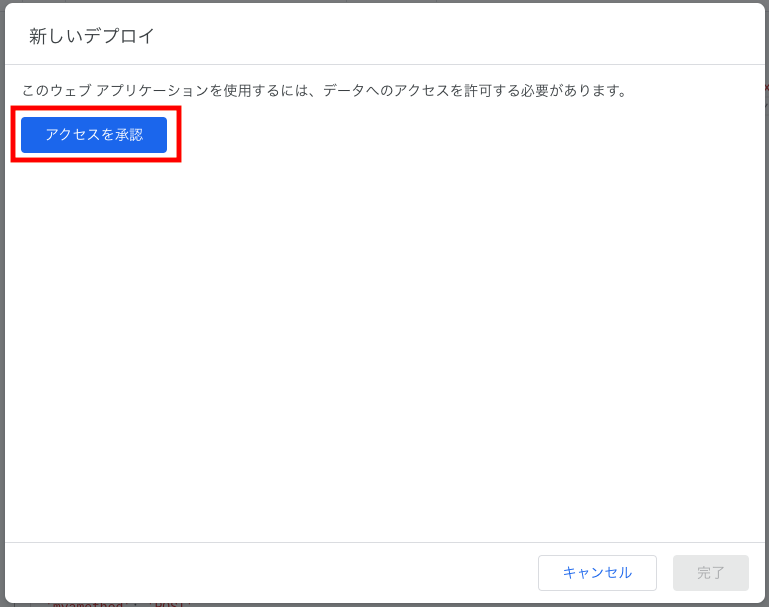
アクセスを承認をします。

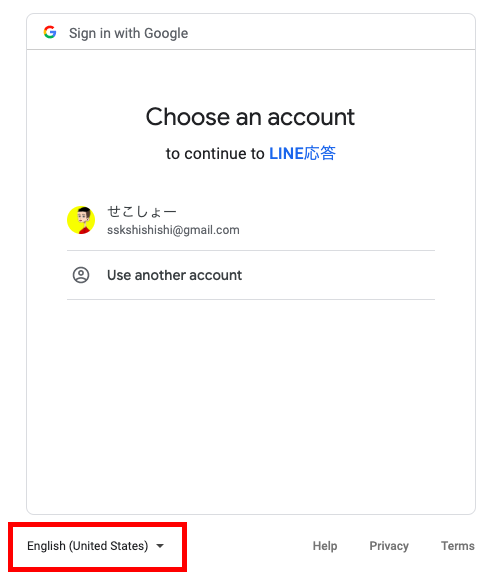
自分自身のアカウントを選択して、アクセス承認を進めます。
なお、言語が英語になっている場合は赤枠の箇所から日本語に変更できます。

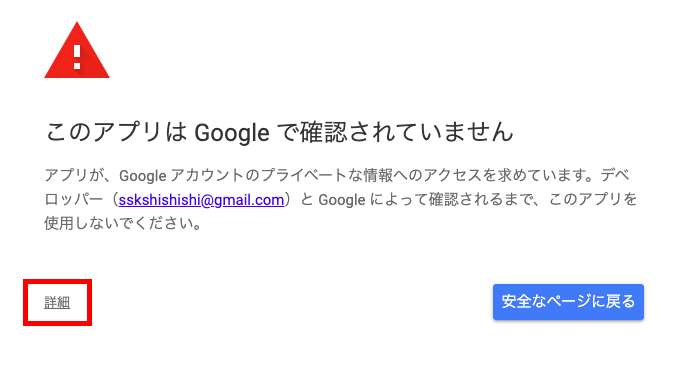
GASプログラムは毎回最初は自分自身のアカウントで確認するまで以下の画面が表示されます。GASを利用経験の人はおなじみの光景なので見たことがあるかと思います。
こちら詳細ボタンを押すと安全ではないページに移動と表示されるため、特にGAS初めての方は少し不安になるかとは思います。ただ今回のGoogle Apps Script(GAS)のプログラムはメッセージ応答するだけのプログラムなので安心して内容確認へ進んでください。


