※この記事は古くなっています。WordPressクイックスタートを利用する方法が現在最速です。10分でWordPressサイトができますので↓の記事を代わりに見てください。
こんにちは、せこしょーです。
今日はWordPressサイトを作る方法を書いていきます。これを見れば最速でWordPressサイト(ホームページ、ブログ)ができます。※上記リンクの記事が現在最速です。
この記事はエックスサーバーのWordPressクイックスタートを利用しない方法で進めていきます。反映待ちとかを除けば20分くらいの作業内容ですので、気楽に進めてください。
動画はこちら↓↓
レンタルサーバーを申し込む(Xserver)
Xserverはスペックが高くて、月額990円~利用可能なおすすめのレンタルサーバーです。
新規申し込みはメールアドレスと電話番号さえあれば5分くらいでできます。決済方法はクレジットカード、銀行振込、コンビニ決済、ペイジーから選択可能です。
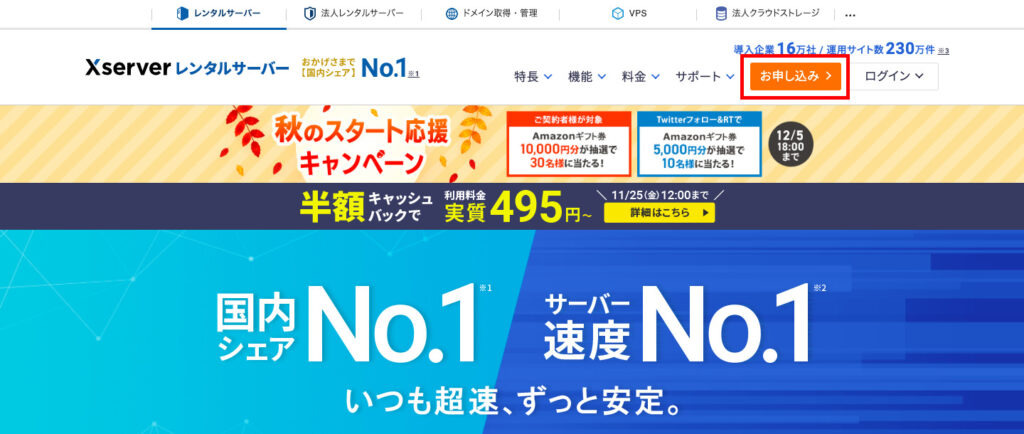
早速、申込方法を説明していきます。まず、Xserverにアクセスして、トップ画面の「お申し込み」をクリックします。
※画面は適宜変更されるので似た項目を選択ください

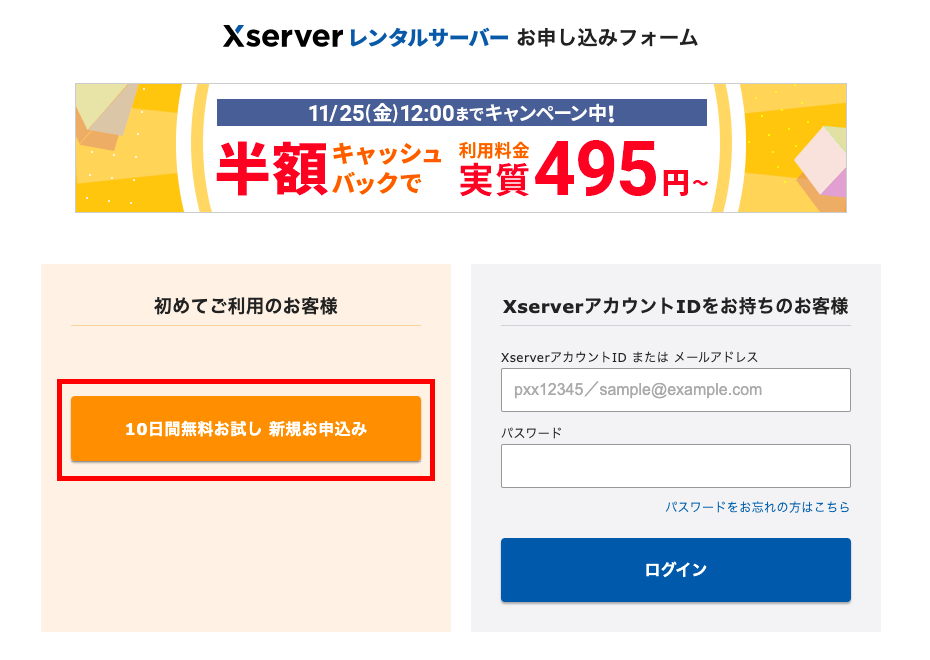
「10日間無料お試し、新規お申込み」をクリック。

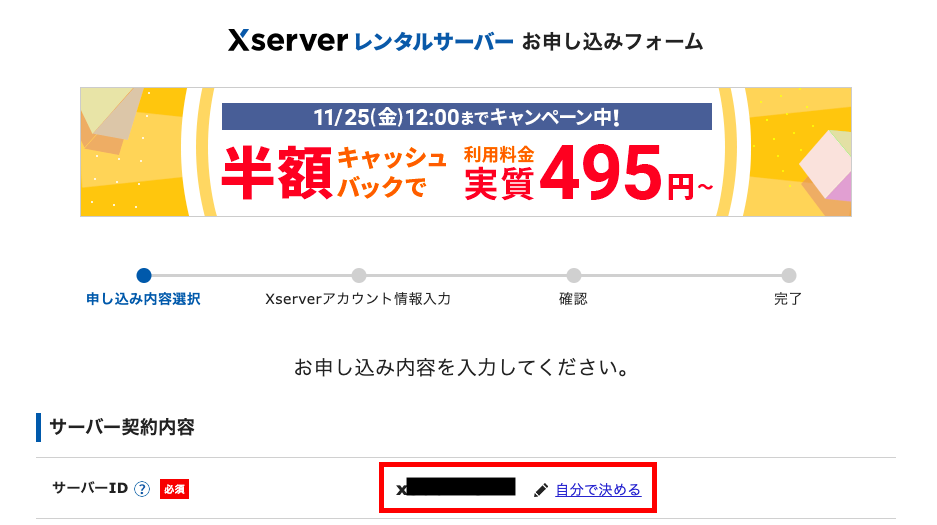
ここから、入力フォームを埋めていきます。

サーバーIDはデフォルトで設定されていますが、自分で決めることも出来ます。サーバーIDに基づいて「サーバーID.xsrv.jp」という初期ドメイン(≒URL)が発行されます。

ドメインは後からも取得できるし、サーバーIDは自分の名前でもいいしデフォルトのままでもいいと思うよ
今回プランは「スタンダードプラン」を選択しています。スタンダードプランの容量は300GBで、後から変更も可能なのでほとんどの人はスタンダードプランでOKです。

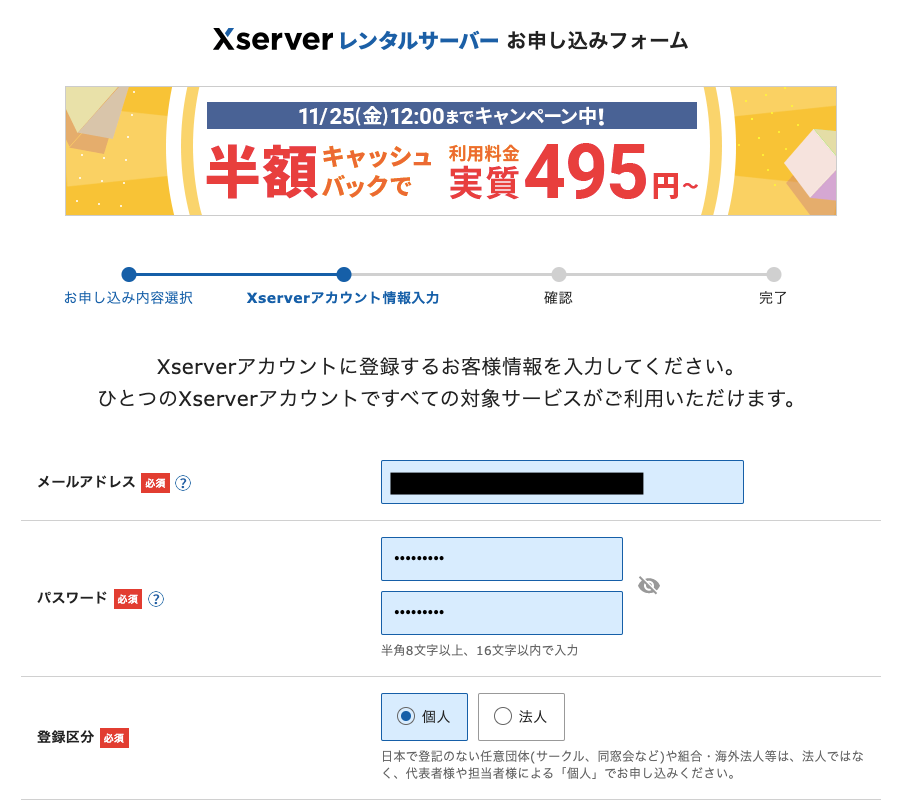
あとは入力フォームに従って、メールアドレス、登録区分、名前や住所などを記入していきます。

〜〜〜〜〜〜〜〜 中略 〜〜〜〜〜〜〜〜
メールの配信は希望するのチェックを外します(もちろん希望してもいいですが)。

利用規約にチェックを入れて、次へ進みます。

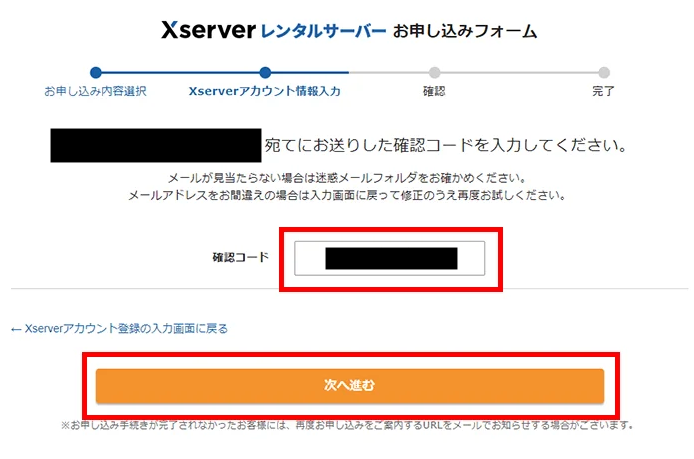
メールアドレスに送られた認証コードを入力して、「次へ進む」をクリックします。

入力情報に間違いがないか確認して、「SMS・電話認証へ進む」をクリックします。

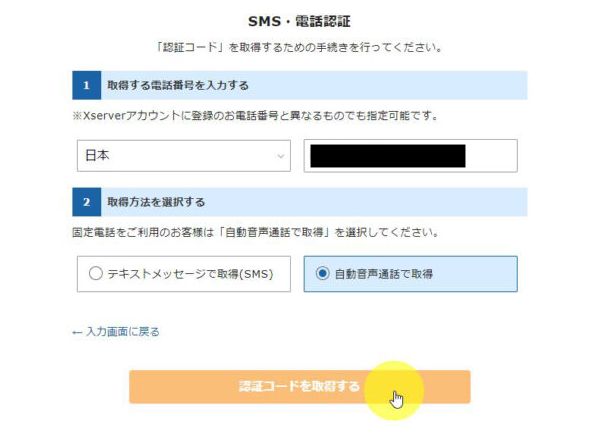
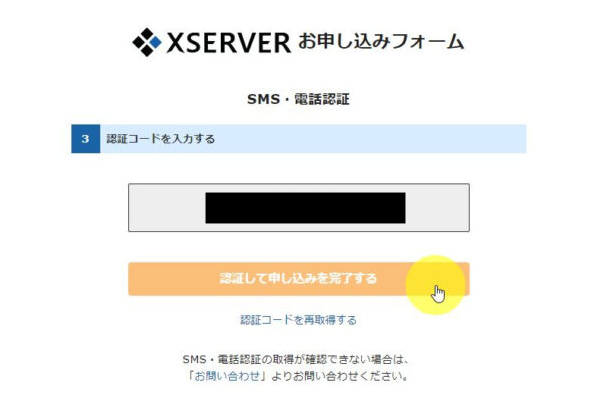
SMS・電話認証画面で認証方法を選択します。
認証方法はどちらでもお好きな方でOKですが、固定電話やSMSメッセージが受信できない携帯電話をお持ちの場合は自動音声通話で取得を選択します。今回の場合、固定電話で申し込みなので自動音声通話で取得をクリックしました。

指定されたコードを入力して、認証して申し込みを完了するをクリックします。


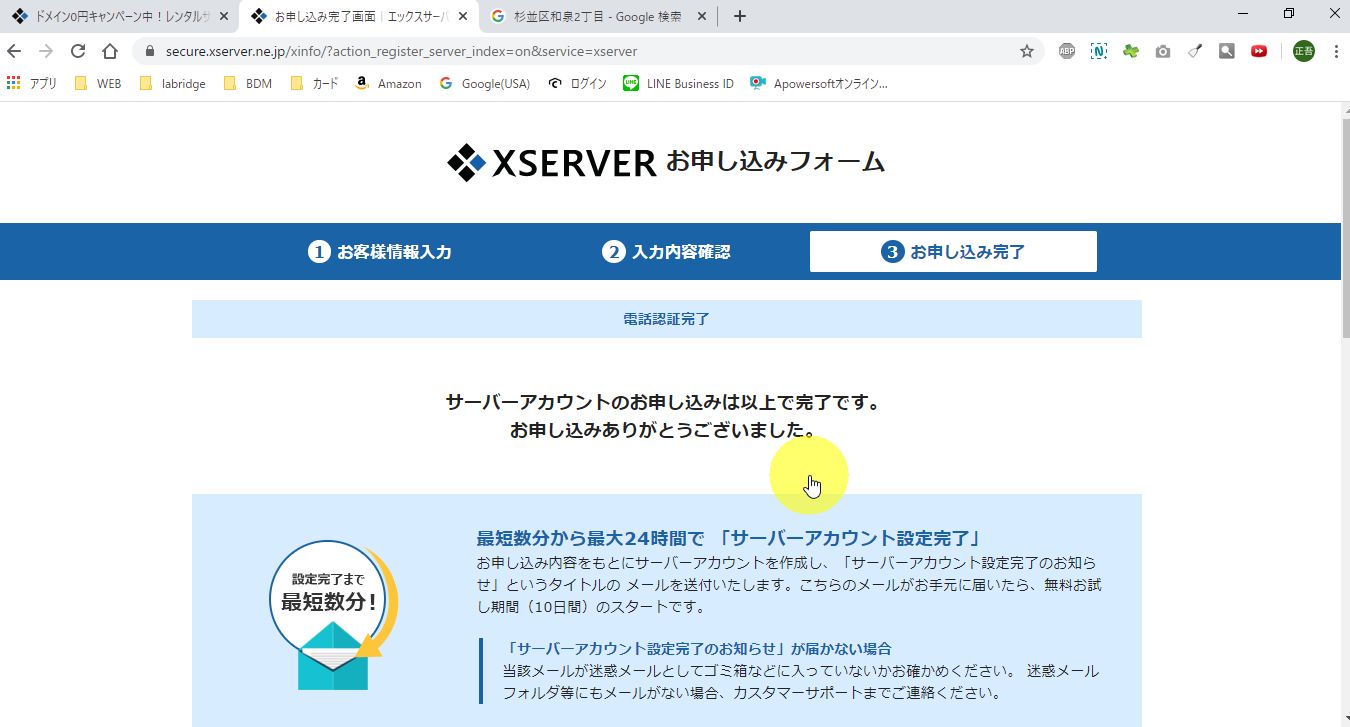
申し込み(試用)が完了です。これで10日間無料で利用できますが、今後もXserverを利用する場合はこのまま本契約に進みましょう。
本契約の進み方
登録のメールアドレスに届いているサーバーアカウント設定完了の通知を開きます。Xserverから自動送信されていますのでSMS・電話認証後すぐに届きます。

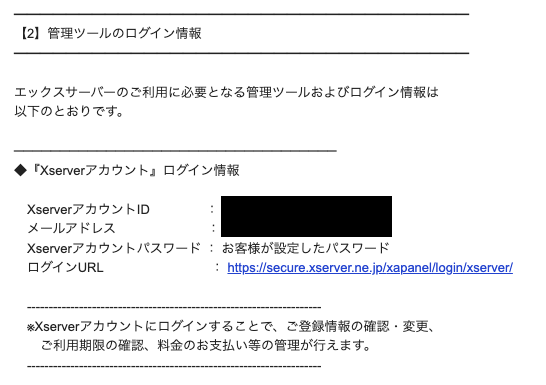
メール内にある「【2】管理ツールのログイン情報」にXserverアカウント情報が記載されています。ログインURLからメール記載のアカウントIDとパスワードで、Xserverアカウントにログインします。


ログイン後、契約ステータスが試用期間になっていることが確認できます。
画面上部メニューの「料金支払い」をクリックします。
ページ遷移後、デフォルトでは更新期間12ヶ月として料金設定がされていますので、お好きな更新期間を選択します。 まとめて支払った方がお得のようですので、お好きな更新期間を選択して、その期間分の料金をお支払いください。
決済方法はクレジットカード、銀行振込、コンビニエンスストア、ペイジーの中から選べます。各種決済方法の入力フォームに従って決済すれば本契約が完了です。
これでサイト構築に必要なサーバーの申込みが完了しました。
続いてドメインを取得しましょう。
ドメインを取得する(お名前.com)
ホームページやブログなどのサイト構築には、
サーバーとドメインが必須です。
独自ドメインの取得方法を説明します。
これが終わればサイト構築に必要なものが揃います。
では早速、
お名前.comにアクセスしてドメインを取得していきましょう!
リンクをクリックしてアクセスすると以下のような画面が表示されます。

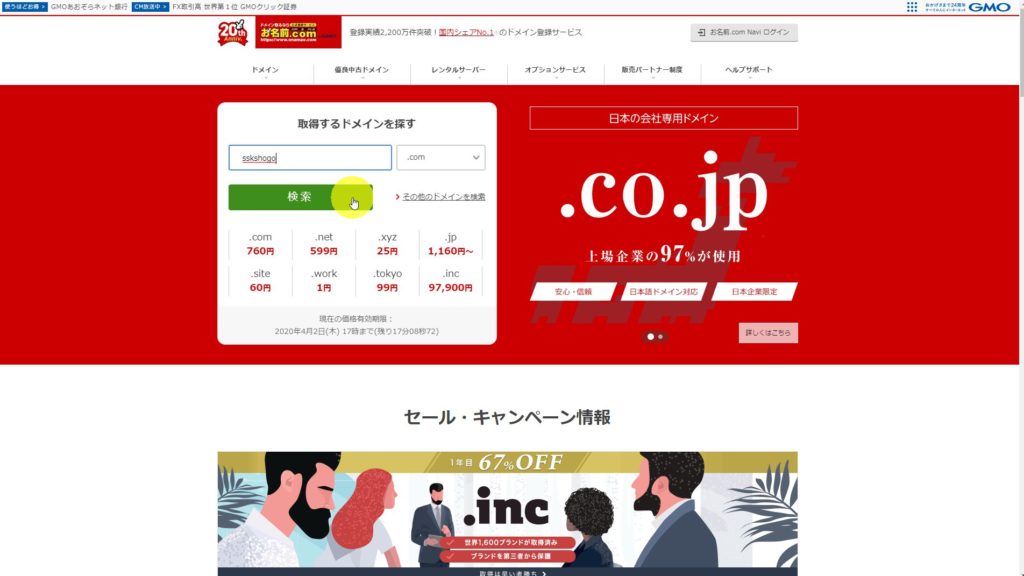
ご希望のドメインを検索窓に入力して検索します。

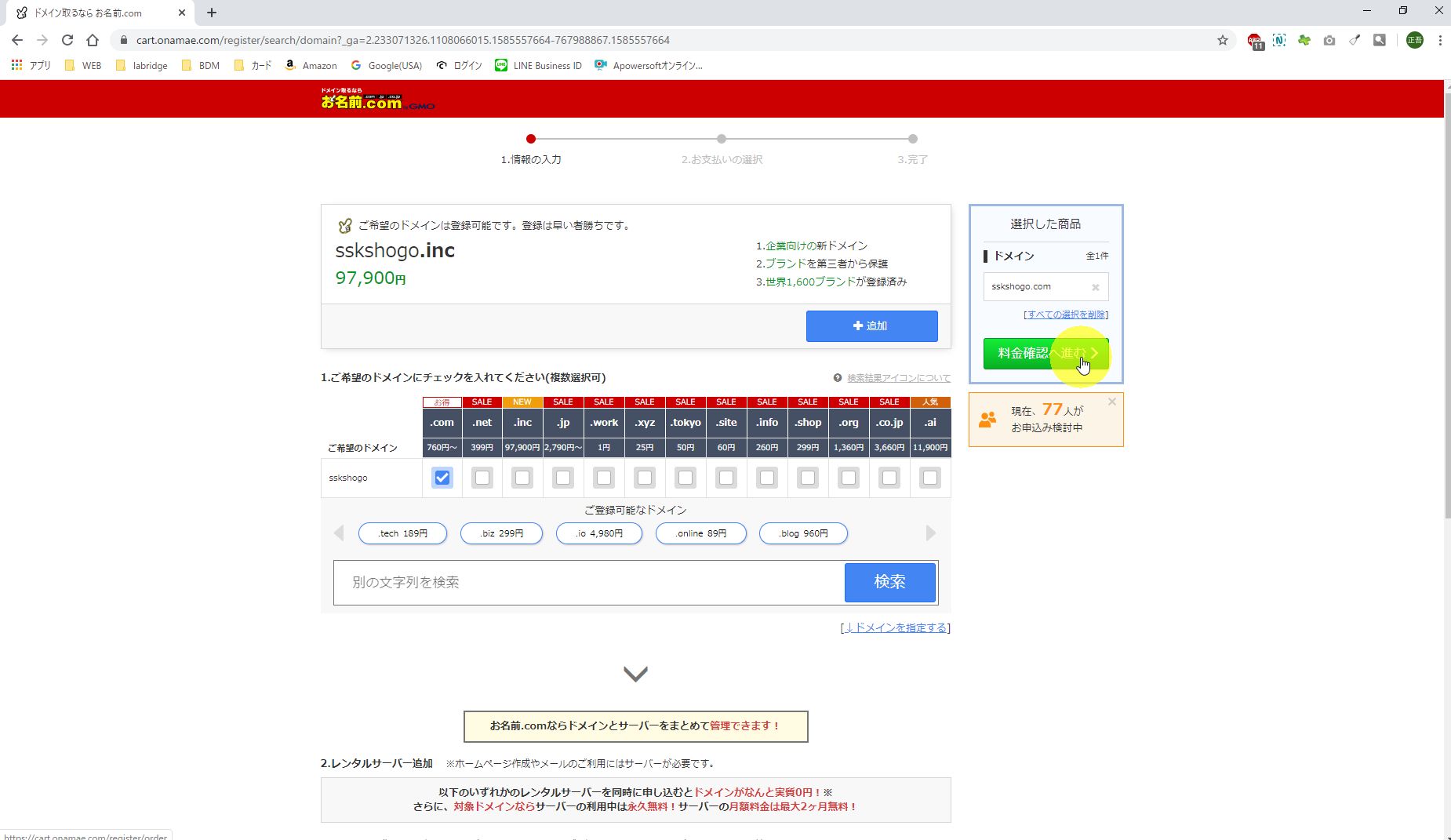
ご希望のドメインの料金を確認、
チェックを入れて「料金確認へ進む」をクリックします。
※誰かがすでに取得済みの場合は申し込みできないです

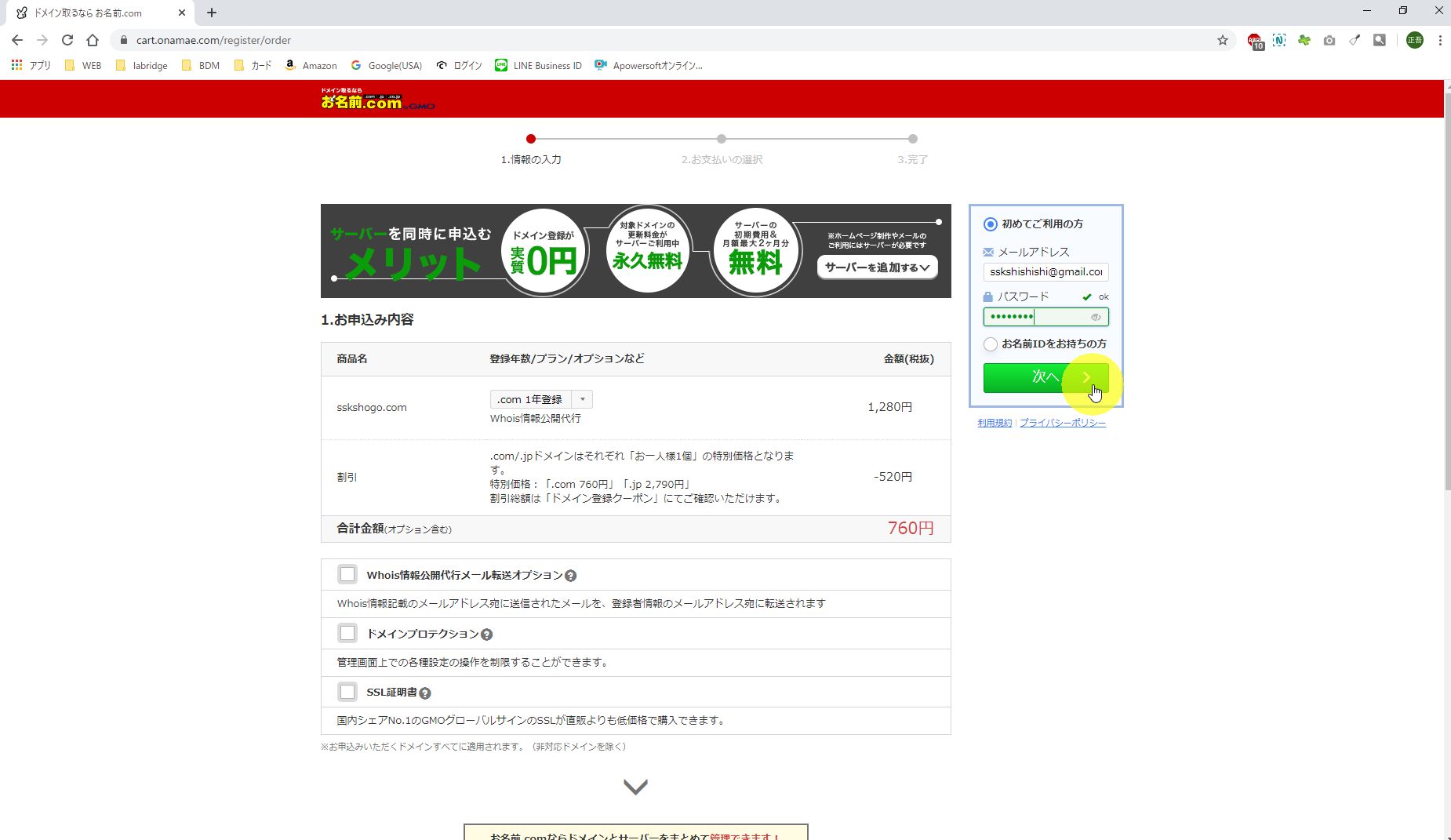
会員登録のためのメールアドレスおよびパスワードを設定・入力します。
入力後、「次へ」をクリックします。

