こんにちは、せこしょーです。
今回は契約中のレンタルサーバー(Xserver)に新たにWordPressサイトを追加する方法を説明します。
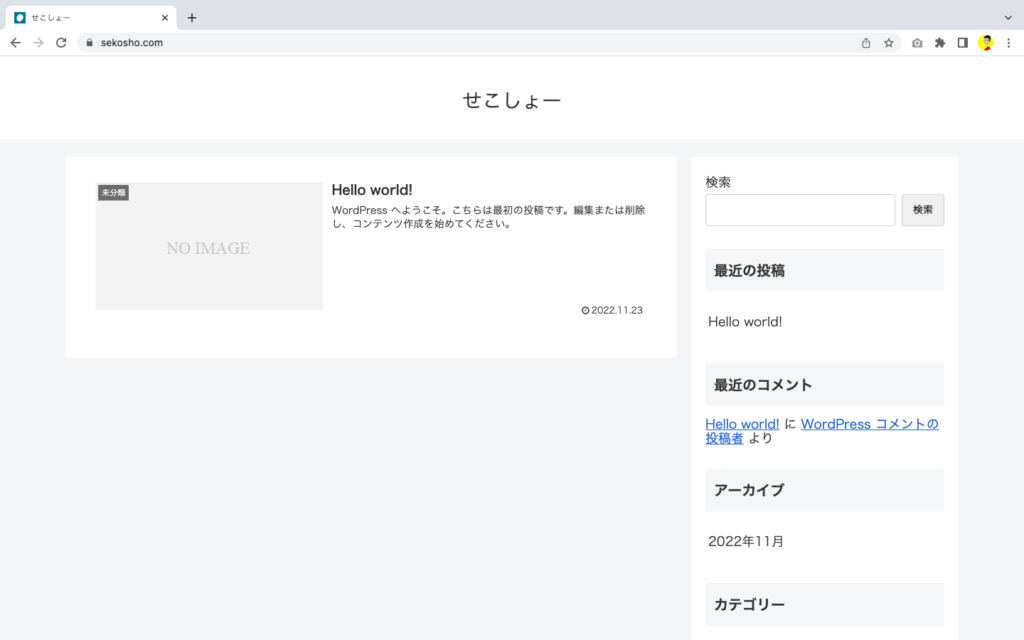