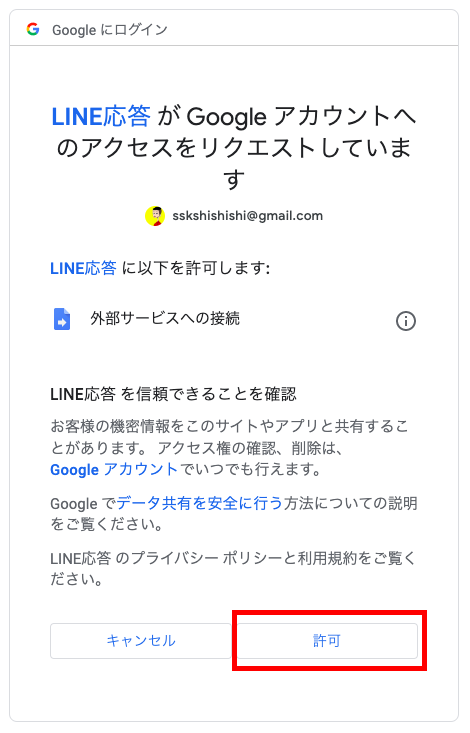
外部サービスへの接続(LINE Messaging API)と出るので許可と押します。

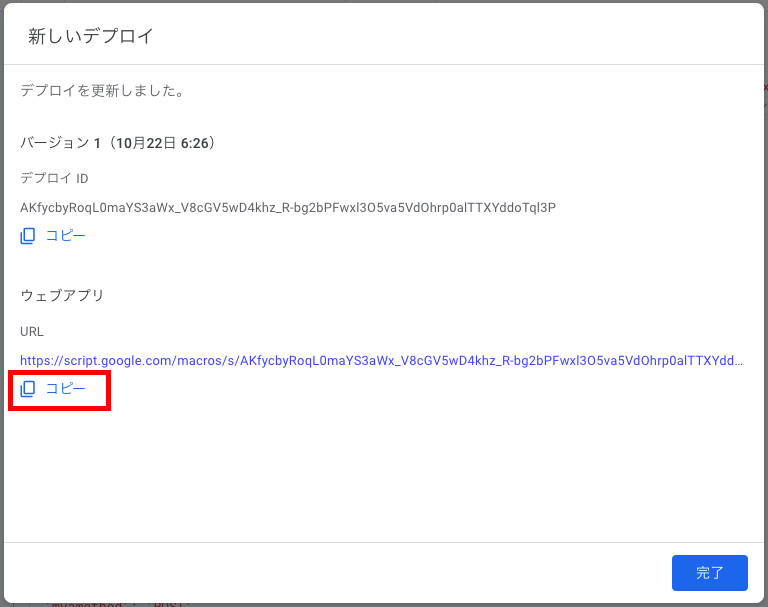
許可後、表示されたウェブアプリのURLをコピーします。

次にコピーしたウェブアプリのURLを公式LINEアカウントのWebhook URLに設定して完了です。なお、このURLはデプロイボタンのデプロイを管理からいつでもコピーできます。
ウェブアプリを公式LINEを紐付ける(Webhook設定)
後は上記でコピーしたウェブアプリのURLを公式アカウントに紐付けるだけです(紐付けと言ってもURLを貼り付けるだけです)!
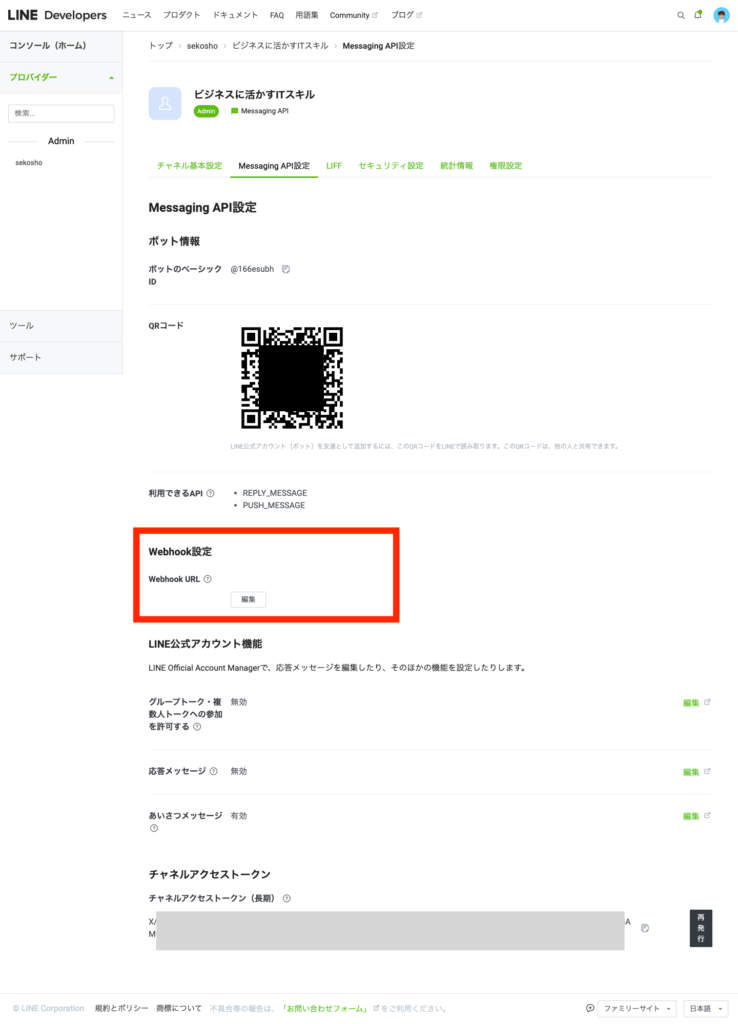
チャネルアクセストークンを発行したLINE Developerに戻ります。
Messaging API設定にWebhook設定がありますので「編集」ボタンをクリックしてください。