会員情報の入力をして、「次へ進む」をクリックします。

あとは、
クレジットカード情報を入力して「申し込む」ボタンをクリックすればOKです。
※銀行振込、コンビニ決済、請求書決済を希望の場合は「+その他の支払い方法はこちら」をクリック


決済が完了すれば、独自ドメイン取得完了です。
なお、
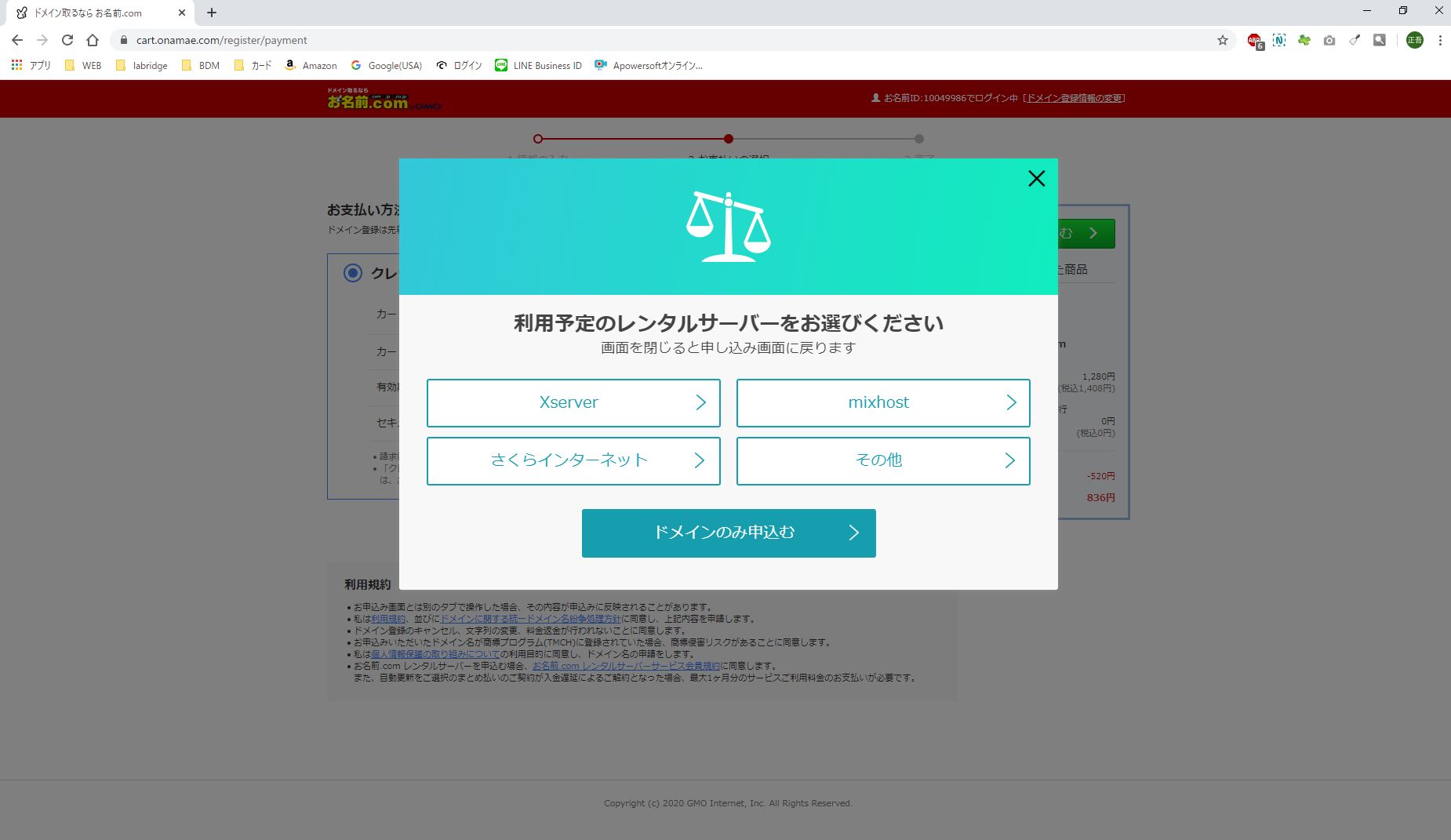
申し込むをクリックしたら以下のようなポップアップが表示されることがありますが、
ドメインのみの申込みなので画面を閉じてOKです(もしくはドメインのみ申し込むボタンをクリック)。

これでドメインの取得が完了したので、
サイト構築に必要な環境(サーバー、ドメイン)が整ったことになります。
続いて、
サーバー(Xserver)とドメイン(お名前.com)を紐付ける方法を説明します。
紐付けもあっという間に終わるので、一気にやっていきましょう♪
サーバーとドメインを紐付ける
サイト構築に必要なものは揃ったわけですが、
しかし取得したドメインにアクセスしてもまだエラーが返ってきます。
その理由は 、1.ドメインからサーバーの場所を特定できない、 2.サーバーにドメインが追加されていないからです。
サイトを正しくインターネットで公開するためには、
ドメインとサーバーの紐付け作業が必須です。
これが終われば、サイトを公開するための環境構築作業は完了となります。
ということで今回は以下の流れでドメインとサーバーの紐付け作業をします。
- ドメインのネームサーバーを設定する(お名前.com上で設定する)
- サーバーにドメインを追加する(Xserver上で設定する)
これも簡単にすぐできる作業なのでパパっと済ましちゃいましょう!
では、早速上記の1.2.の順番で進めていきます。
まずは 1.ドメインのネームサーバーを設定する 、です。
お名前.comにアクセスして 、
「お名前.com Navi ログイン」をクリックします。

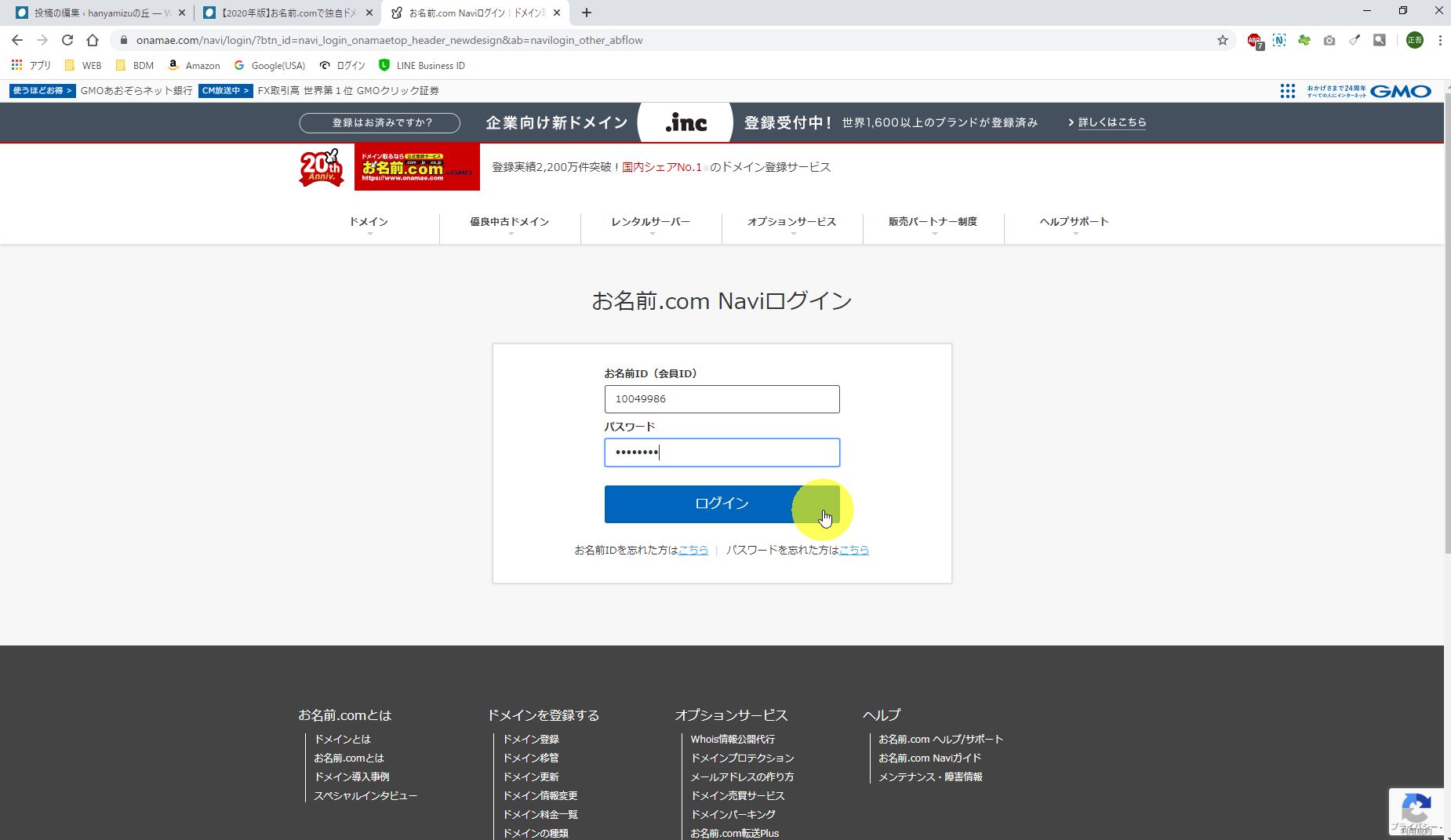
お名前IDとパスワードを入力して、ログインします。
お名前IDはアカウント申込時に入力したメールアドレス宛に
お名前.comから会員情報記載されたメールがありますので確認ください。
パスワードは申込時に設定したパスワードです。

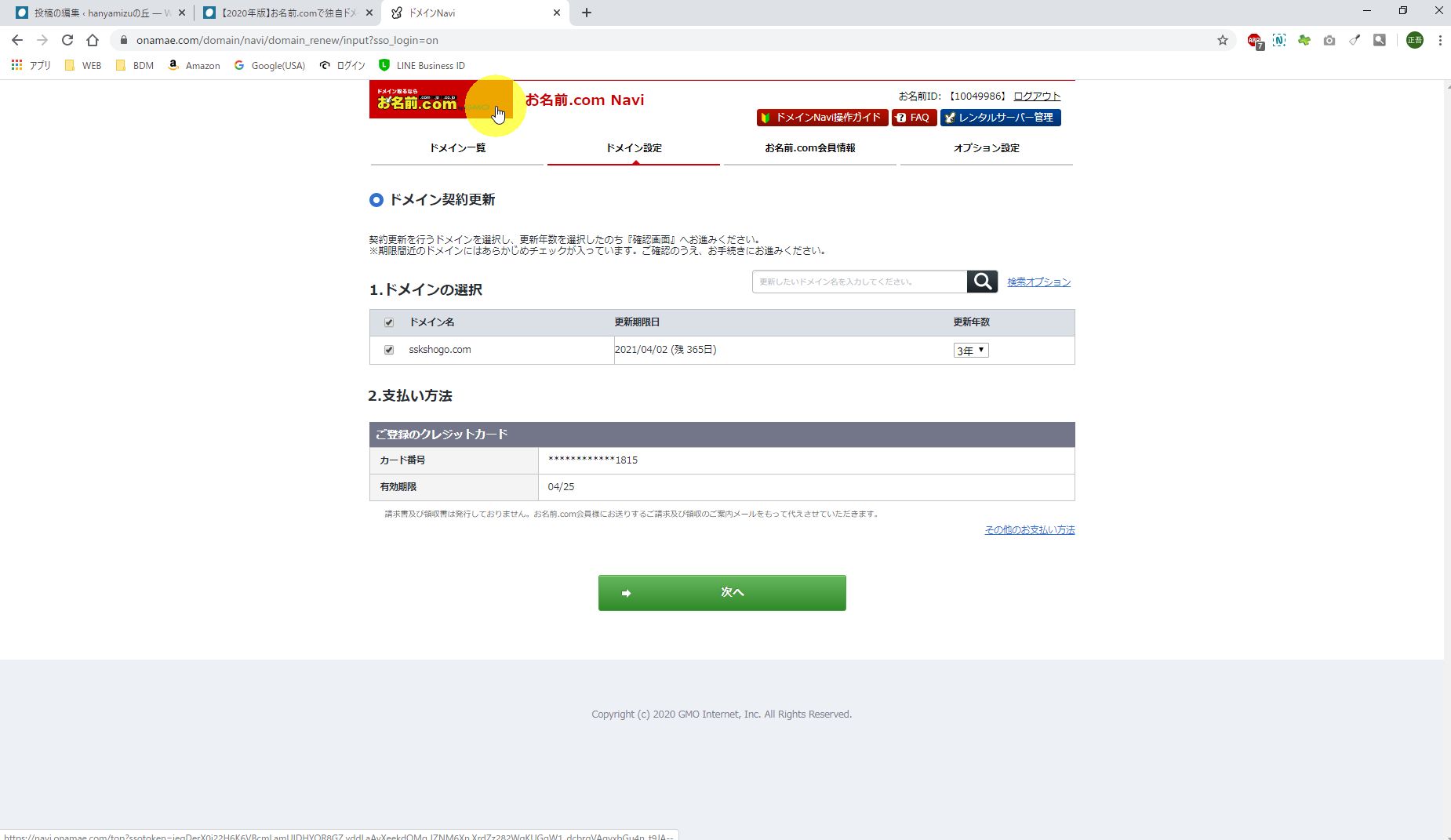
ログインするとドメインの契約延長を促されたりして、
勢いで延長しちゃいそうになりますが、
とりあえず注意して左上のアイコンをクリックしてトップ画面にいきましょう。

クリックするとおそらく上からアラートが出てきますが、
「このページを離れる」でOKです。

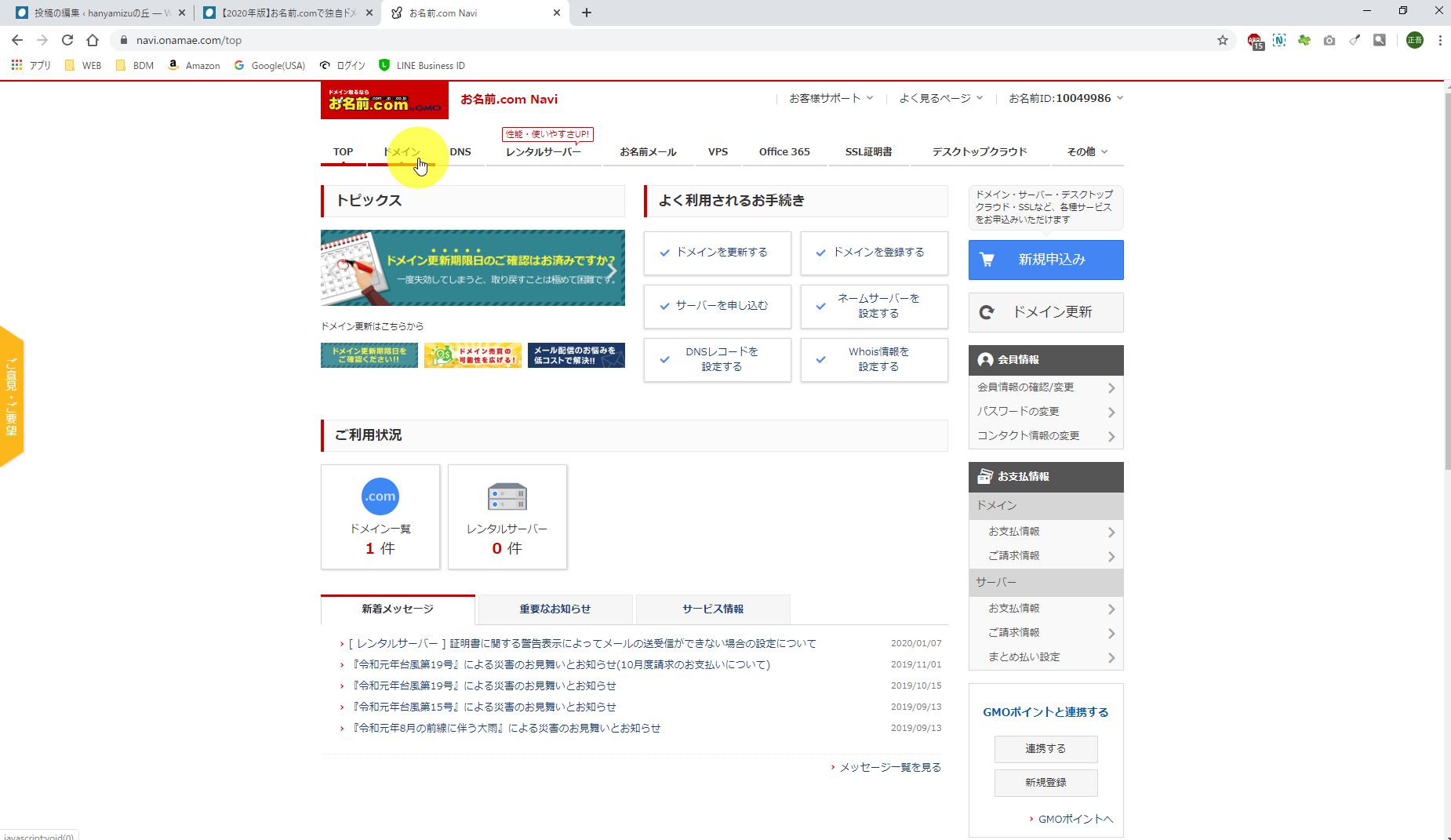
お名前.com Naviのトップ画面が表示されたら
メニューにある「ドメイン」をクリックします。

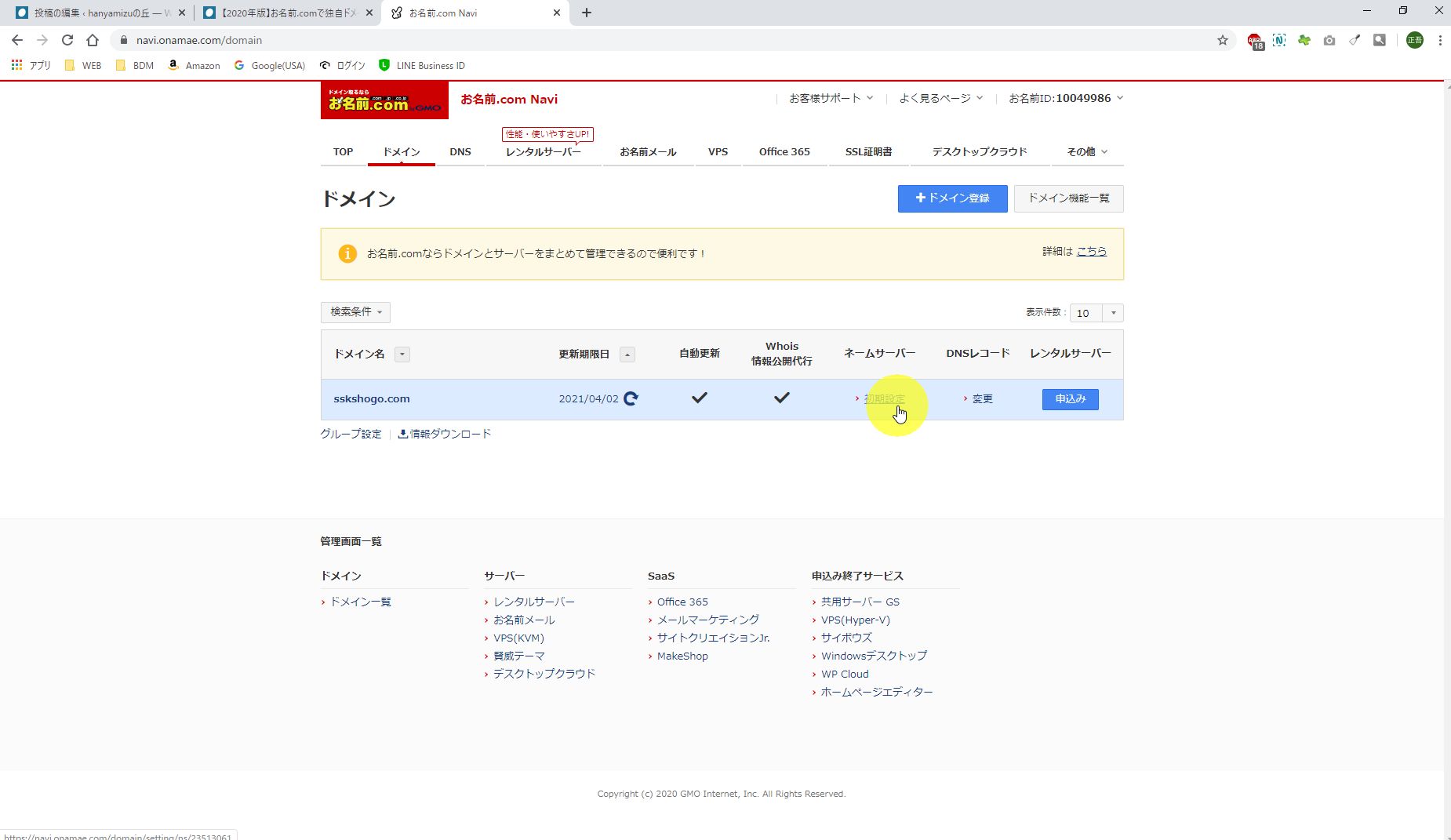
ドメイン画面で
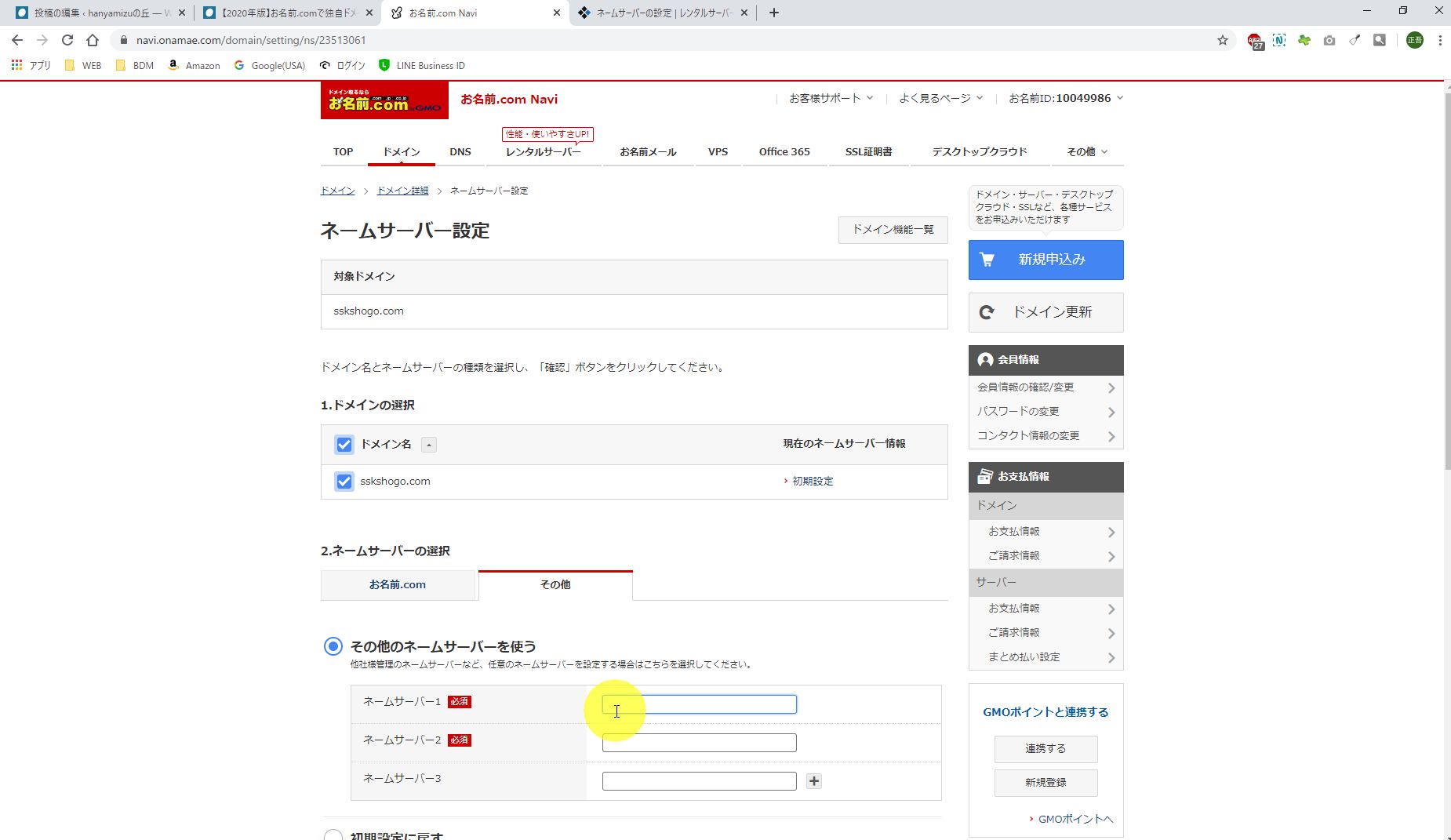
対象ドメインのネームサーバー列にある「初期設定」をクリックします。

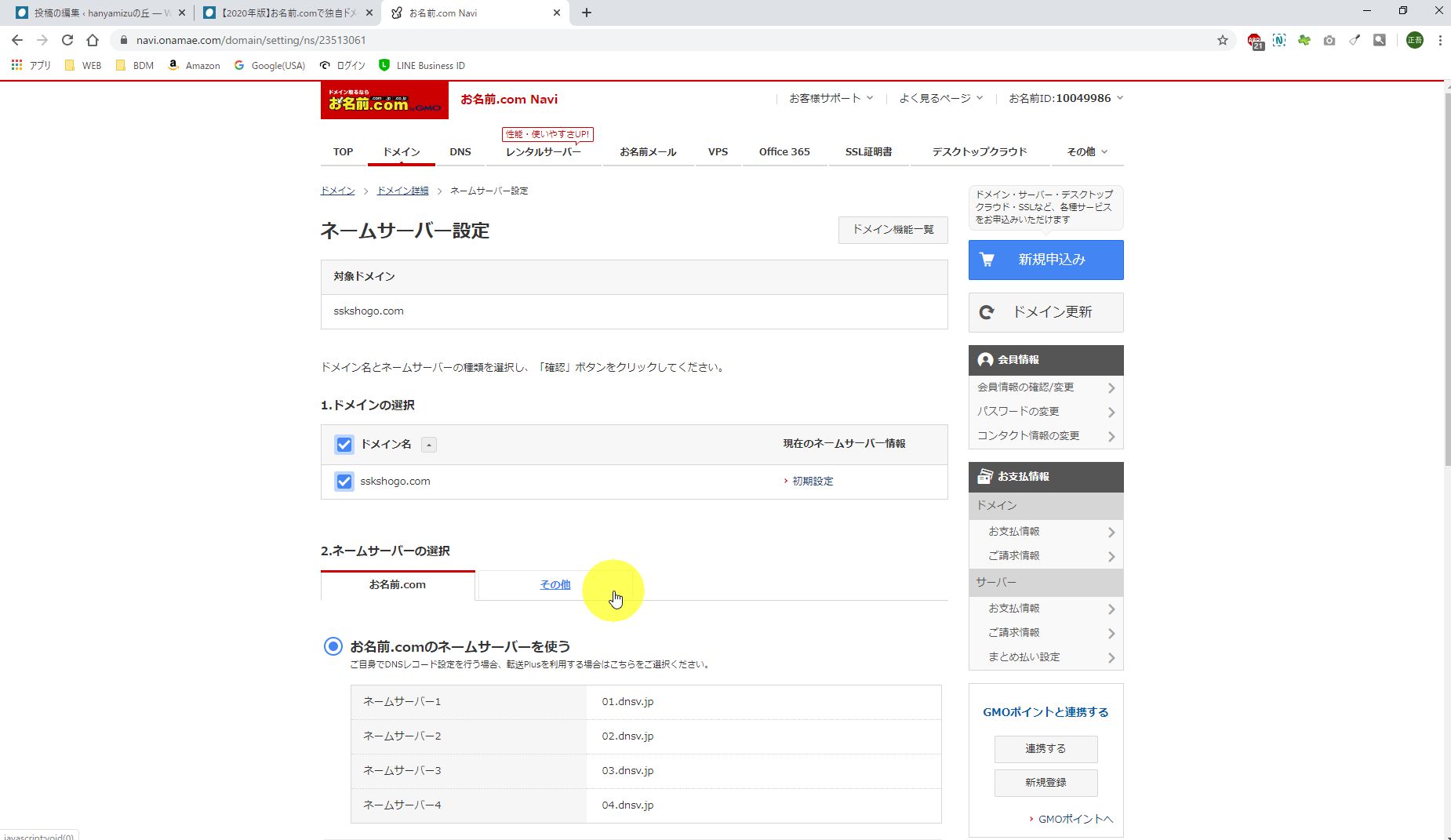
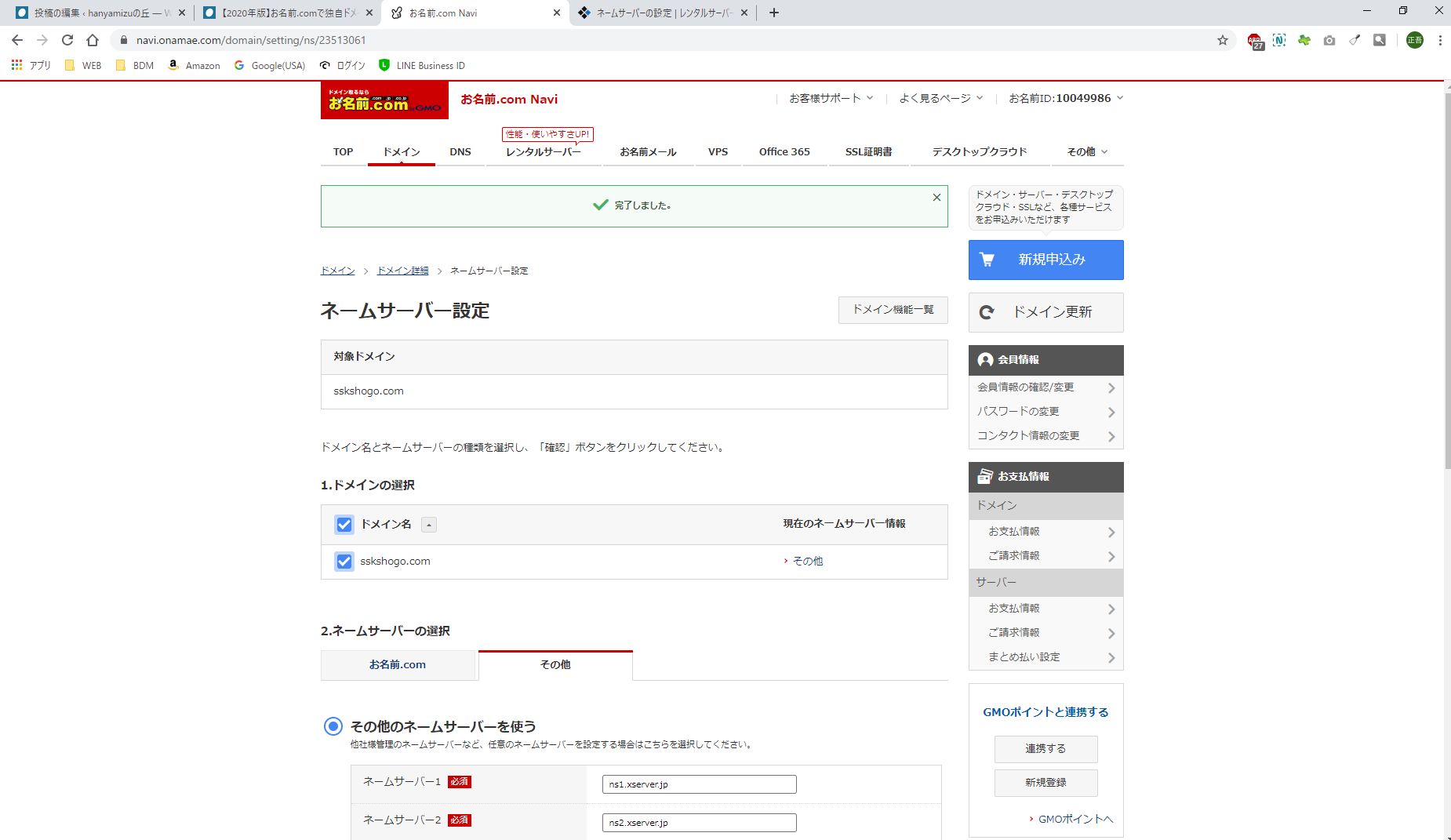
「ネームサーバーの選択」の箇所で、タブ「その他」を選択します。

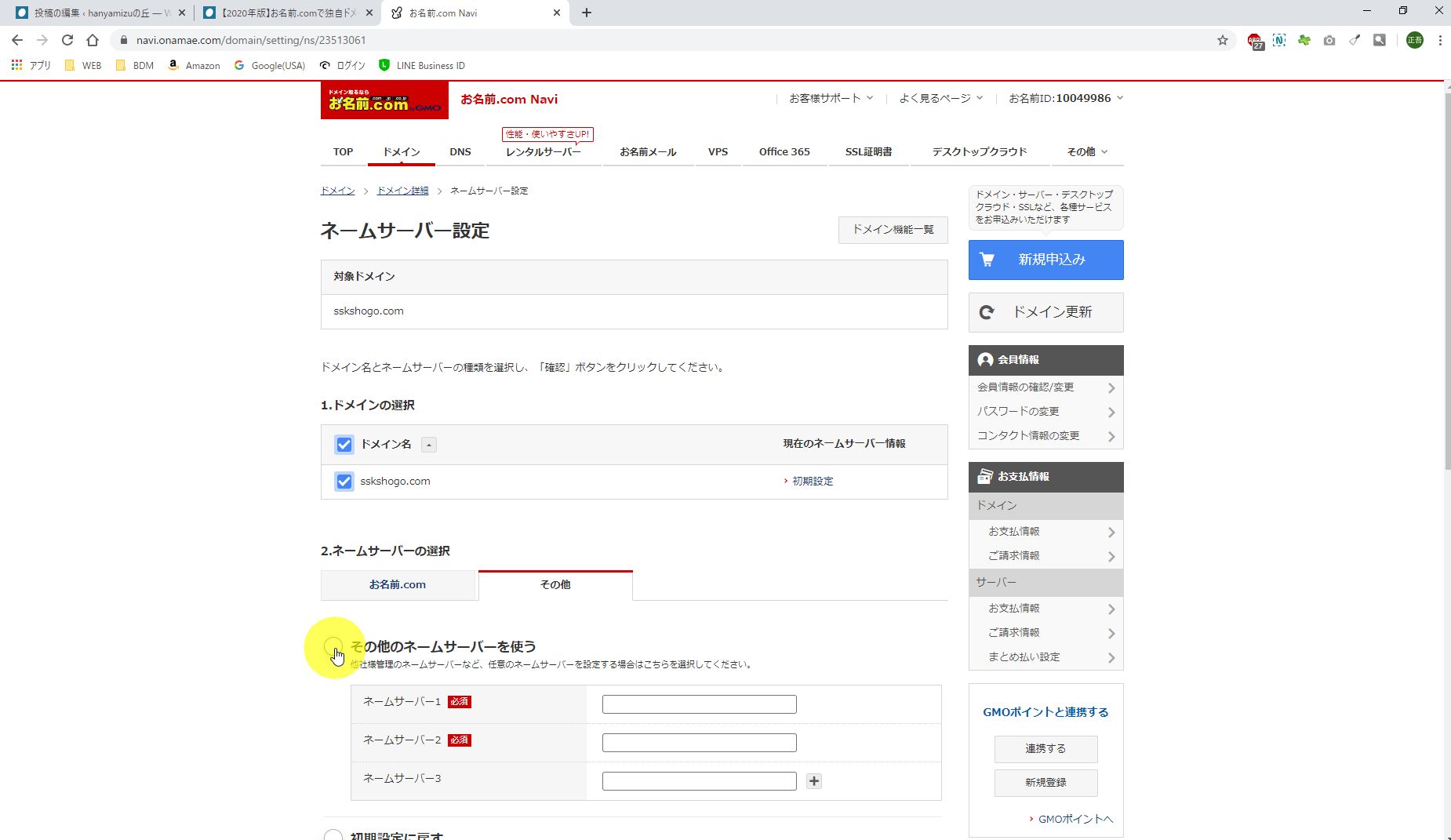
その他タブを選択後、「その他のネームサーバーを使う」を選択します。


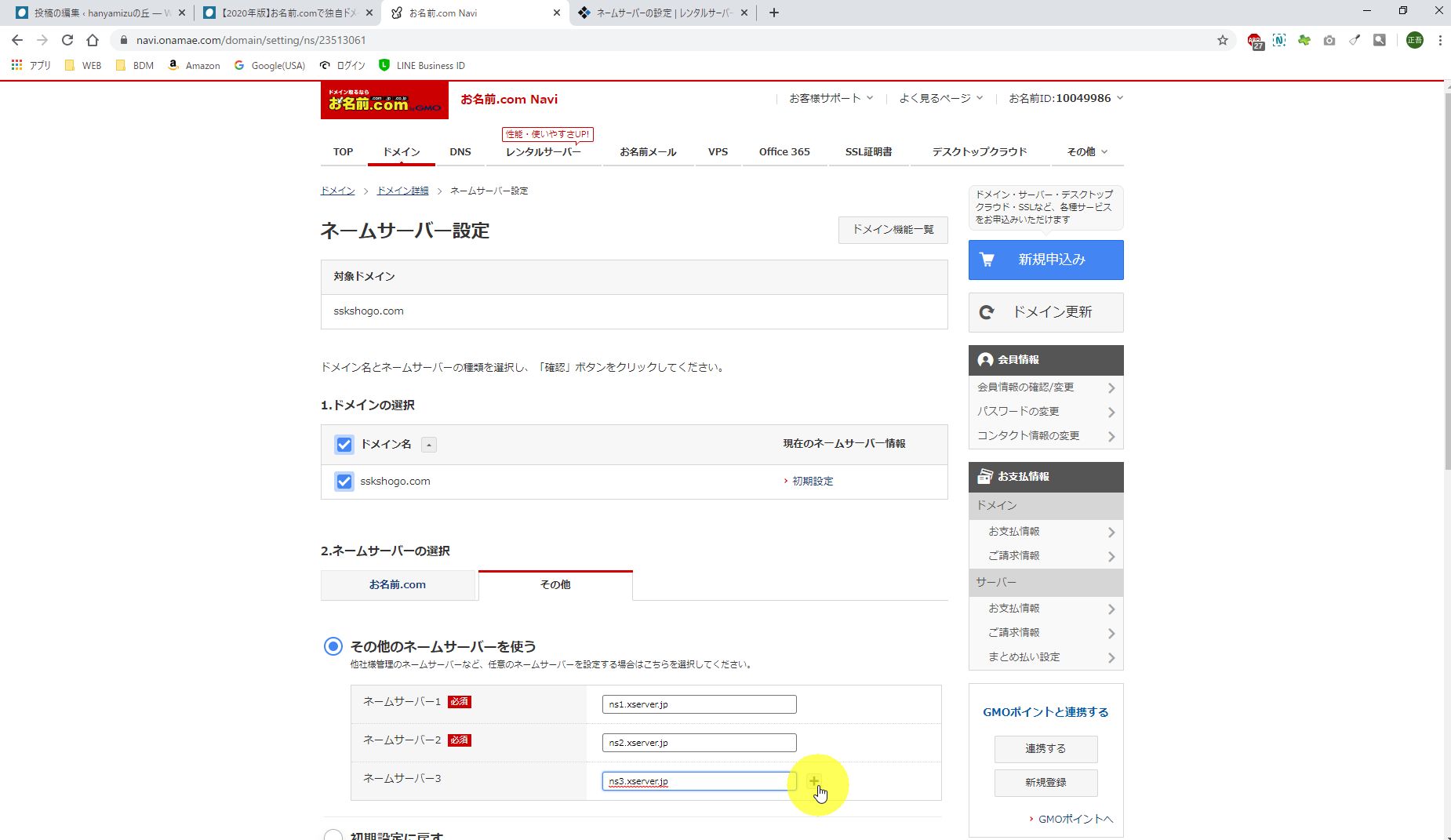
Xserver指定の以下ネームサーバーを入力します。
ネームサーバーの設定 | レンタルサーバー【エックスサーバー】
ネームサーバー1 ns1.xserver.jp( 219.94.200.246 ) ネームサーバー2 ns2.xserver.jp( 210.188.201.246 ) ネームサーバー3 ns3.xserver.jp( 219.94.200.247 ) ネームサーバー4 ns4.xserver.jp( 219.94.203.247 ) ネームサーバー5 ns5.xserver.jp( 210.188.201.247 )

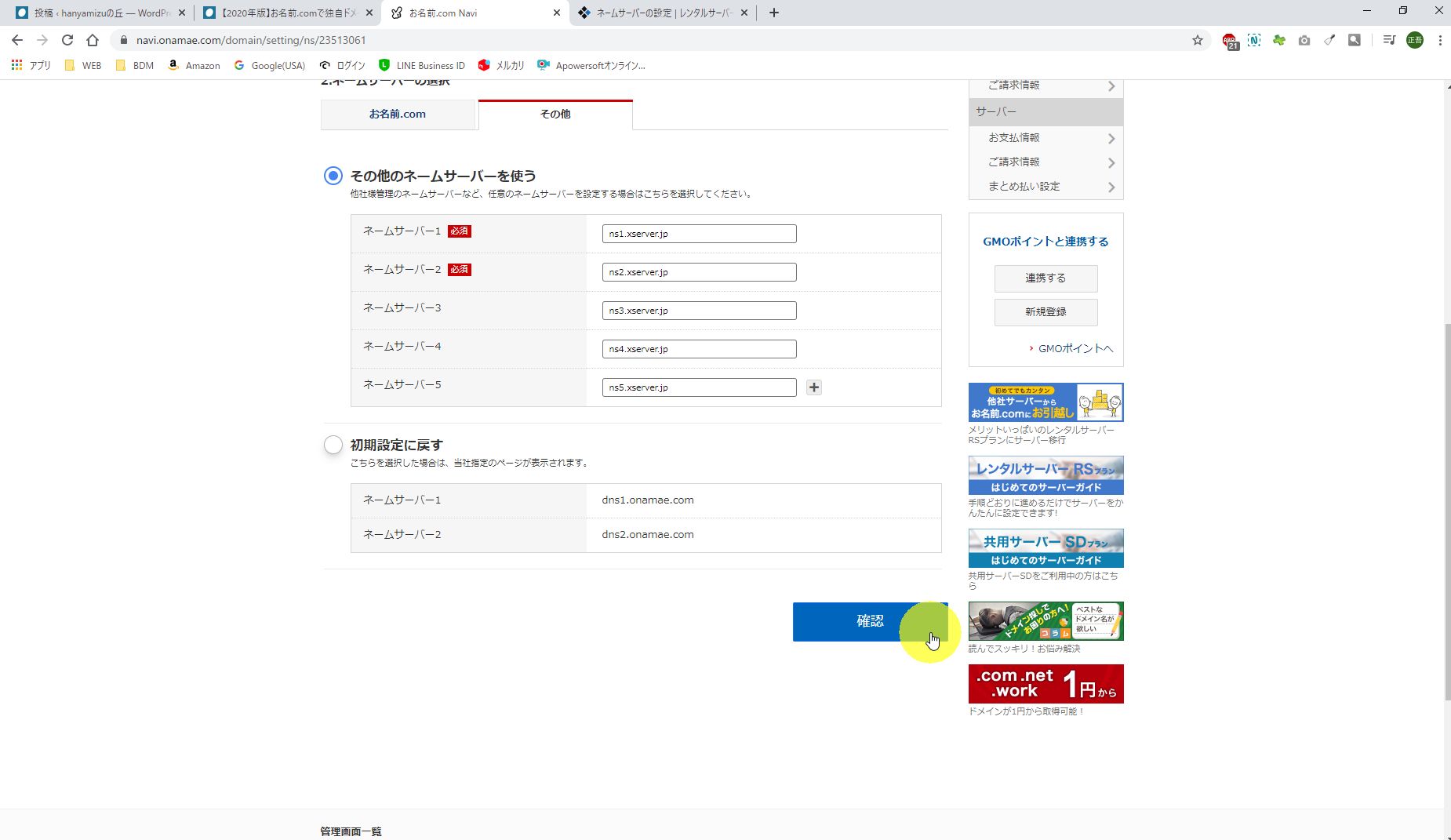
行が足りなくなるので、行追加ボタン「+」をクリックして
Xserver指定のネームサーバーを5つ入力する。
入力後、確認ボタンを押下。

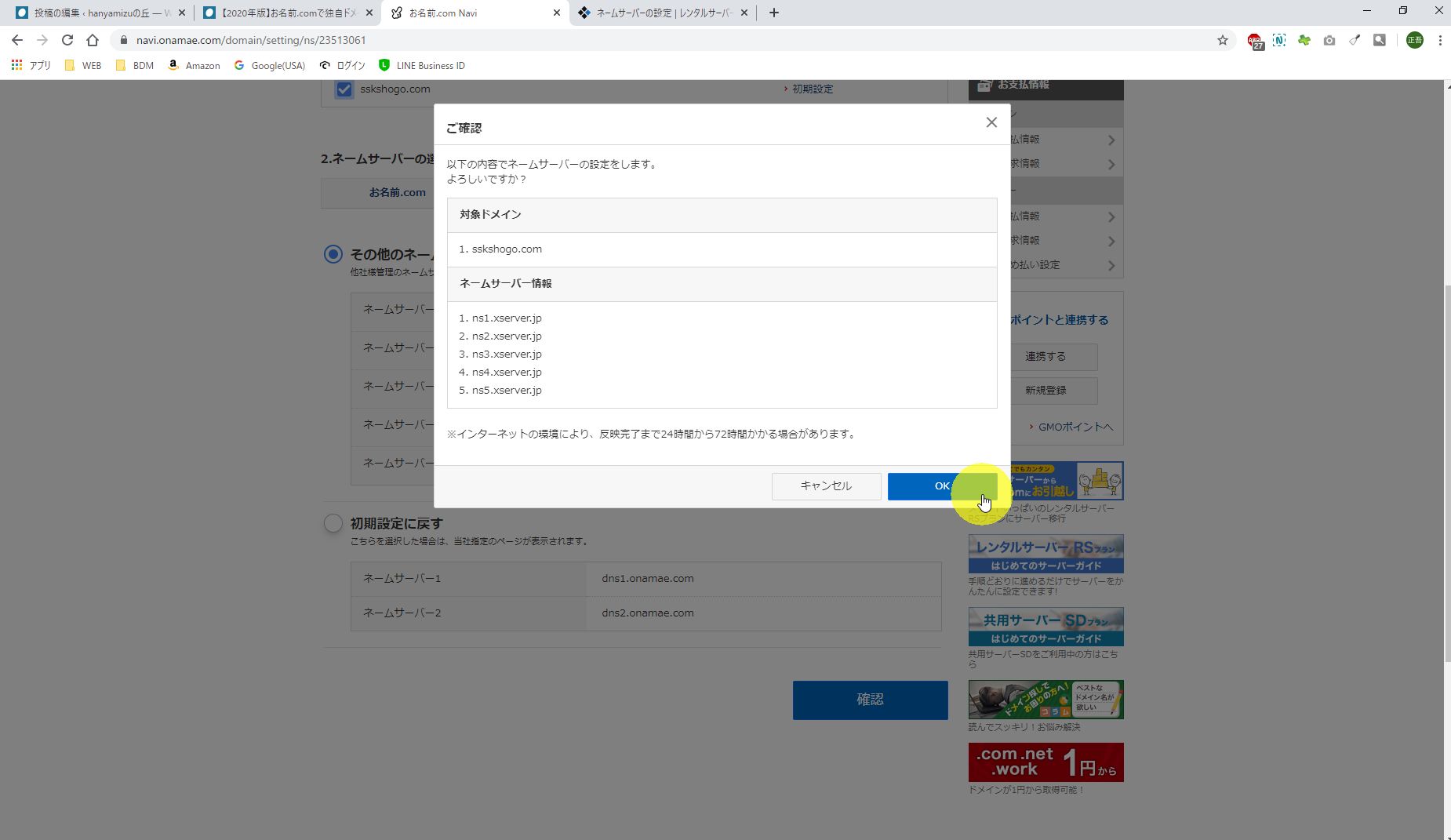
確認のポップアップが表示されたら「OK」をクリックする。→完了。


これで 1.ドメインのネームサーバーを設定する 、は完了です。
続いて、2. サーバーにドメインを追加する 、です。
サーバー(Xserver)にログインしてドメインを追加します。
Xserverのサーバーパネルにログインするためにアカウント情報が諸々記載されているメールを開きます。※申し込み直後にXserverから来たメールです
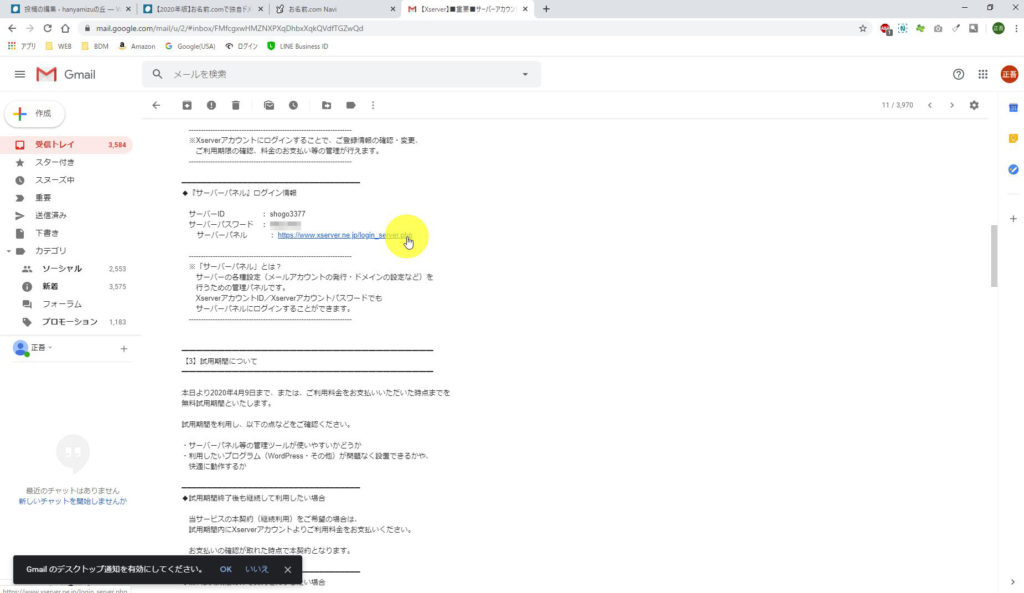
メールを開くと、
『 ◆「サーバーパネル」ログイン情報』にサーバーIDとサーバーパスワード、
そしてサーバーパネルのURL が記載されています。
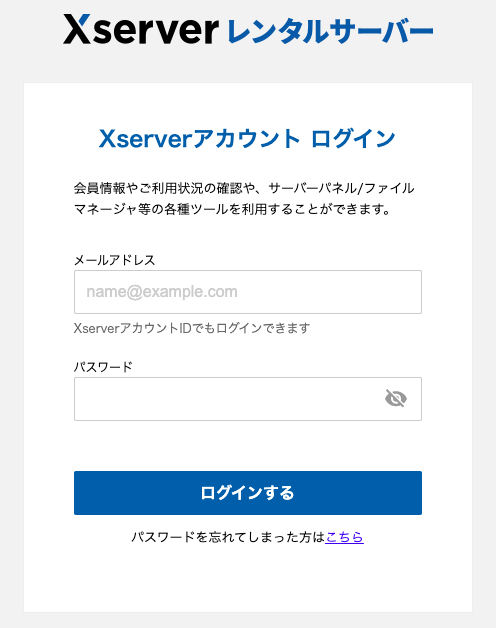
サーバーパネルのURLをクリックします。