先ほどコピーしたウェブアプリのURLを貼り付けて「更新」を押します。

最後にWebhookの利用を下の画像のようにオンにしましょう。

これですべての準備は完了です。
実際に問診票に回答してみる
作成したアカウントのLINEトーク画面上で「問診」と送ってみましょう。友だち追加されていない場合は、LINEアプリからMessaging API設定画面のQRコードを読み込むと友達追加できます。






回答送信したら問診完了です。回答結果が自動でスプレッドシートに書き込まれます。
また、Googleフォームの編集画面からも回答が確認できます。



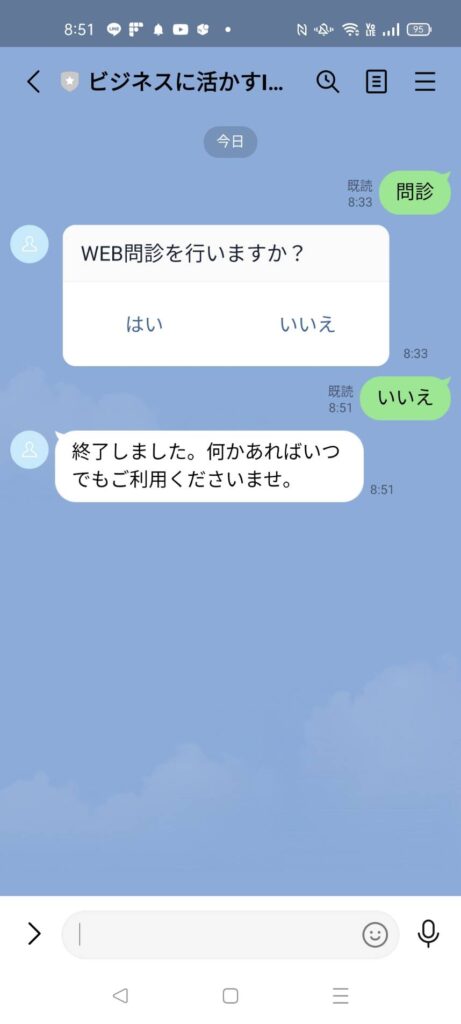
ちなみに「いいえ」を押した場合は以下のメッセージが自動返信されるだけです。

まとめ
今回のようにLINE公式アカウントを作成して、Google Apps Script(GAS)およびフォーム、スプレッドシートと連携するとお客さんの利便性が上がって便利ですよね^^今後もLINEとGASの連携について発信していきたいと思います。




コメント