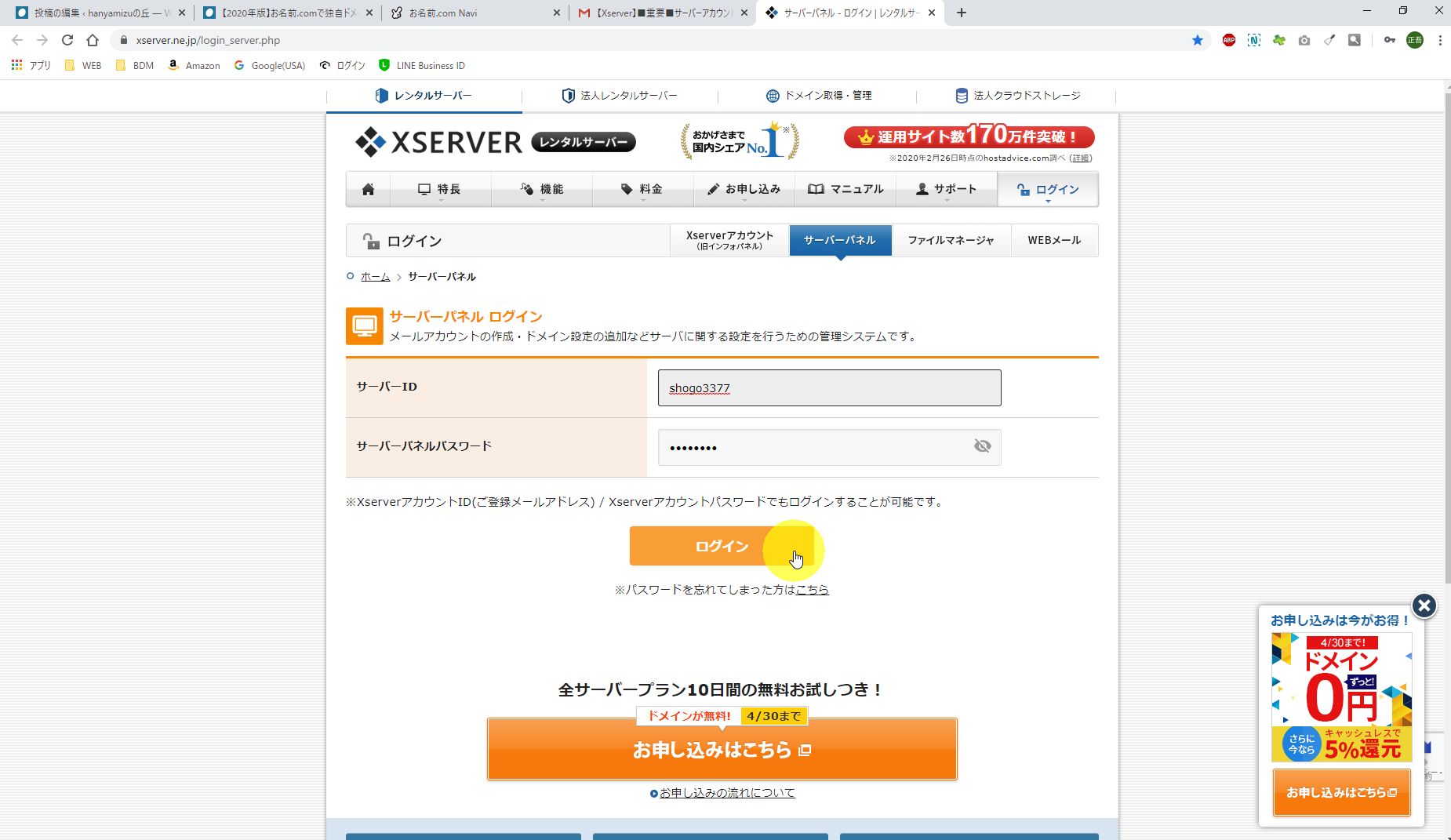
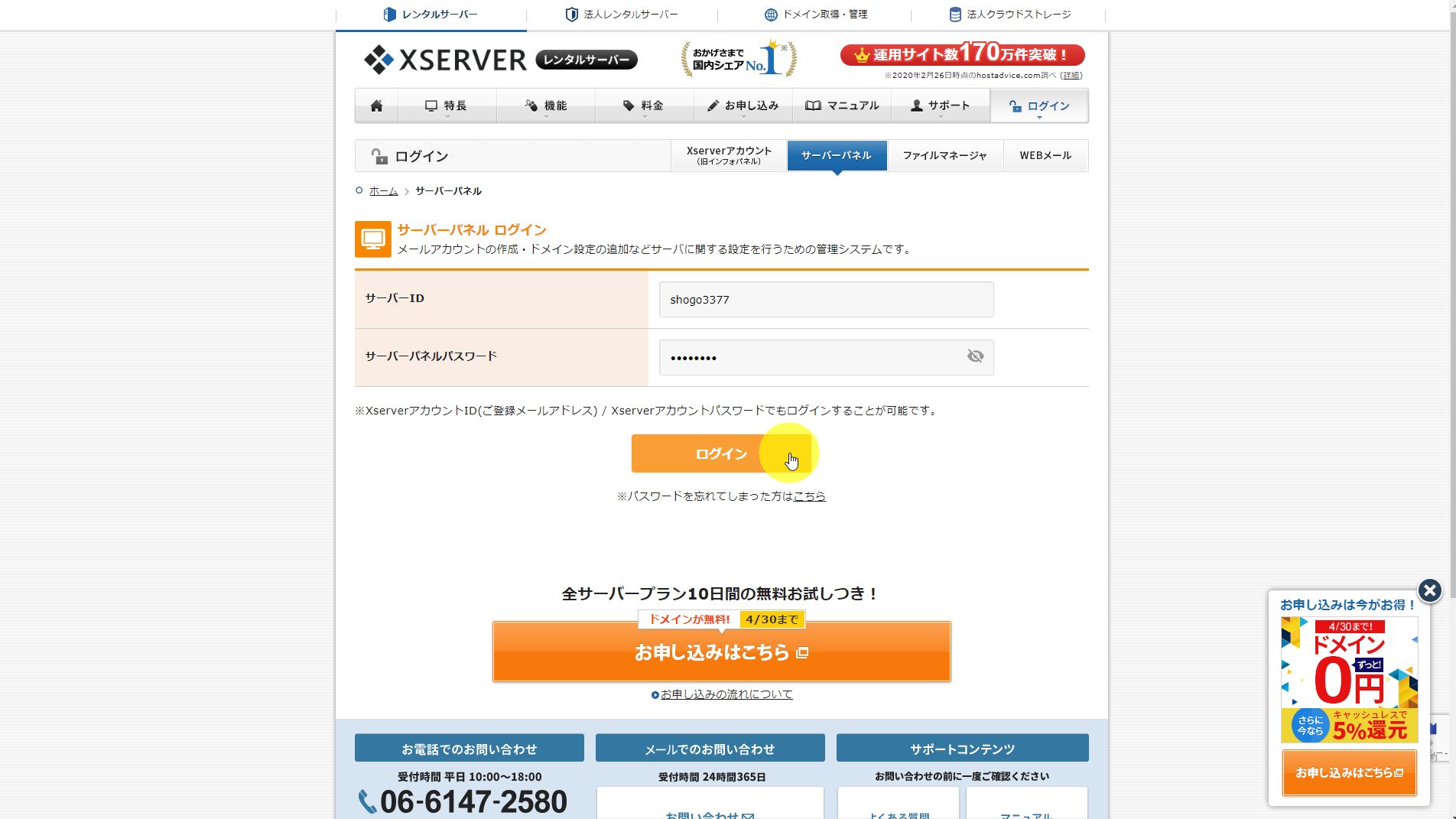
サーバーIDとサーバーパスワードを入力してログインします。

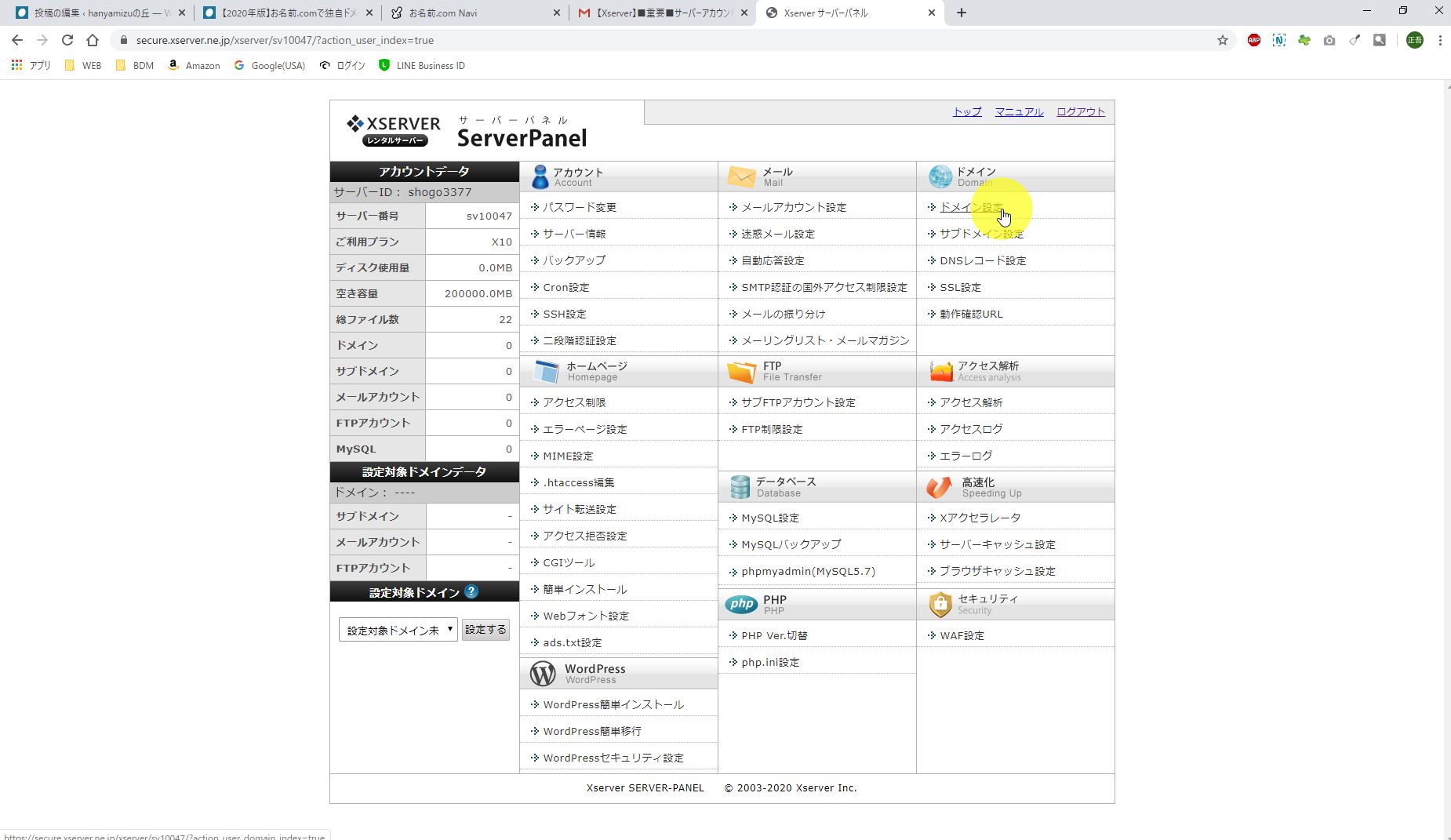
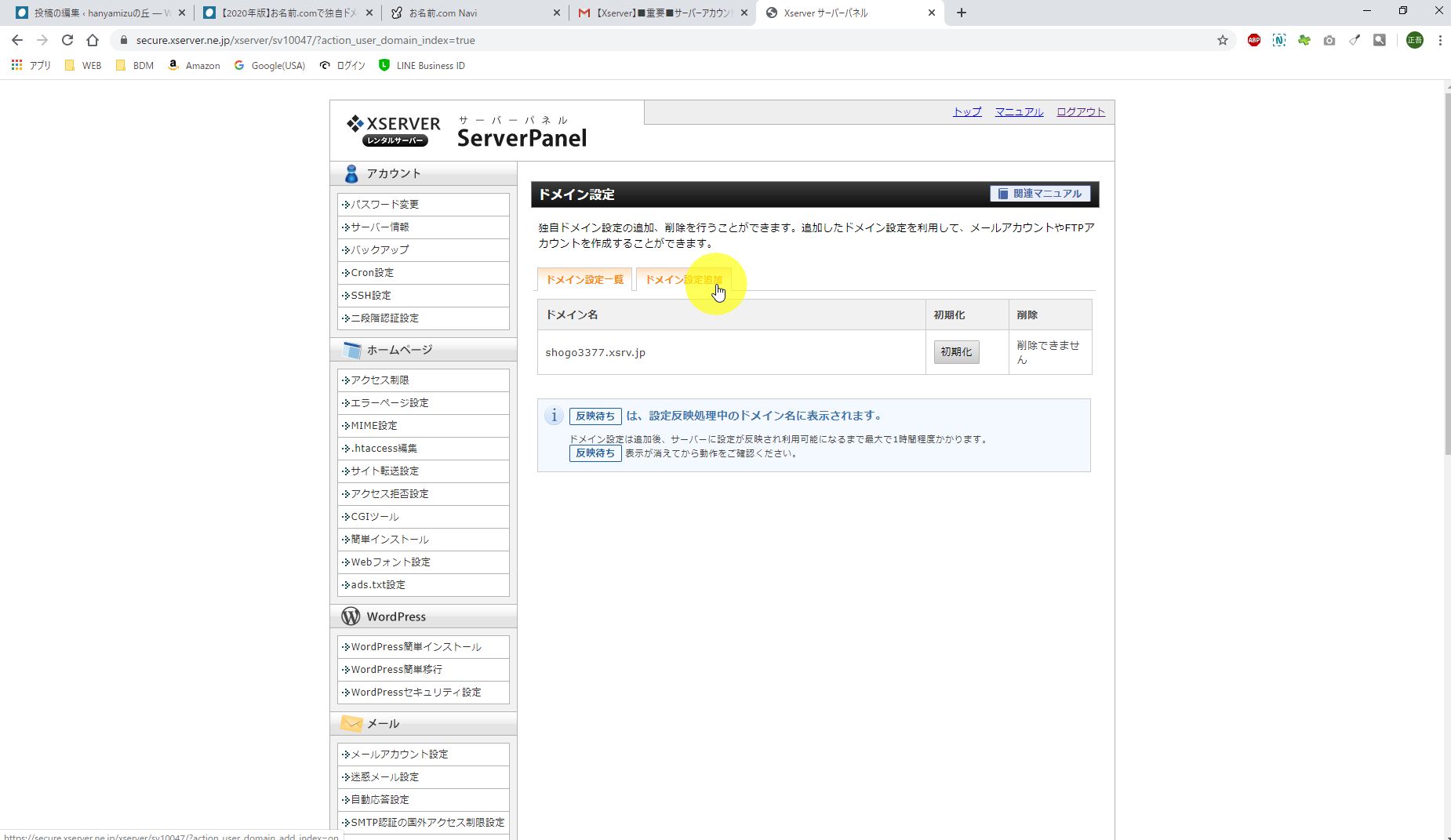
ログイン後、「ドメイン設定」をクリックします。

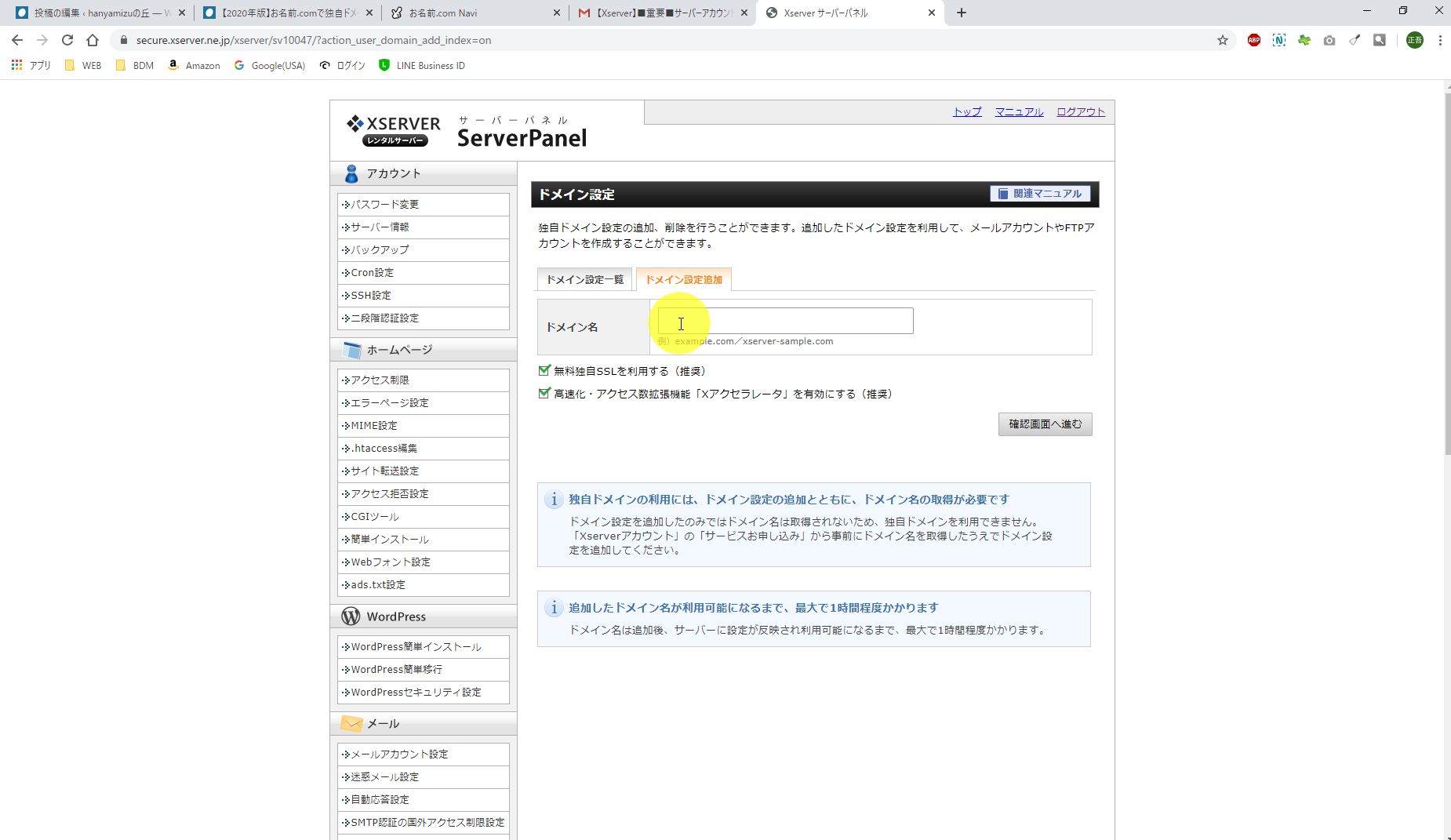
タブ「ドメイン設定追加」をクリックします。

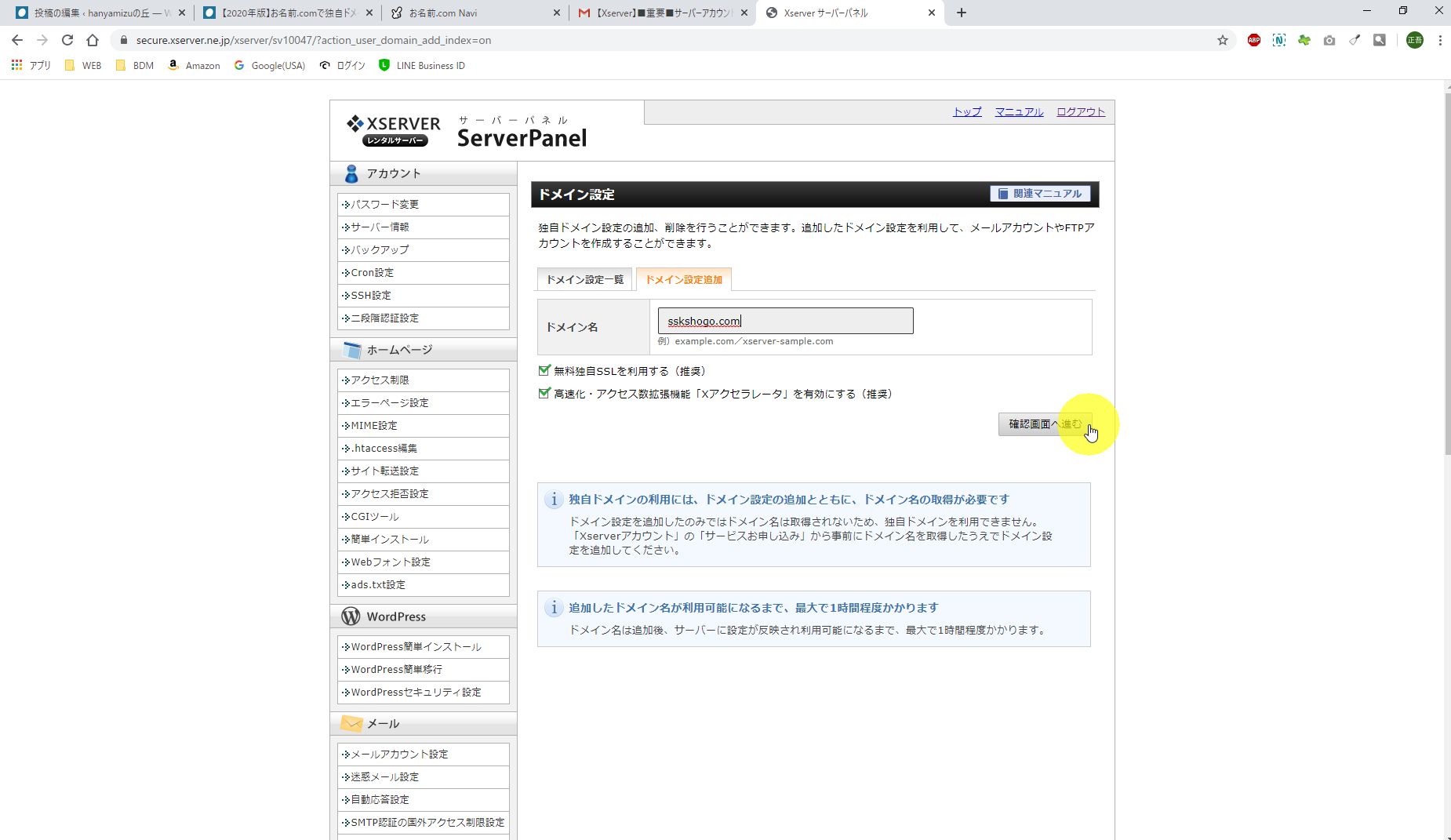
お名前.comで取得した、サーバーに紐付けるドメイン名を入力します。

確認画面へ進むをクリックします。

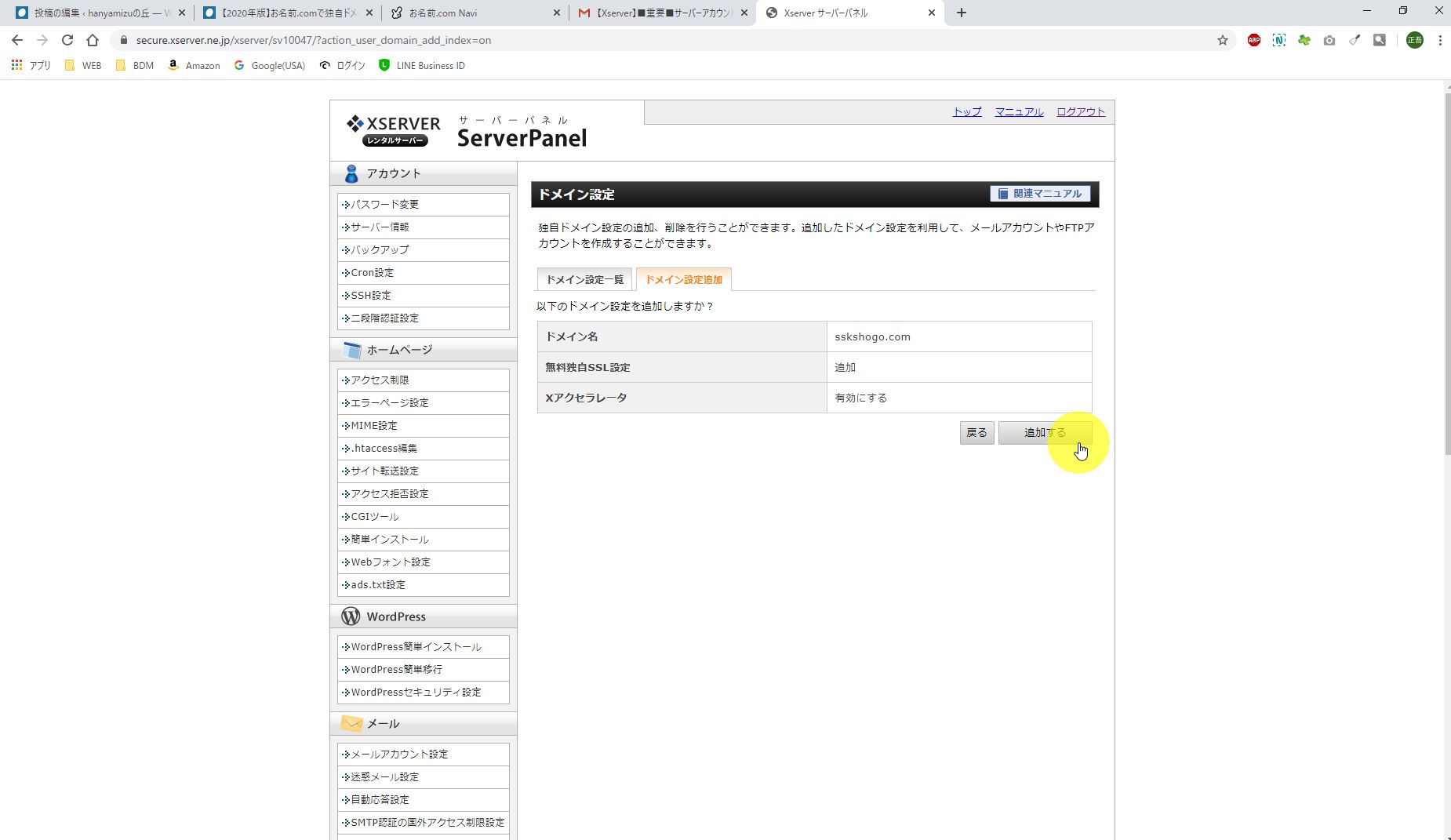
追加するをクリックします。

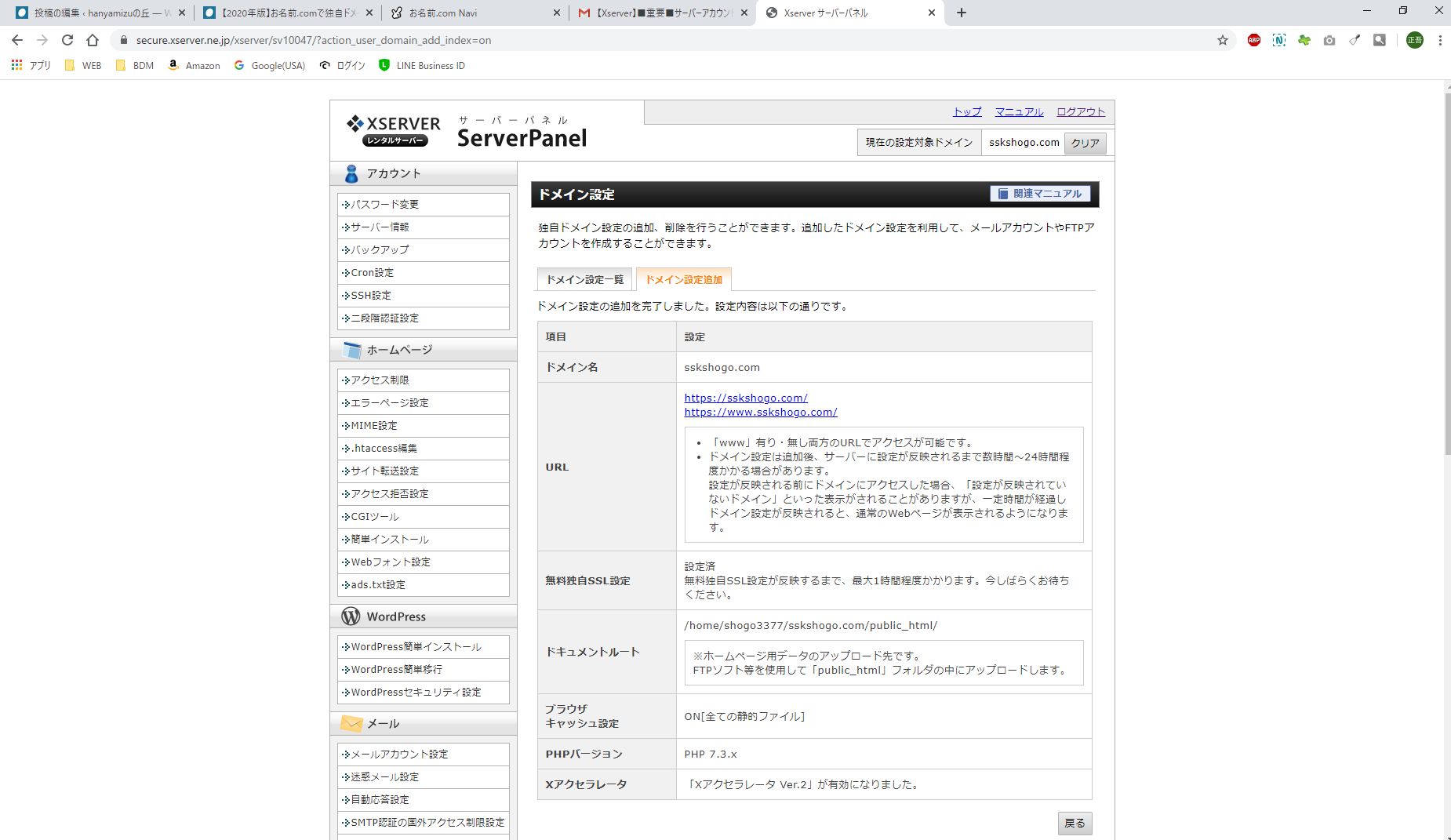
ドメインが追加されました。

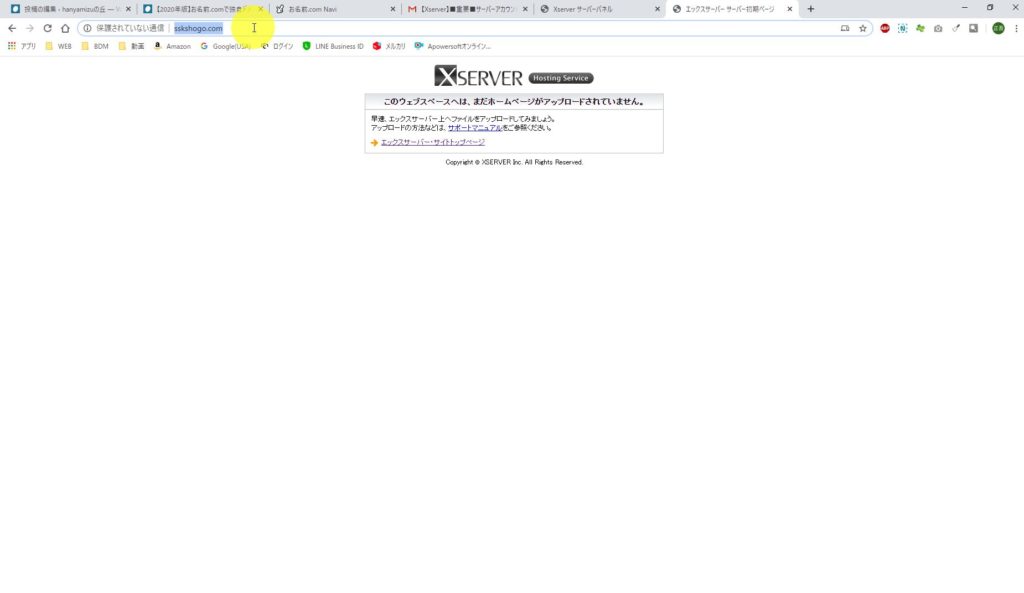
ドメインとサーバーが紐付いたか確認のために、
ご自身のドメインにアクセスして以下のようなXserverの初期画面が表示されていればOKです!
(私の場合は、sskshogo.comをアドレスバーに入力してアクセスしています)

以上で、ドメインとサーバーの紐付けが完了です。
これでインターネット世界にあなたの土地と住所の紐付けができました。
あとは家を作るだけです。
続いて、WordPressをインストールして家を5分で作ります。
WordPressサイトをインストールする
Xserverの機能を使うとWordPressを1、2分でインストールできちゃいます。
では早速Xserverのサーバーパネルにログインして
WordPressをインストールしていきましょう。
まず、Xserverのサーバーパネルにログインですね。
※サーバーIDおよびパスワードの初期は申込時に届いたメールに記載されています

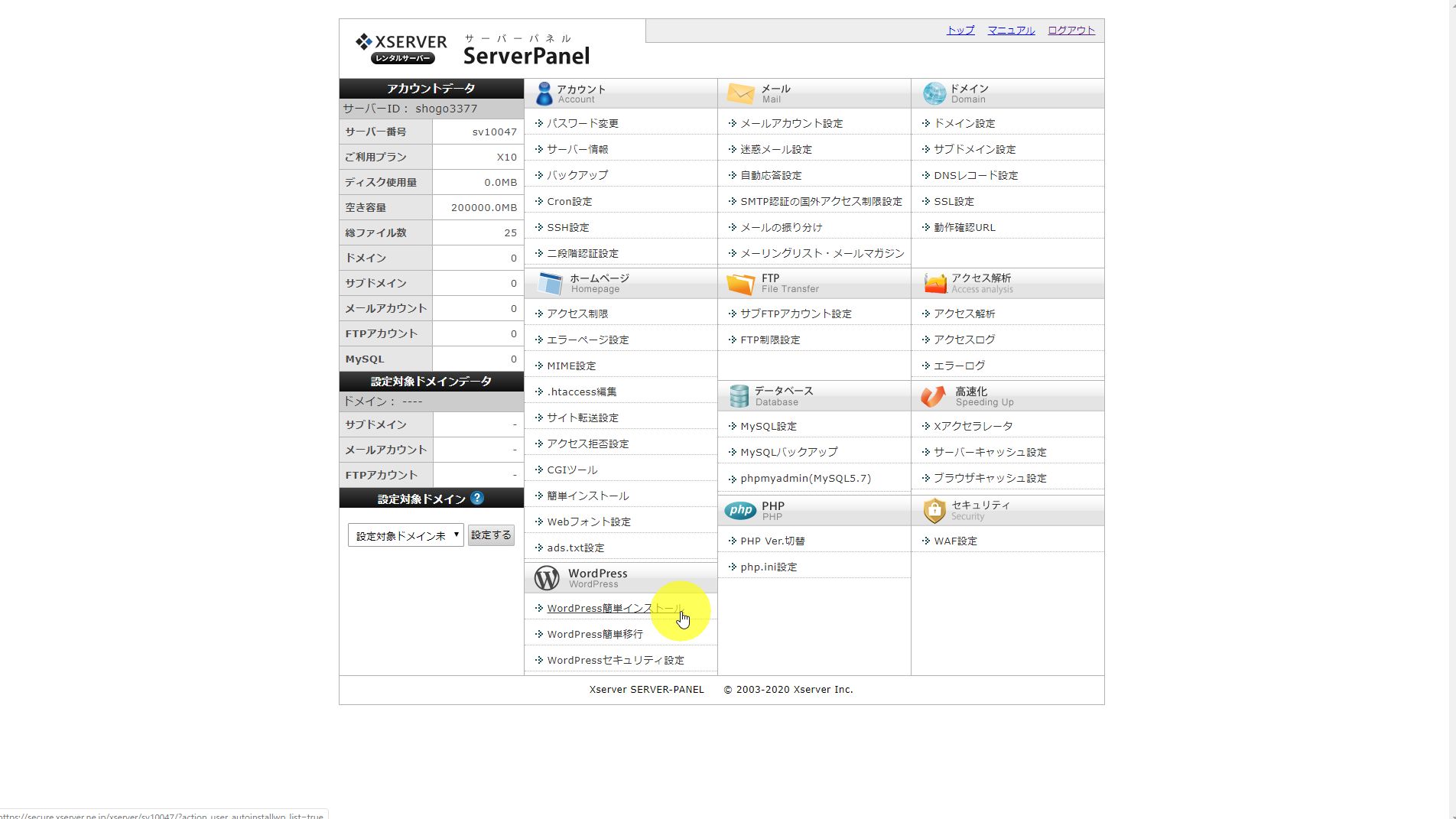
ログイン後、
「WordPress簡単インストール」をクリックします。

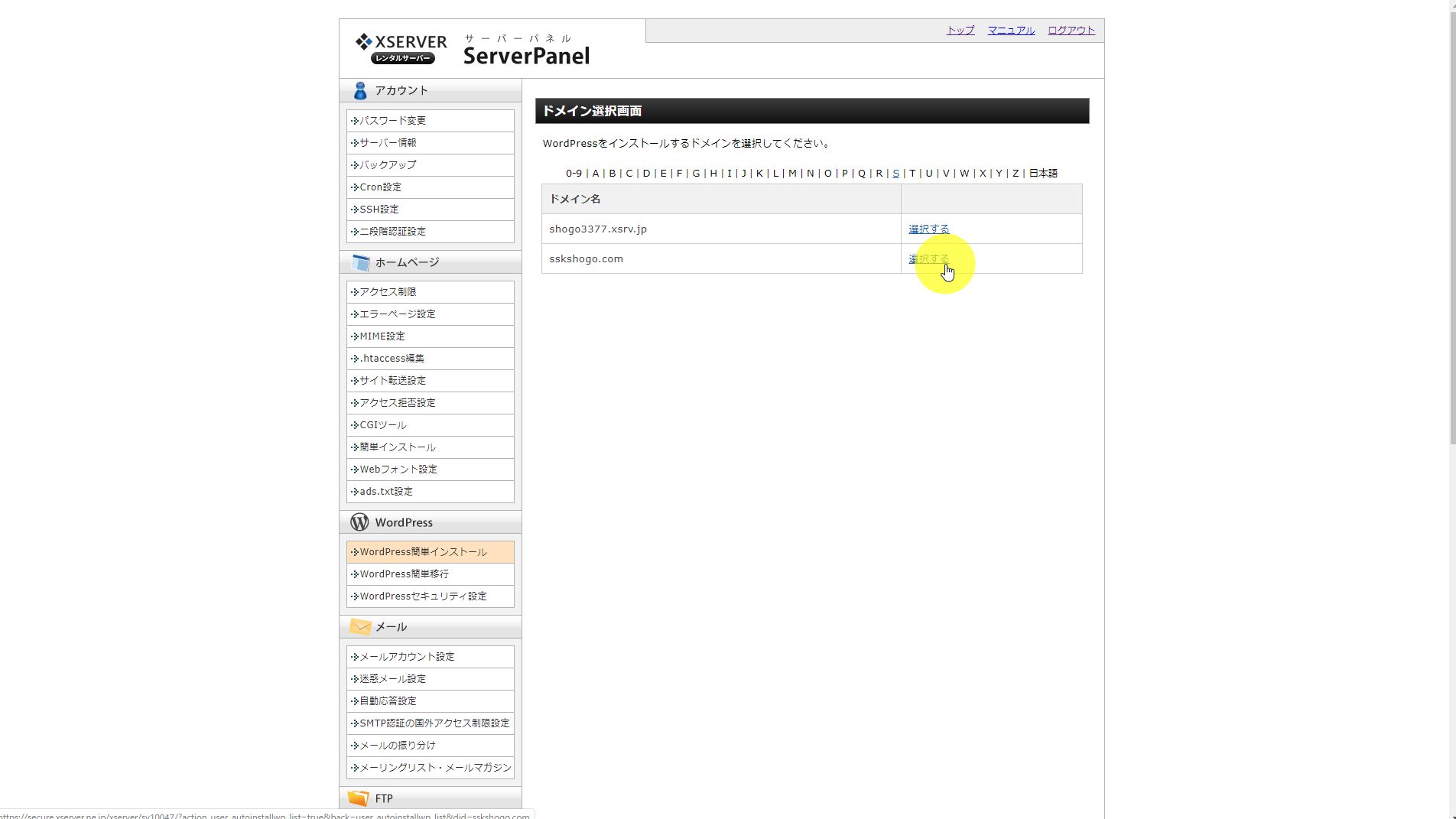
WordPressをインストールする対象のドメイン行で
「選択する」をクリックします。

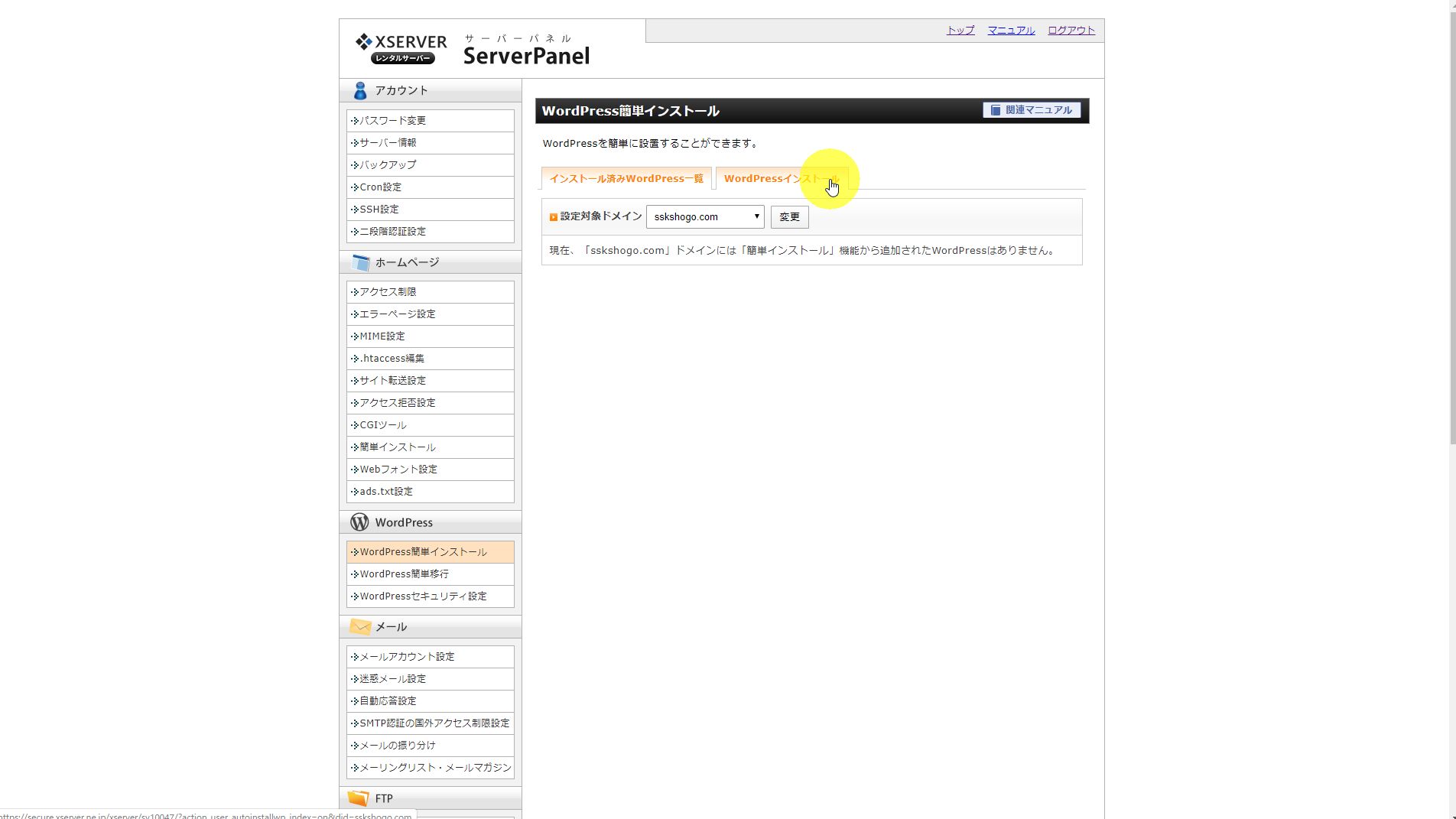
WordPressインストールタブをクリックします。

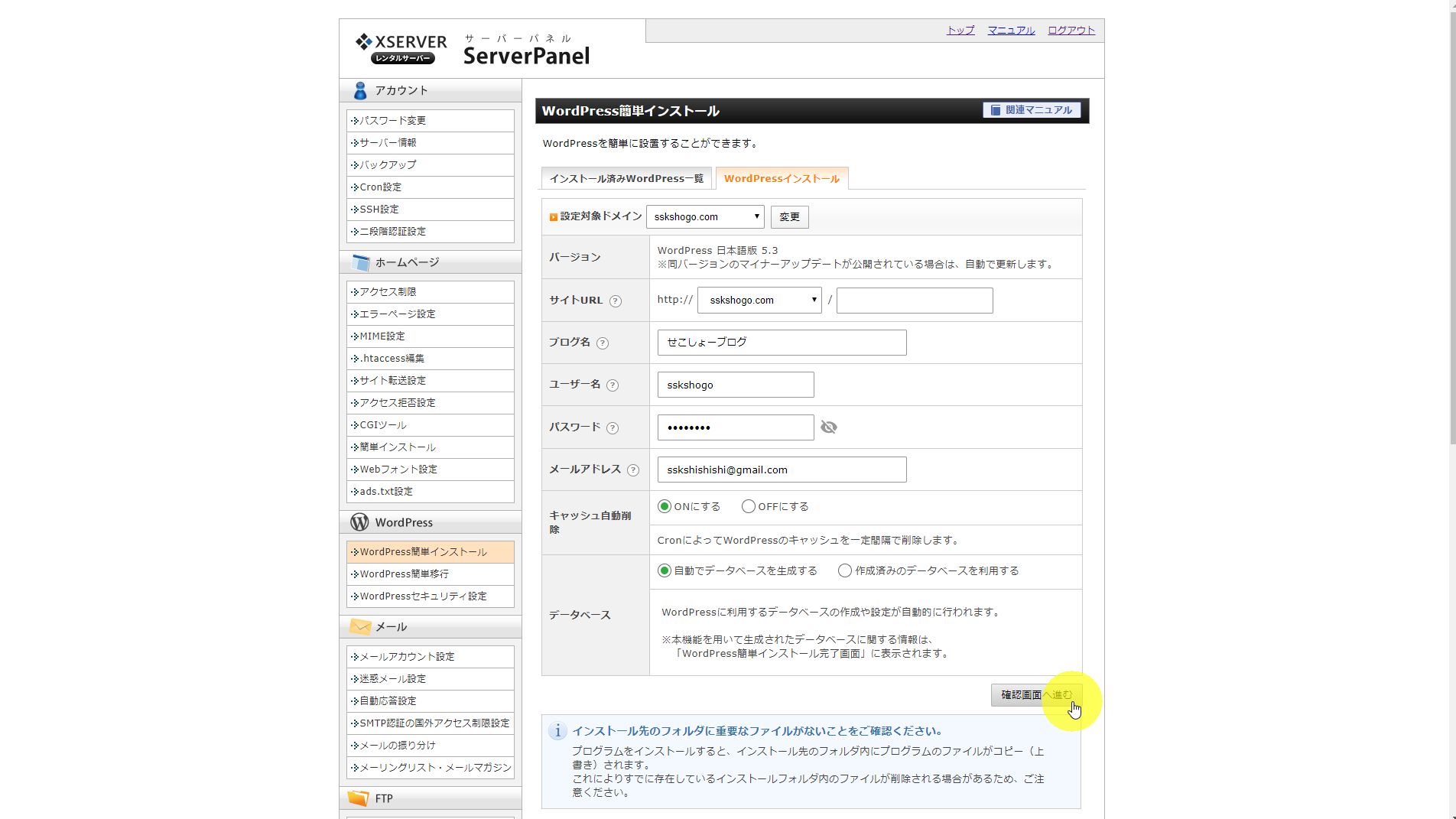
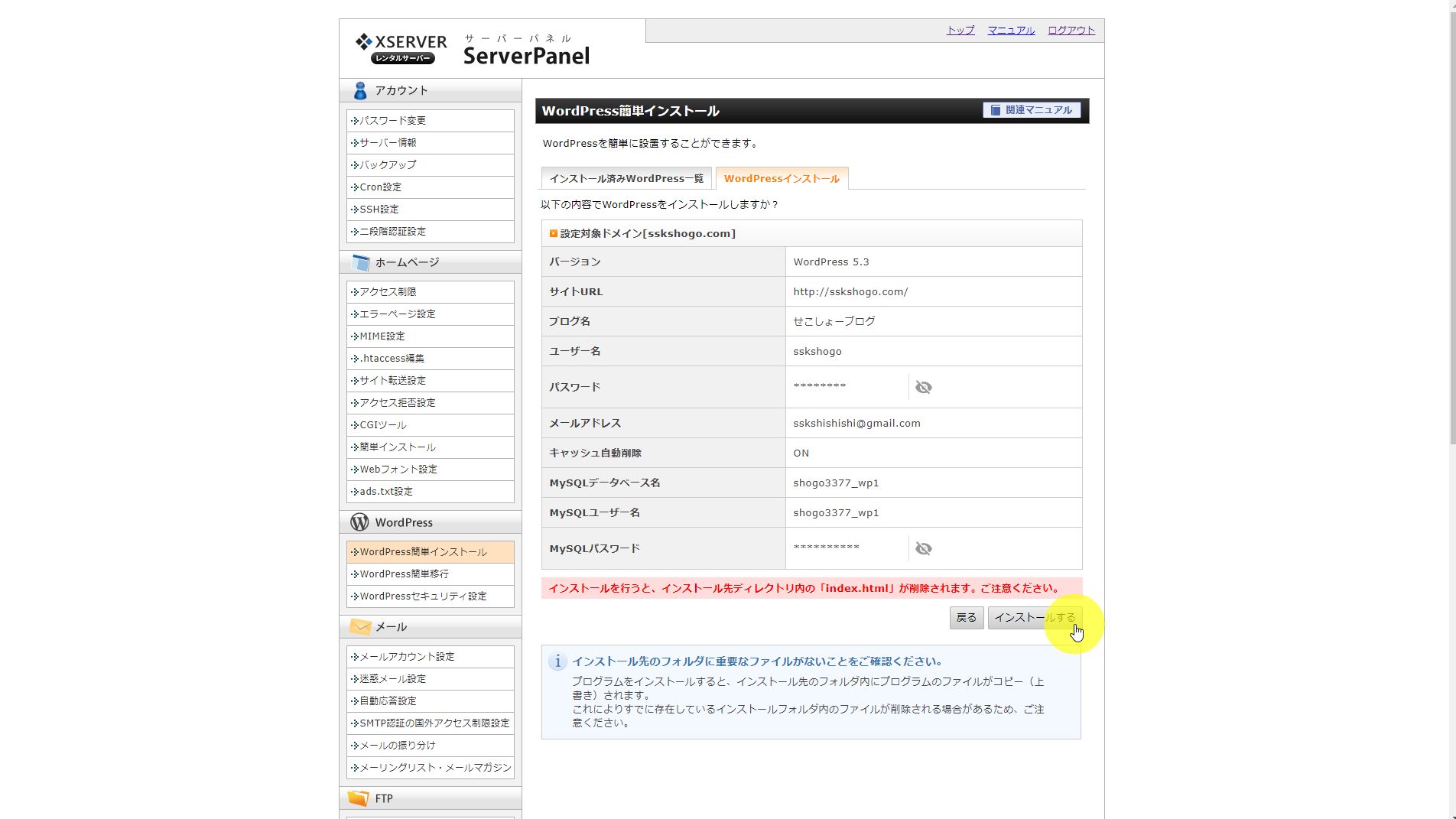
入力フォームに従って入力し、
「確認画面へ進む」をクリックします。
サイトURL→サイトURL。何も記入しなくてOKです。
ブログ名→サイトの名前を決めます(後から変更可能)
ユーザー名→WordPressにログインするときの管理者ユーザー名を決めます
パスワード→管理者ユーザー のパスワードを設定ください(管理画面上から変更可能)
メールアドレス→WordPressに登録するメールアドレスを設定ください(後から変更可能)
キャッシュ自動削除→ONにする
データベース→自動でデータベースを生成する

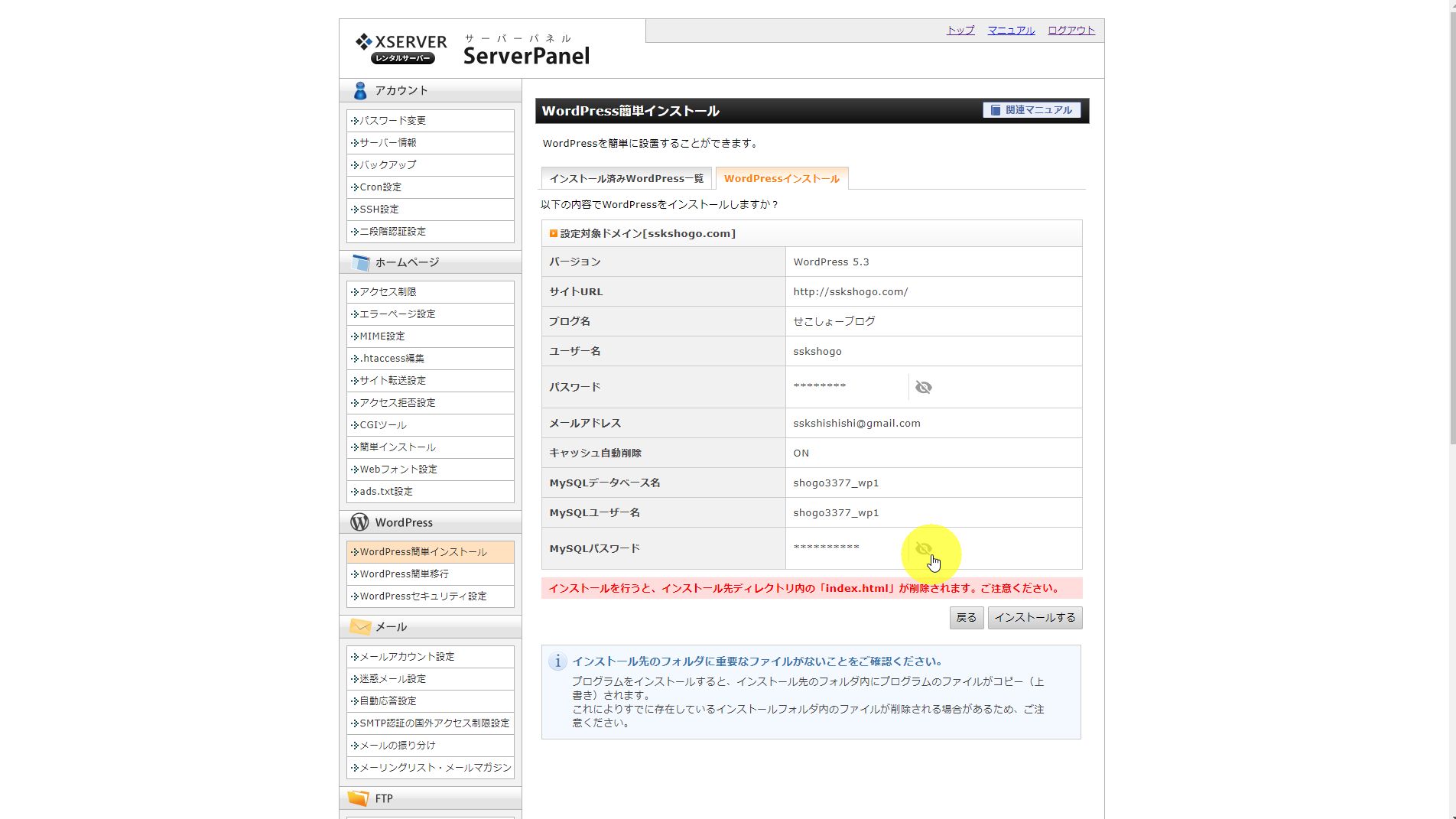
MySQLデータベース、ユーザー名、パスワードが生成されるので、
忘れずに、メモをするなり保存ください。
※目のマークをクリックしたらパスワードが表示されます

メモしたら、
「インストールする」ボタンをクリックします。

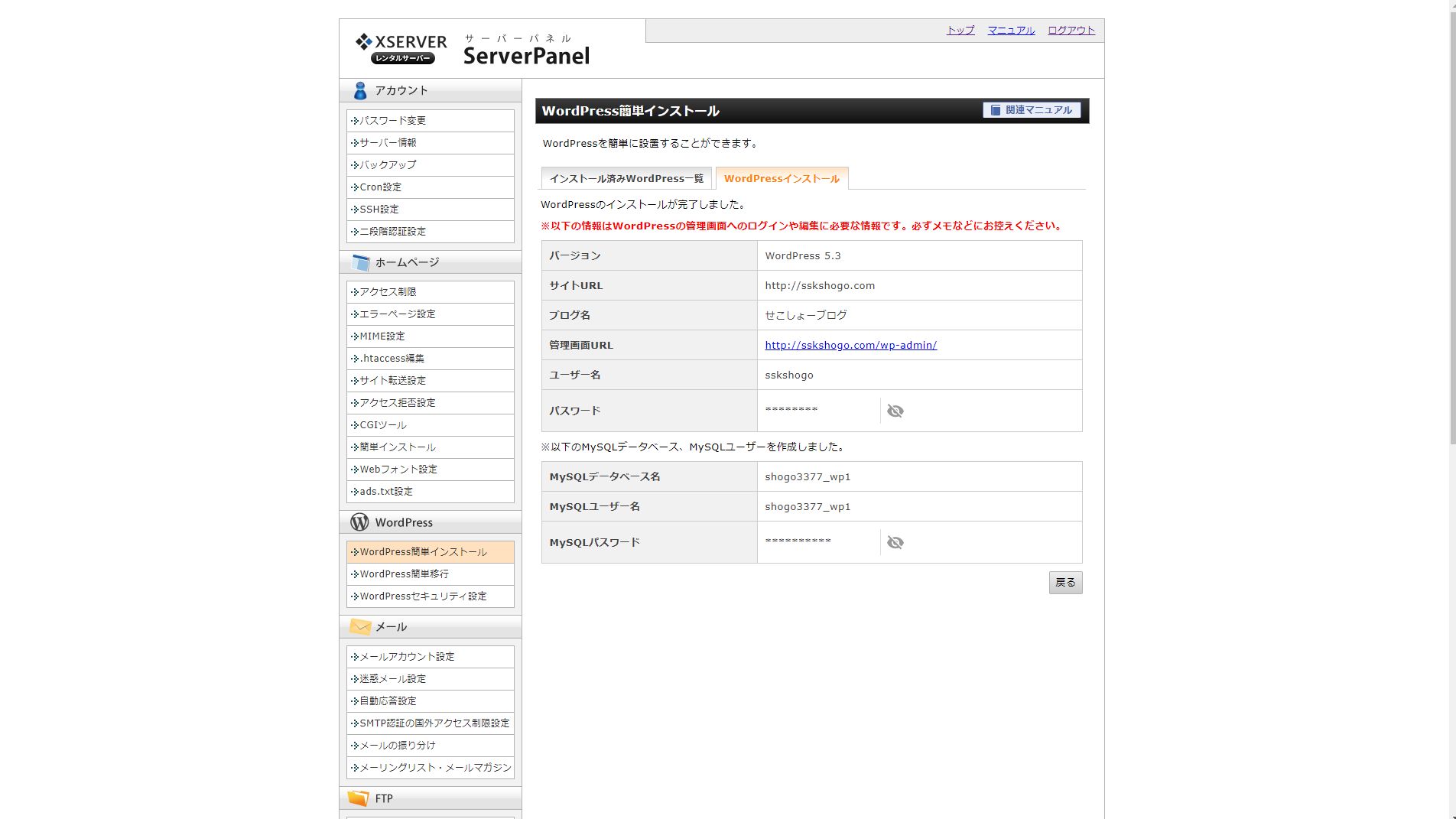
インストール完了です。
前画面でメモ忘れた場合ここでもMySQL関連の情報が確認できますので
保存するラストチャンスです。
また、管理画面URLをブラウザのお気に入り登録しておくと便利です。

以上でWordPressインストール完了しました♪
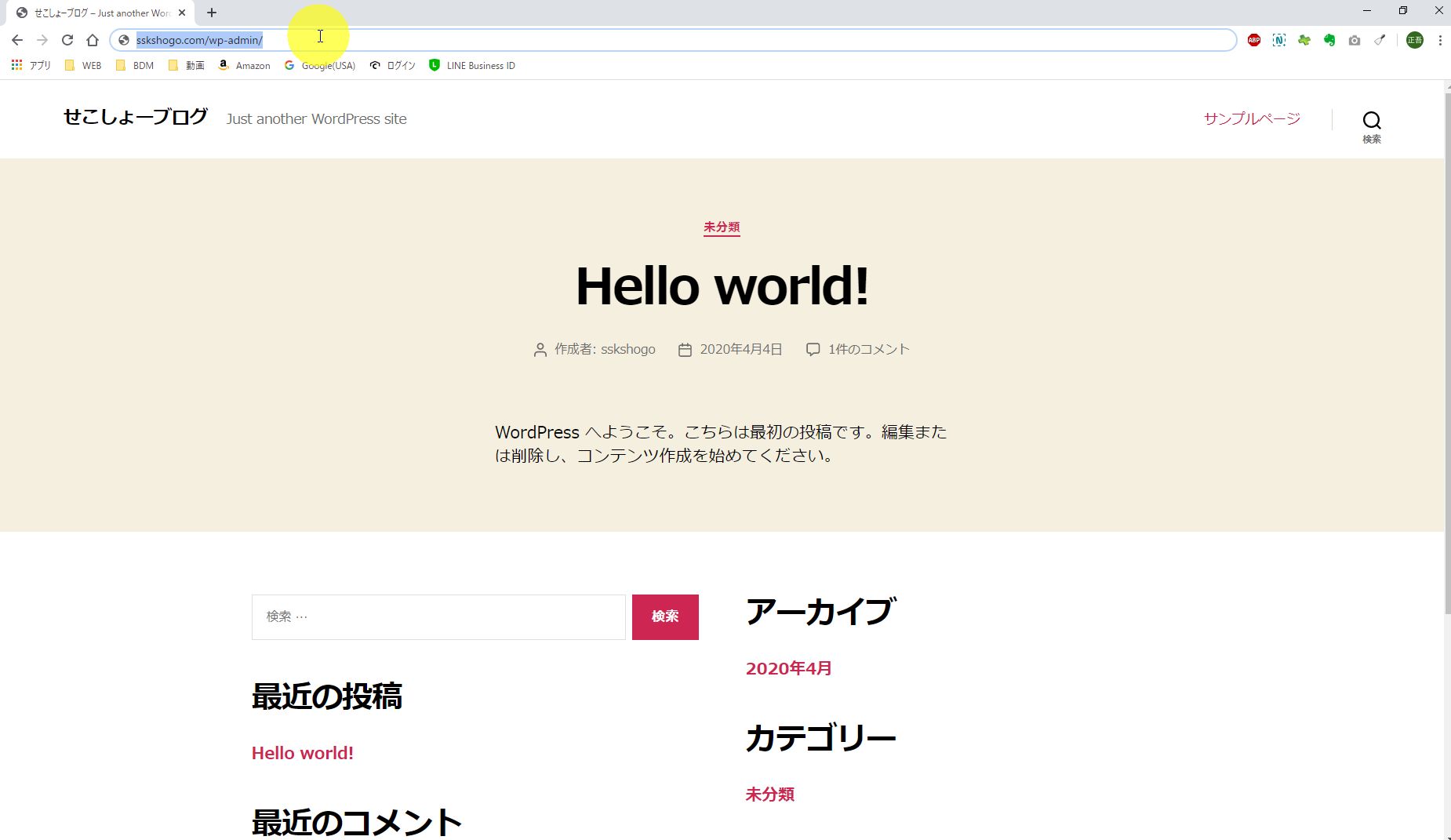
一応、サイトが表示されるかアクセスして確認してみます。
アドレスバーに今回WordPressをインストールしたサイトURL(ドメイン)を打ち込むとアクセスできます。


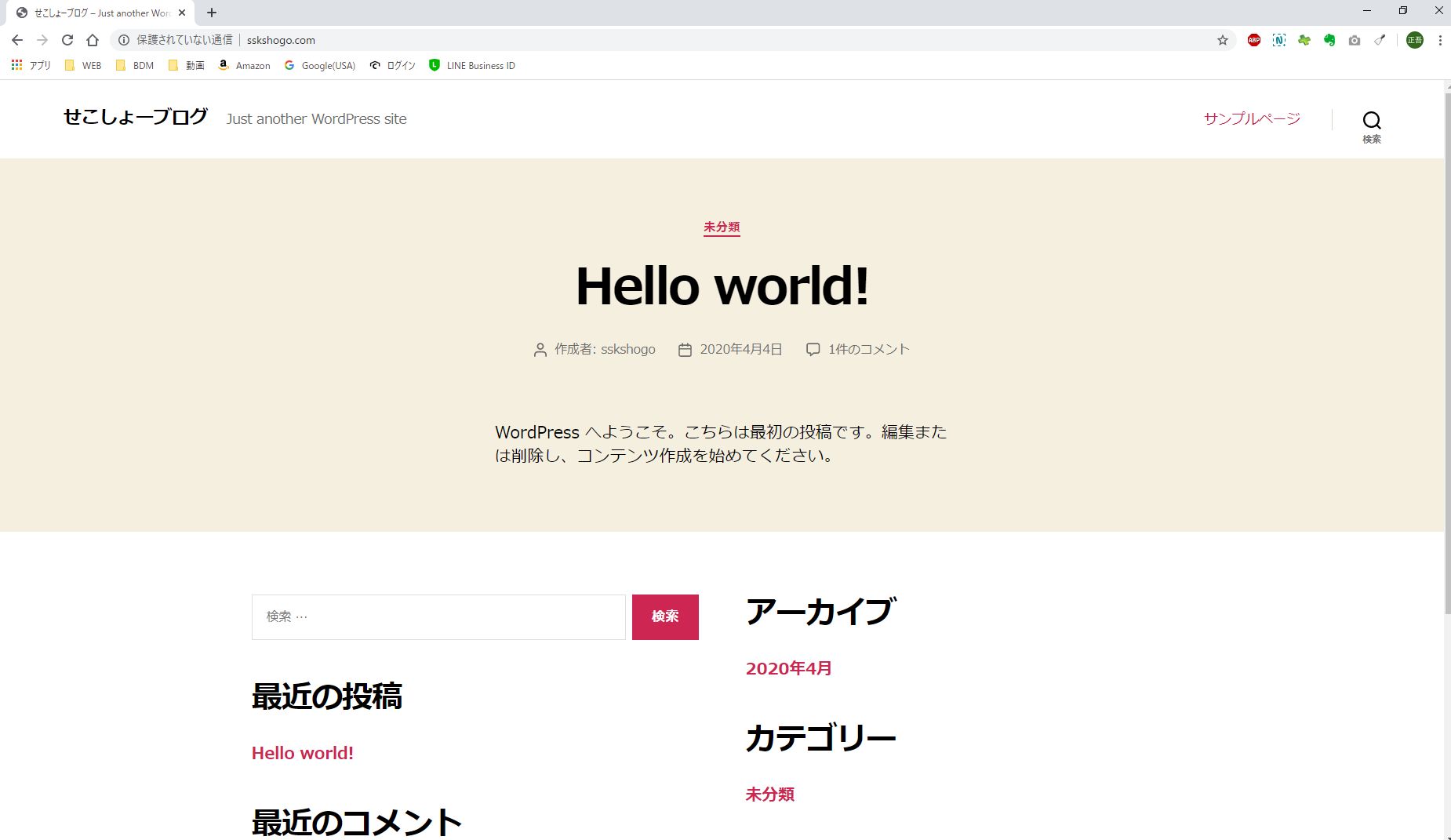
上記のようなWordPress標準のテーマが表示されていればOKです!
※2020年4月4日現在のWordPress標準テーマ
最後に、
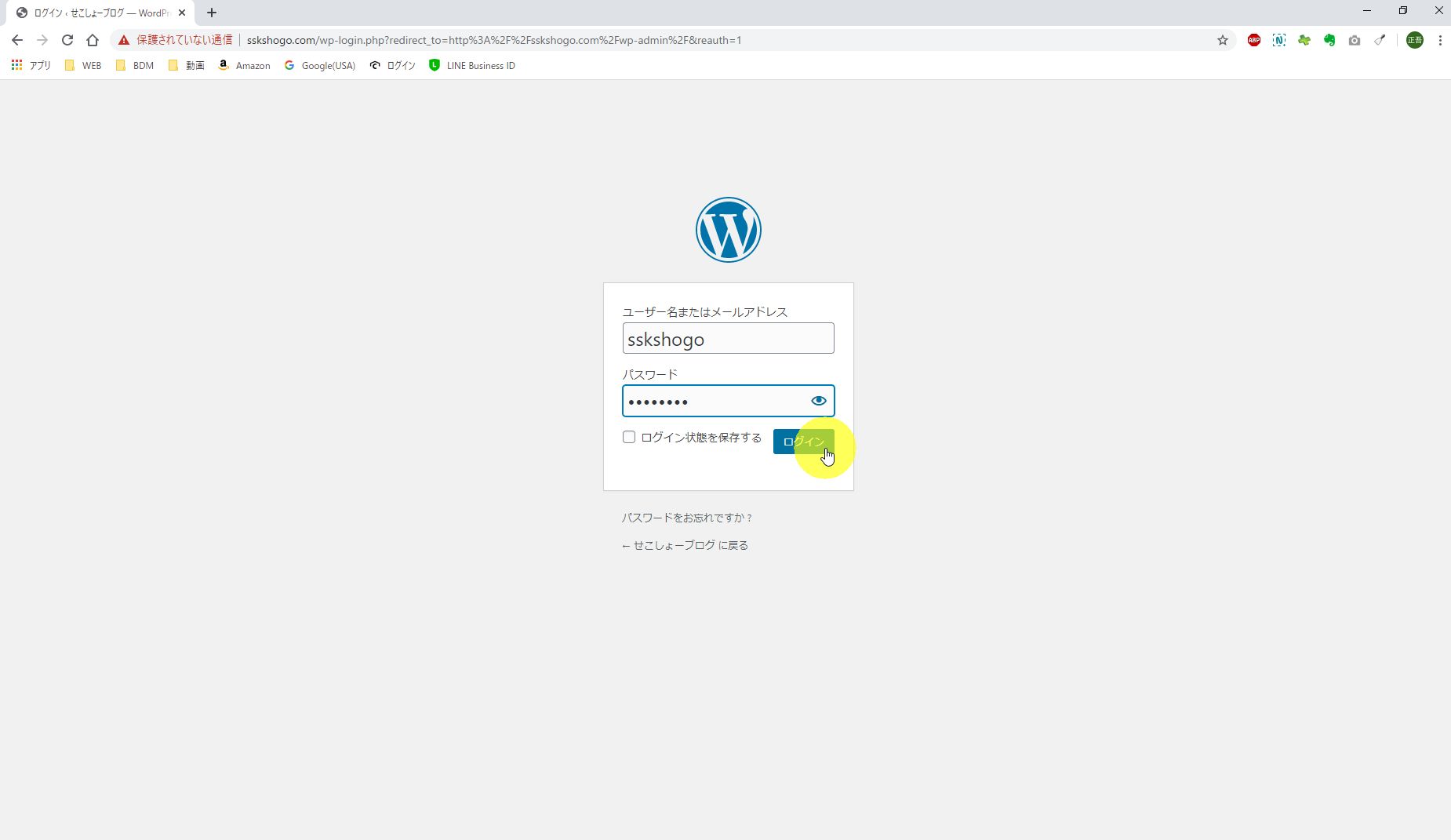
サイトの管理画面にもアクセスしてログインしてみます。
ご自身のドメインに合わせて以下のようにアドレスバーに入力したらアクセスできます。
http://ドメイン名/wp-admin/

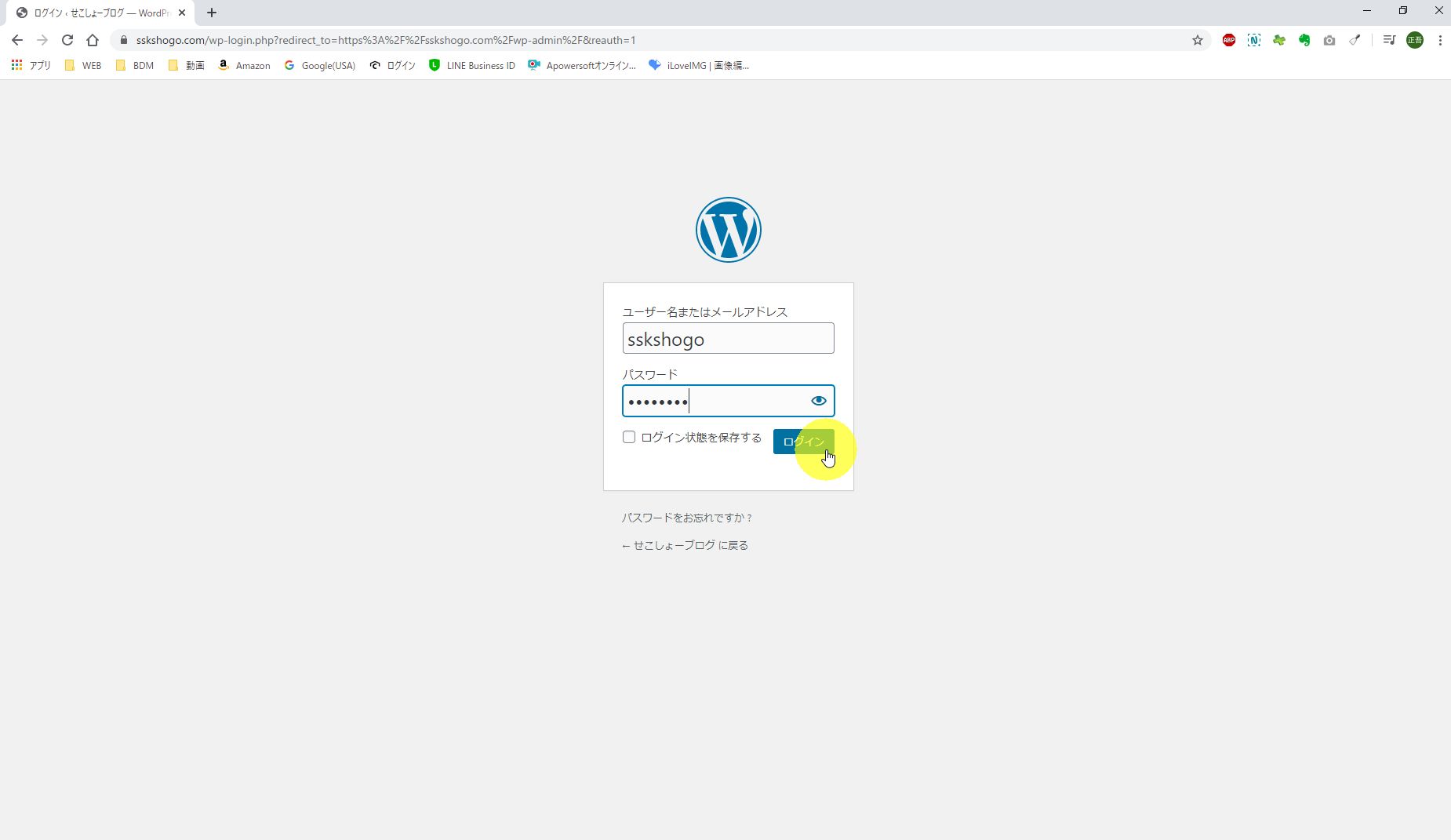
設定した管理者ユーザー名とパスワードを入力して、
ログインします。


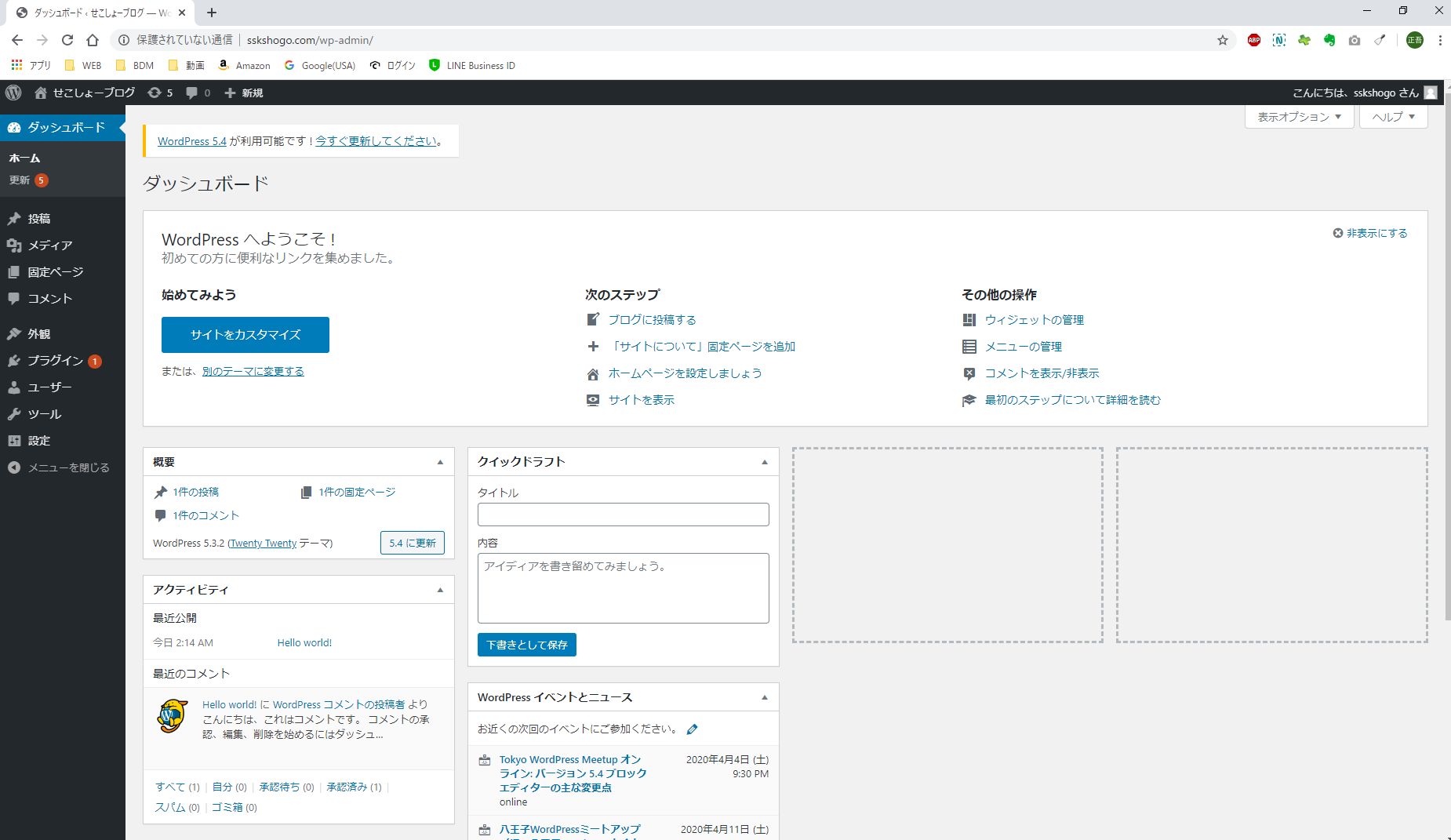
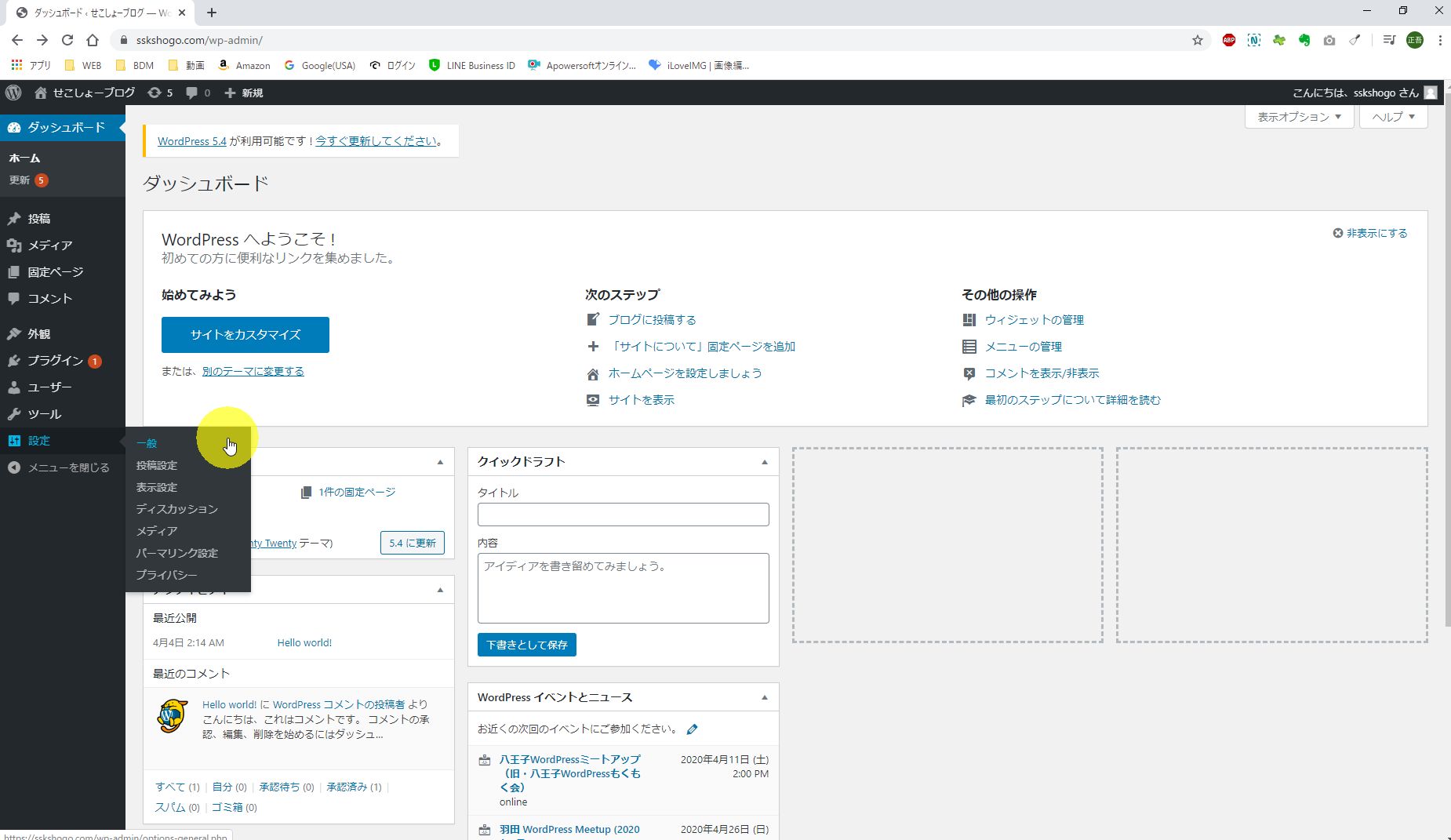
このような管理画面が表示されます。
ここからサイトへの投稿や更新、管理を行うことになります。
これでサイトが出来たので、
これからはサイトに記事を書きためたり、デザインを変えたりして立派なサイトに装飾していくだけです。
ただ、その前に最低限やっておいたほうがいいことが1つだけあります。
Googleが推奨している常時SSL化(https化)です。
後々設定することも可能ですが、後々だと面倒な作業が増えるので
最初に設定しておくことを強くおすすめします。
常時 SSL化(https化)をしないと今後Googleの検索順位(SEO)に悪影響があったり、
サイトに訪れるユーザーに警戒心をもたせてしまうことになります。
ということでサイト構築の最終章、
サイトのSSL化(https化)の方法を最後に説明します。
これも5分かからないので一気に終わらせましょう♪
サイトのセキュリティーを強固にする(常時SSL化)
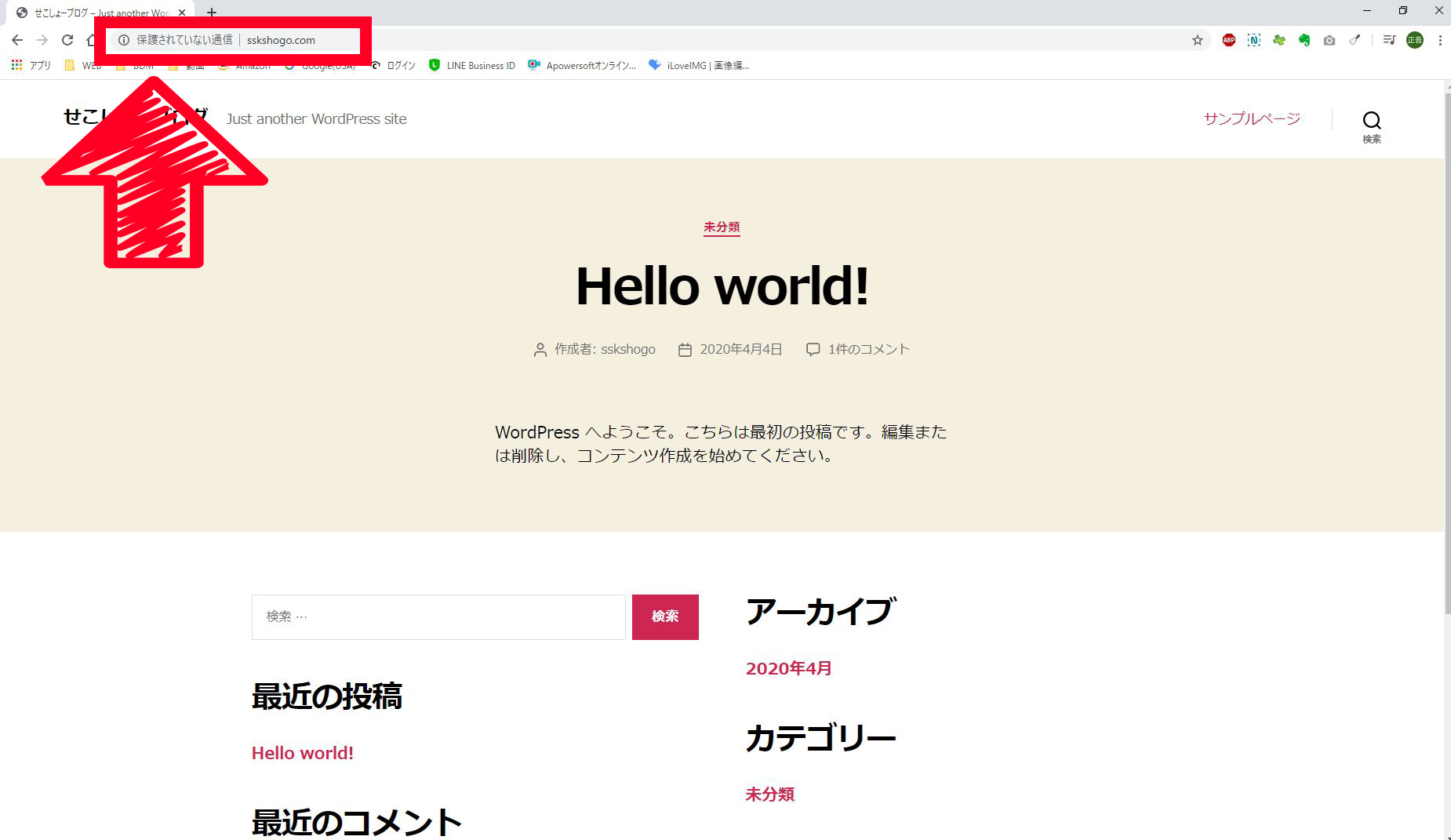
最初にSSL化されていない現状を確認するため、
http://ドメイン名でアクセスしてみると
以下のように「保護されていない通信」と表示されるのがわかります。
※httpsではなく、httpでアクセスして確認ください。

このhttp通信はセキュリティ上問題があります。
なのでこれから行う常時SSL化(https化)の作業をすることにより
httpでの通信ができなくなります。
それによってGoogleの検索順位と、
ユーザーからの信頼の高いサイトが出来上がります。
サイトの現状を確認したところで、
早速常時SSLの設定を進めていきましょう。
まずはXserverのサーバーパネルにログインください。
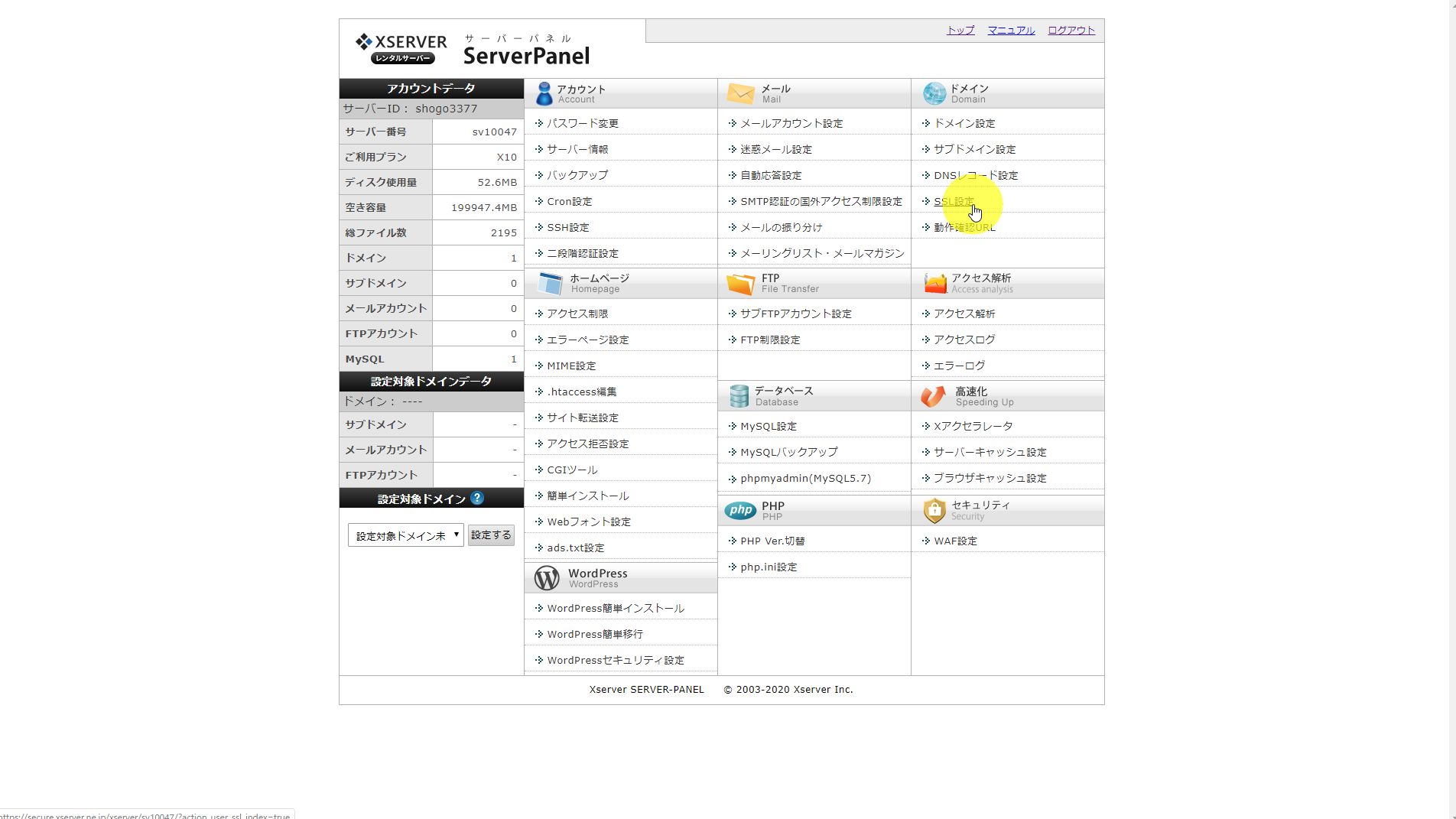
ログイン後、トップ画面上で「SSL設定」をクリックください。

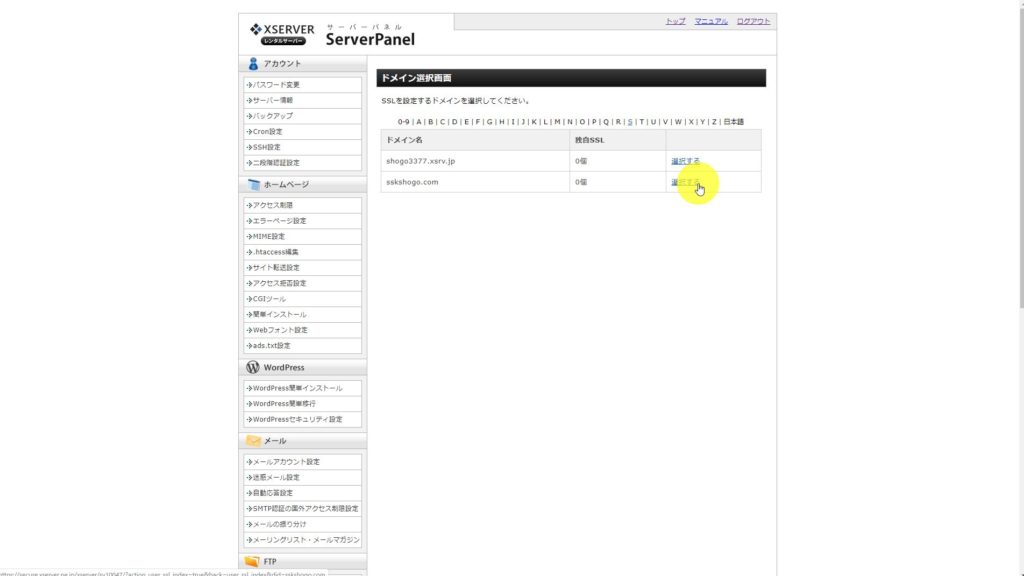
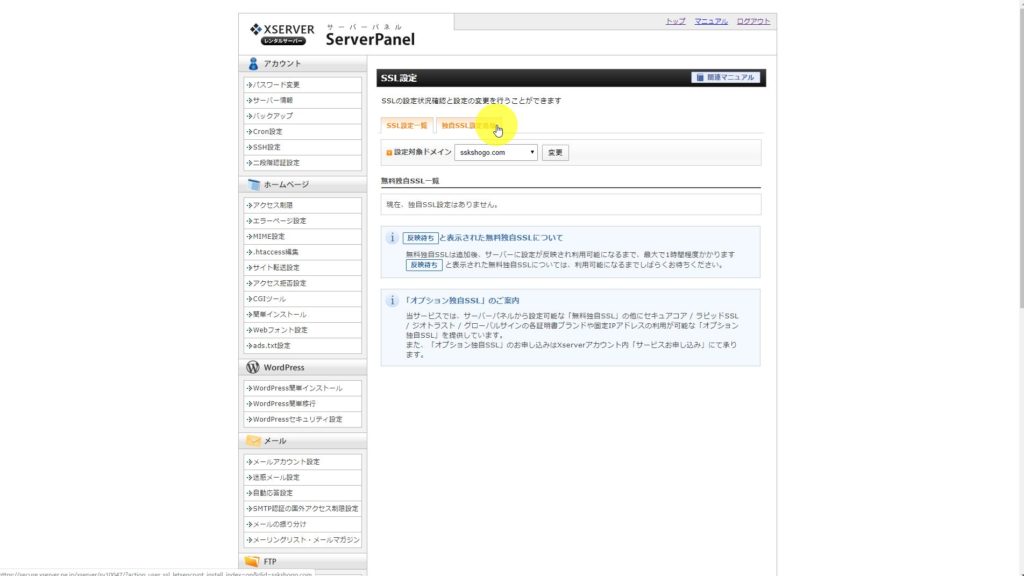
独自SSLが0個になっていることを確認して、
ご自身のドメインを選択ください。

※独自SSL設定されている(1個と表示されている) 場合 、
既に独自SSL設定済みです。
その場合はドメイン取得時に同時に独自SSLを設定済みなので、
こちらの作業をスキップして、
次のステップ.htaccess編集(常時SSL化)の作業をすすめてください。
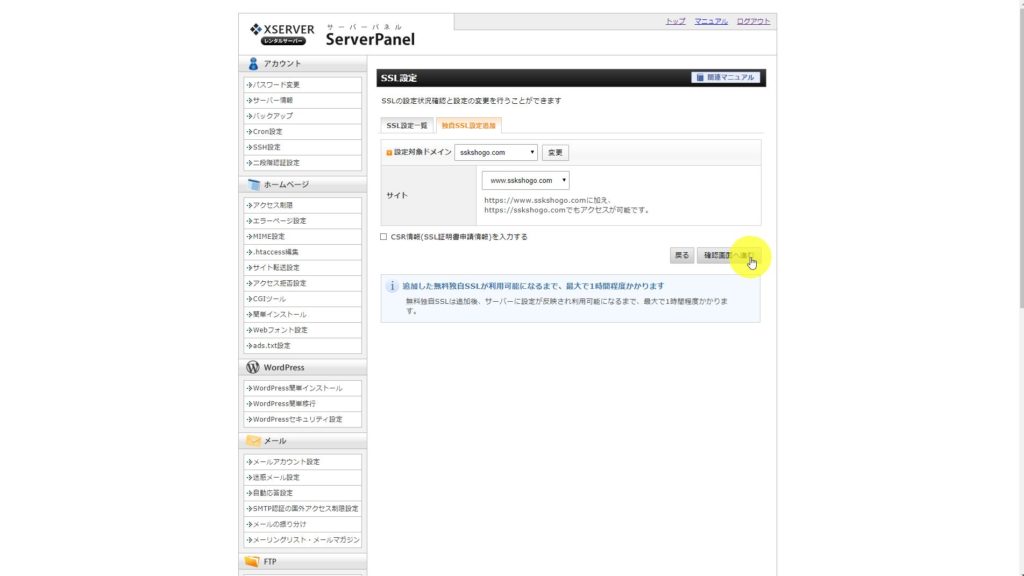
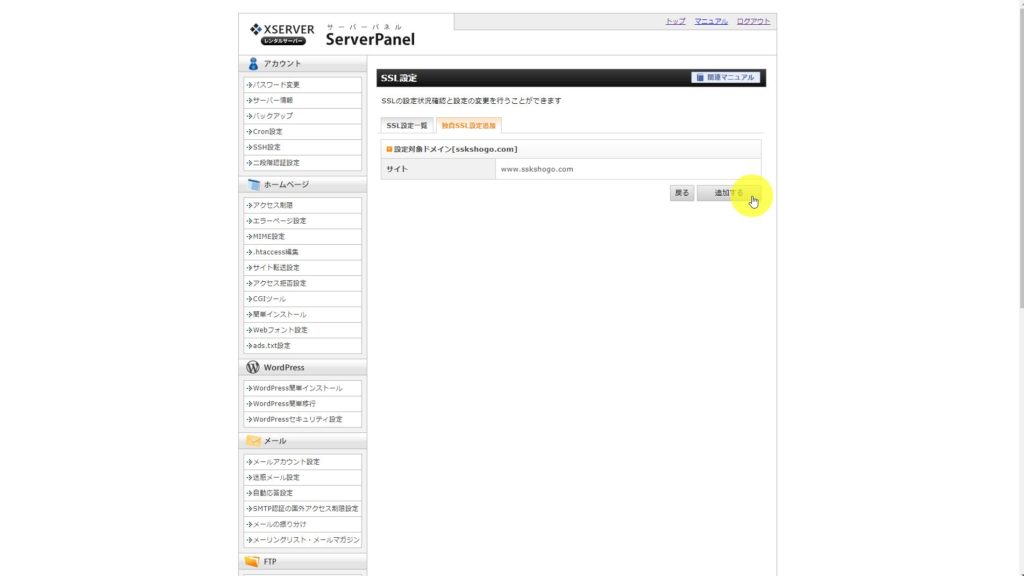
独自SSL設定追加をクリックします。

確認画面へ進むをクリックします。

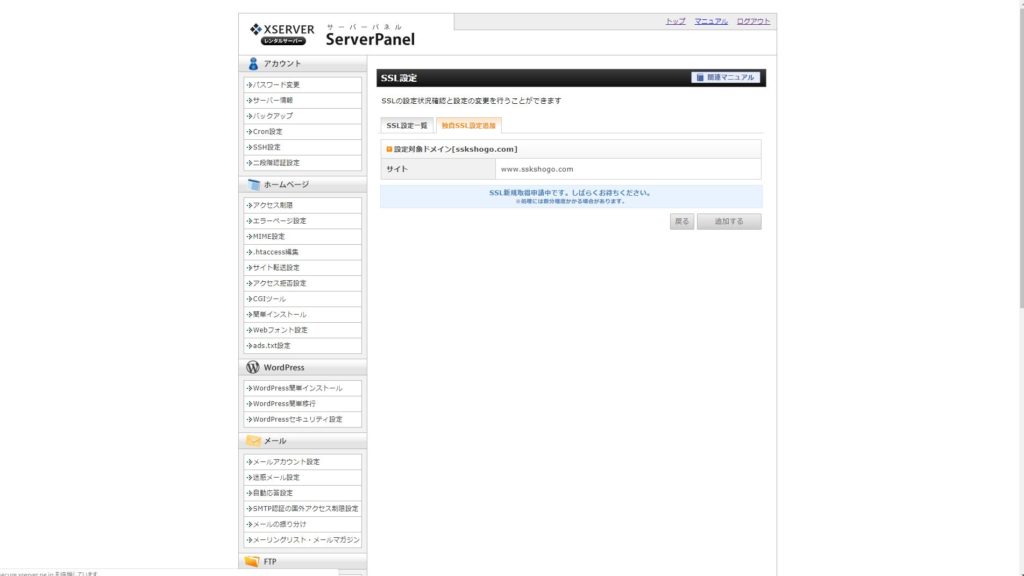
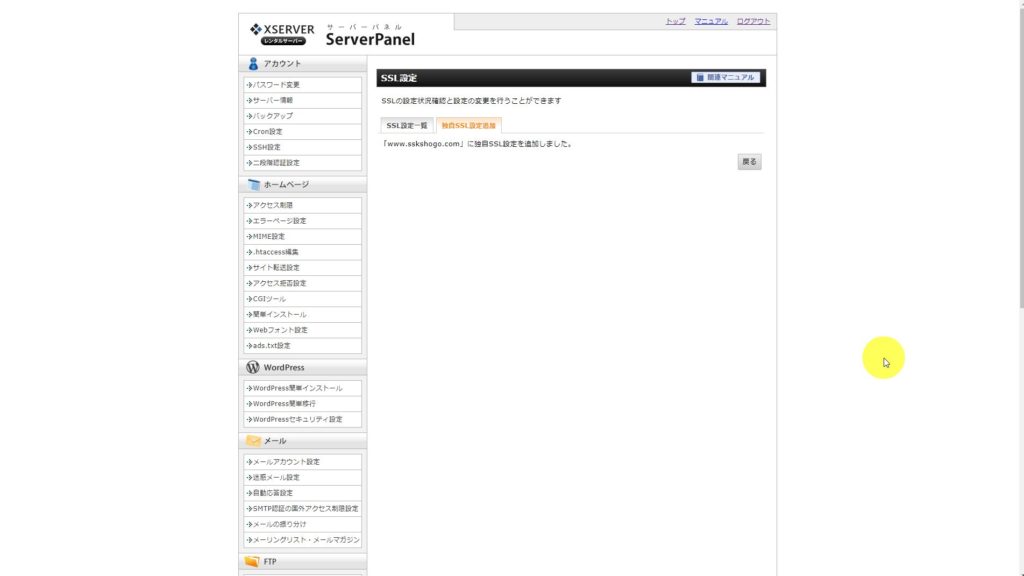
追加するをクリックします。



これで独自SSLの設定は完了です。
続いて、.htaccessの編集をしていきます。
独自SSLが設定されていても
まだセキュリティに問題のあるhttpでアクセスできてしまいます。
なので、ここから常時SSL化(常時https化)の作業をしていきます。
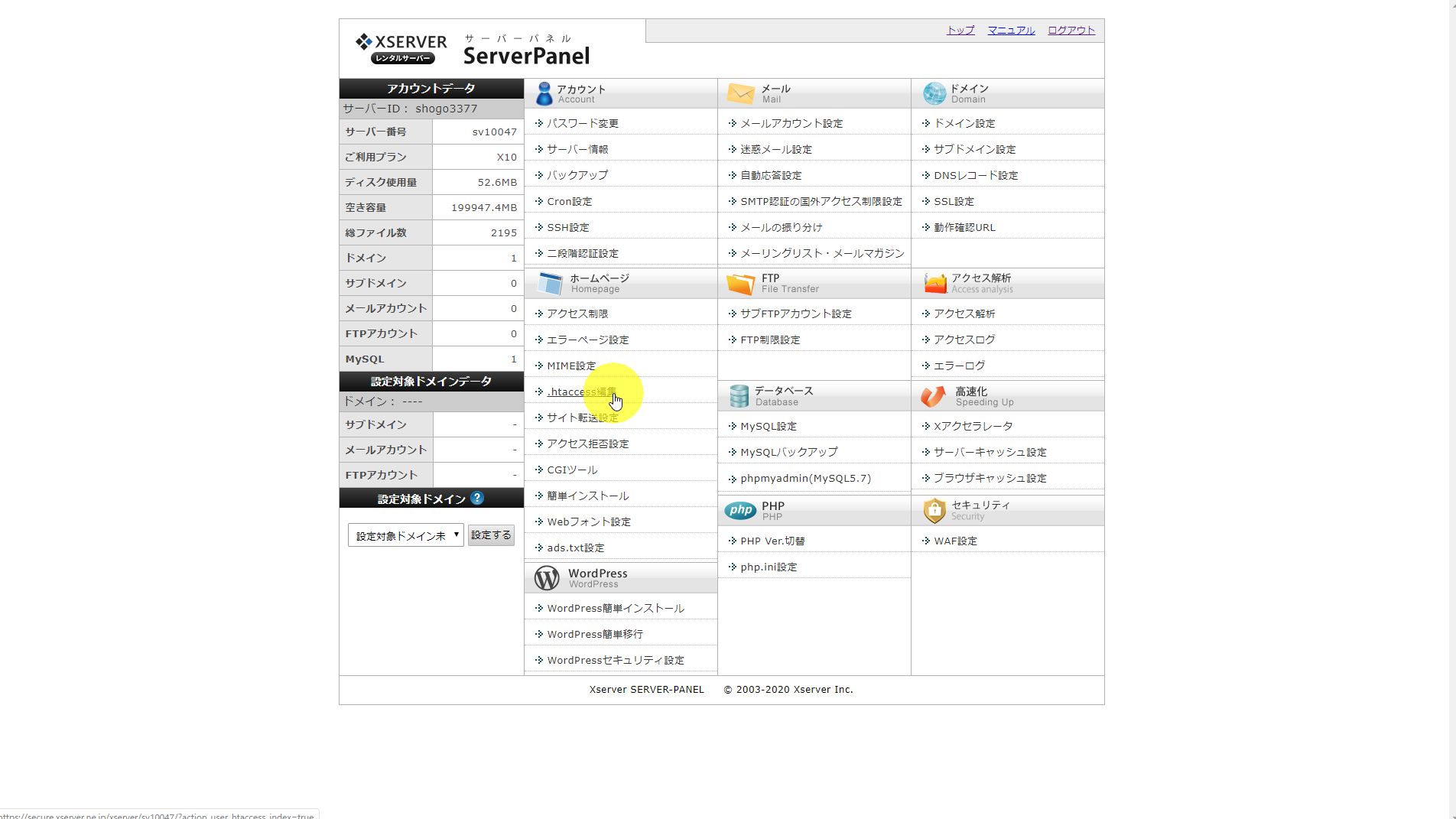
.htaccess編集をクリックください。

ご自身のドメインを選択ください。

.htaccess編集をクリックください。

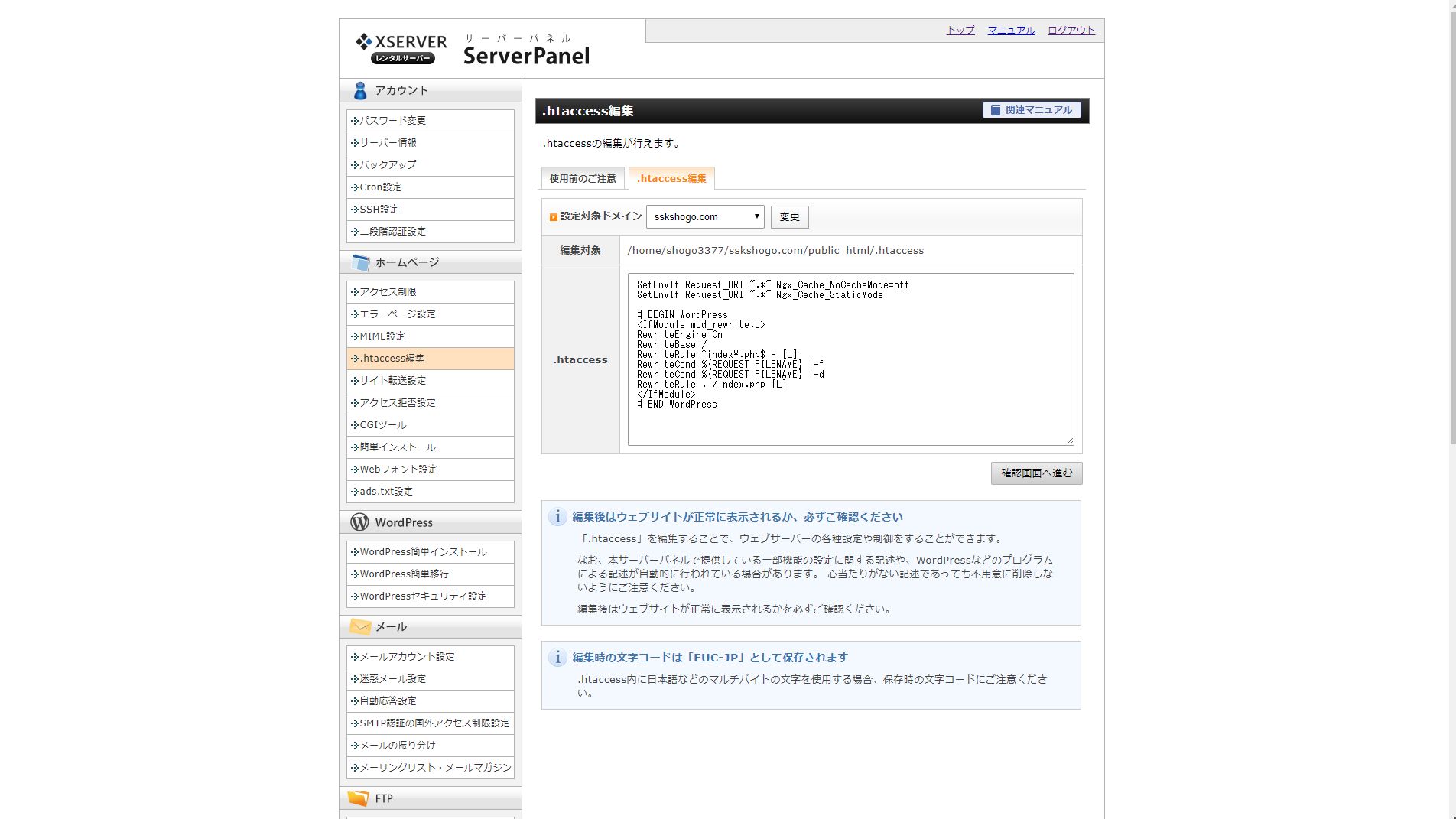
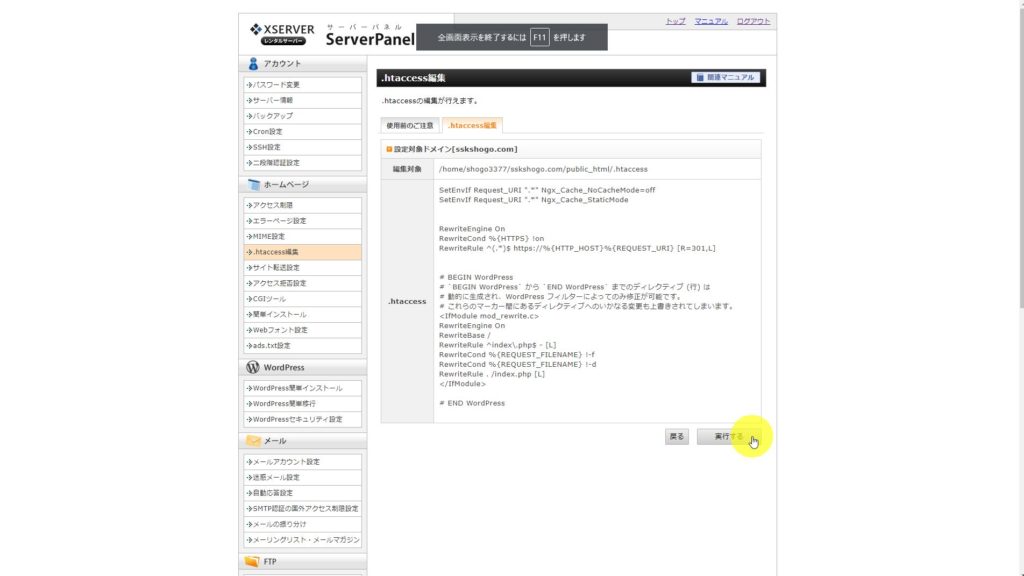
WordPressをインストールした初期状態では以下のような内容になっていると思います。

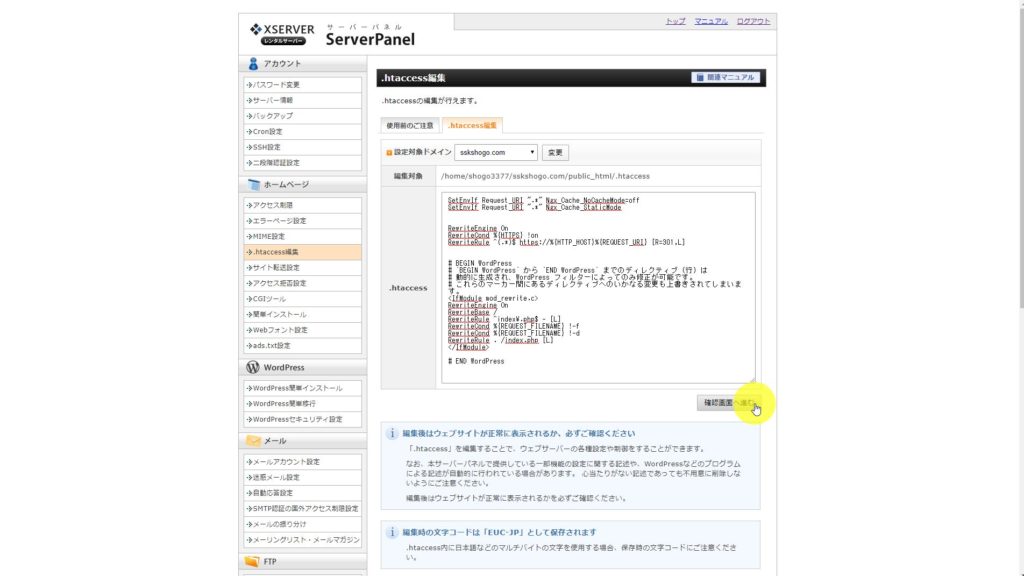
常時SSL化(常時https化)のためのコードを入力します。
※WordPressのリダイレクトルールの前に入力ください
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]



これでサーバー側での設定は完了です。
続いて、WordPress側でも常時SSL化(https化)に必要な設定がありますので
WordPressにログインします。
https://ドメイン名/wp-admin/

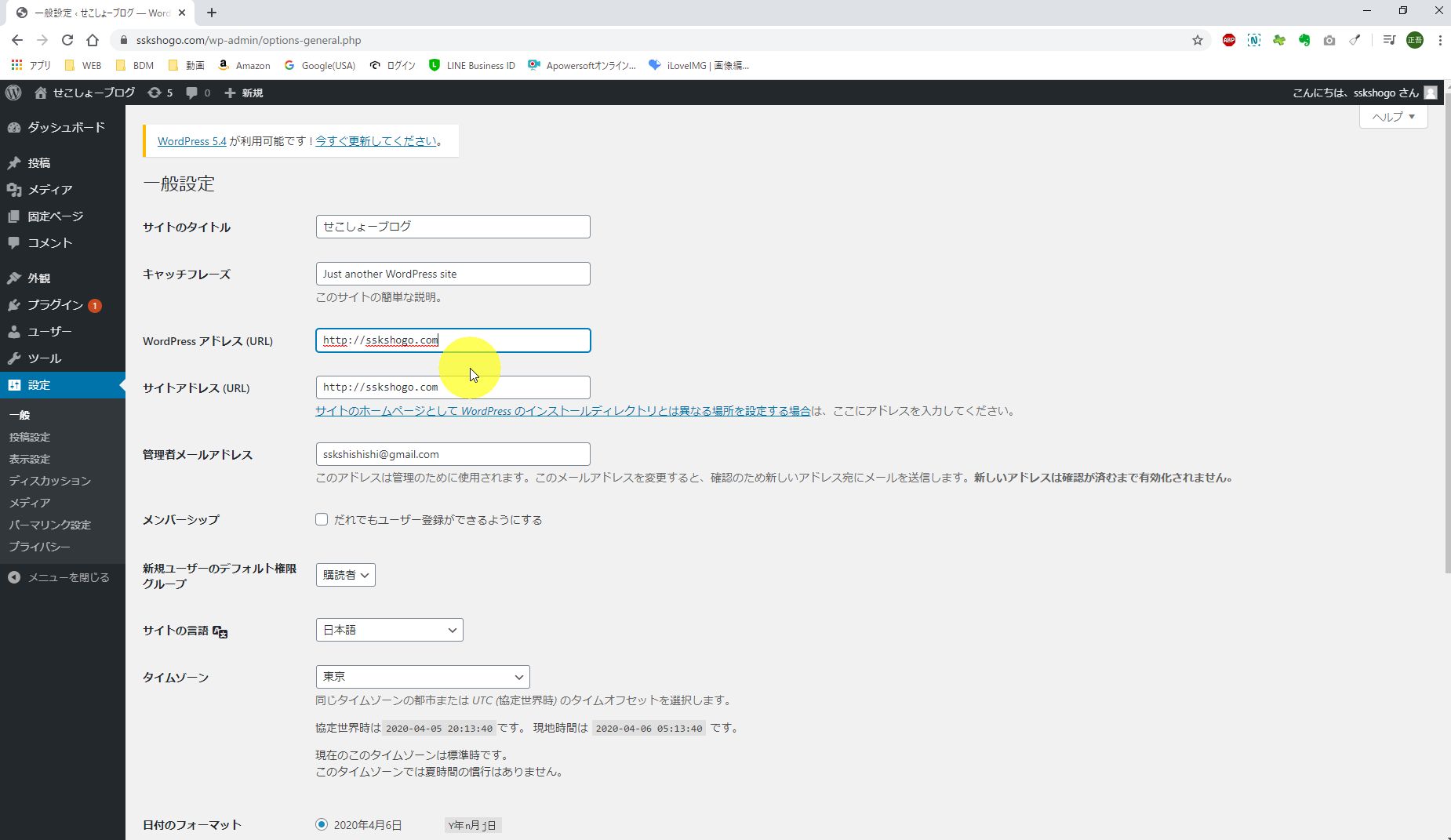
ログインしたら左の設定から一般を選択します。

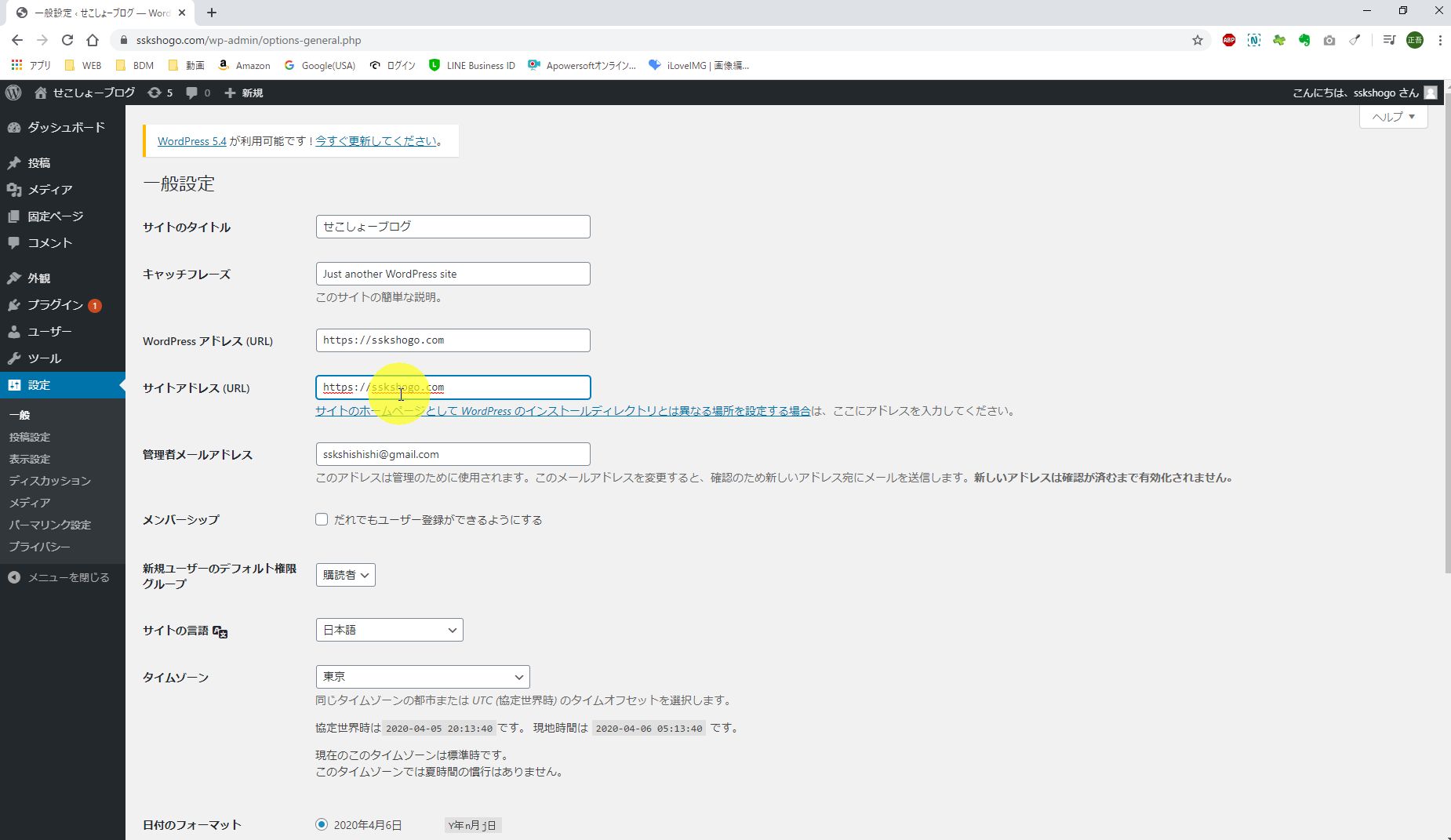
WordPressアドレス(URL)とサイトアドレス(URL)を変更します。
http://ドメイン名 → https://ドメイン名


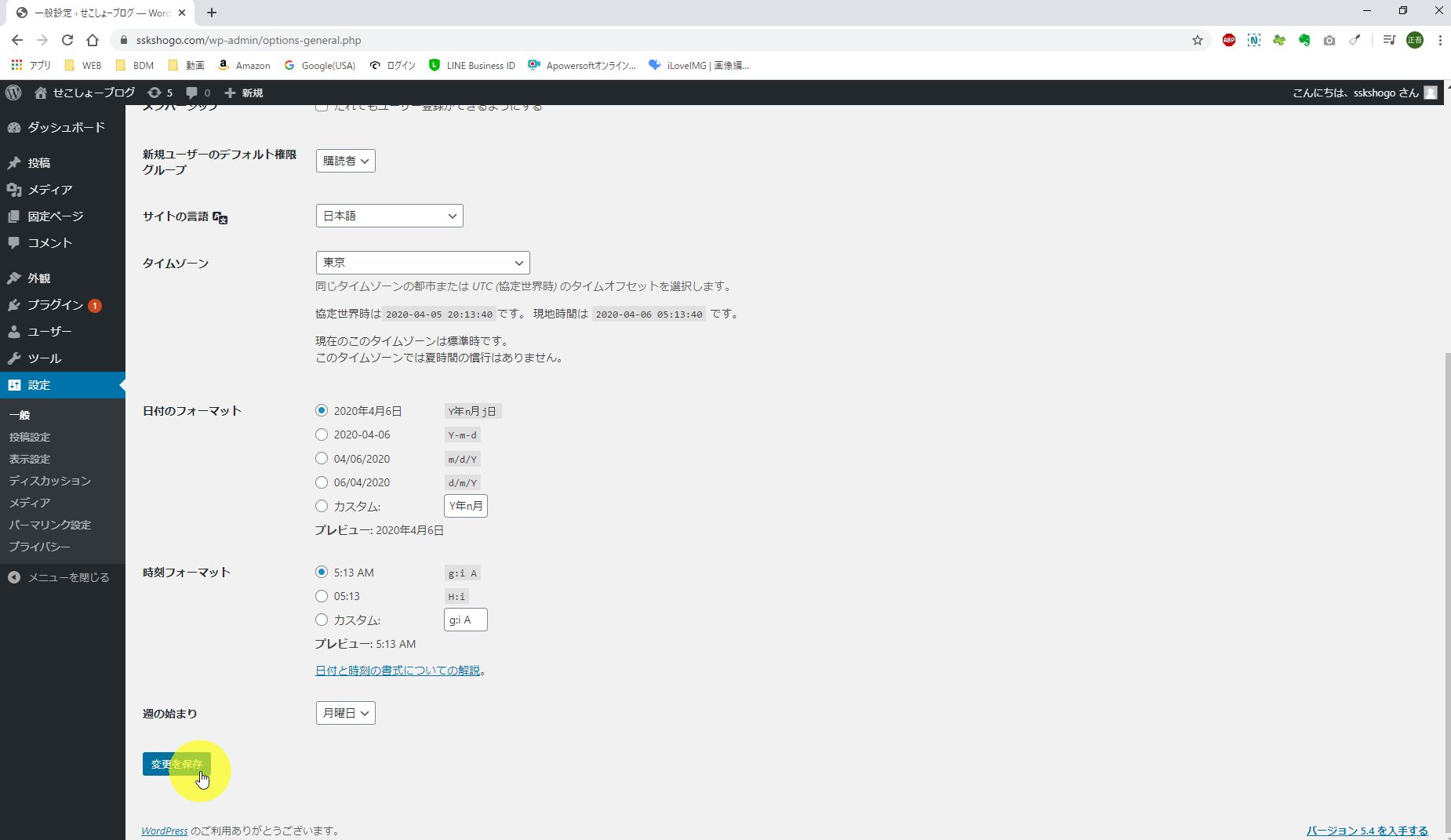
変更を保存します。


常時SSL化作業が完了しました。
最後に、常時SSL化ができているか確認します。
以下のように
http://ドメイン名でアクセスして、
httpsに遷移されていて鍵マークがついていたらOKです。


常時SSL化(https化)が完了しました。
おわりに
思いの外簡単にWordPressサイトができたのではないでしょうか?
これでサイト構築は完了したので、
記事を投稿したり、サイトを装飾したりして
ご自身のサイトを立派にしていくだけです。
今後WordPressだけでなくサイト運営全般のことも投稿していきますので
是非チェックしてください ♪




コメント