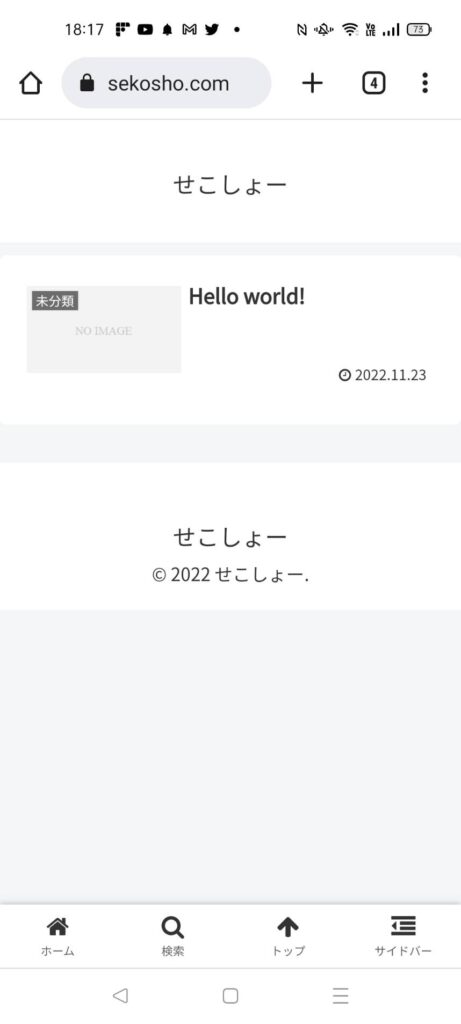
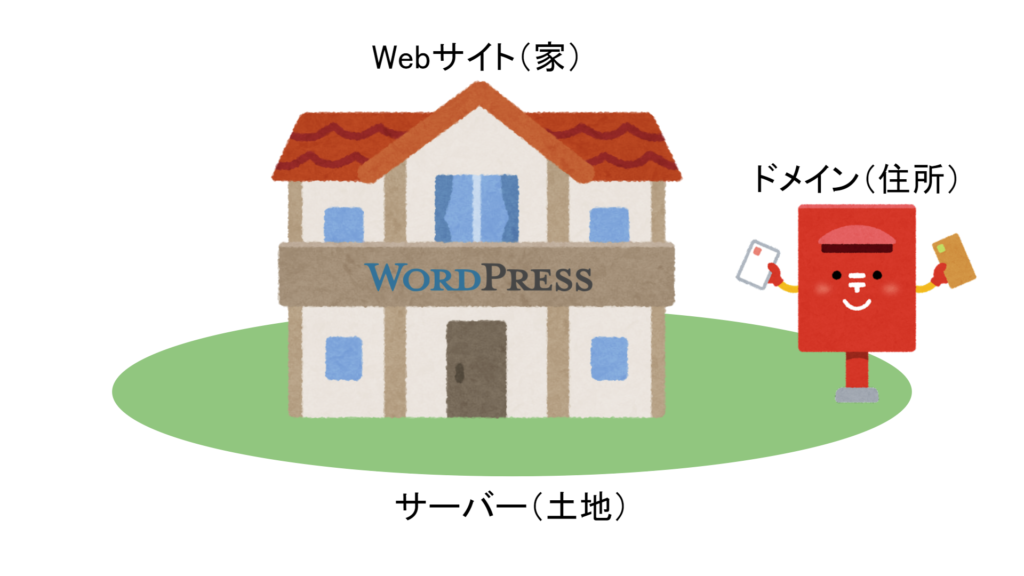
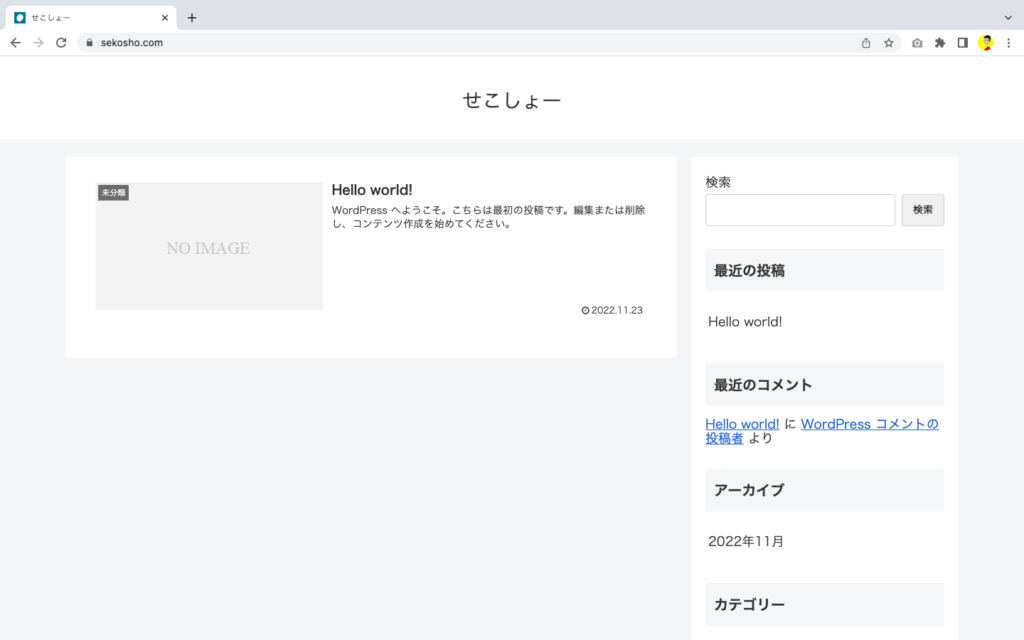
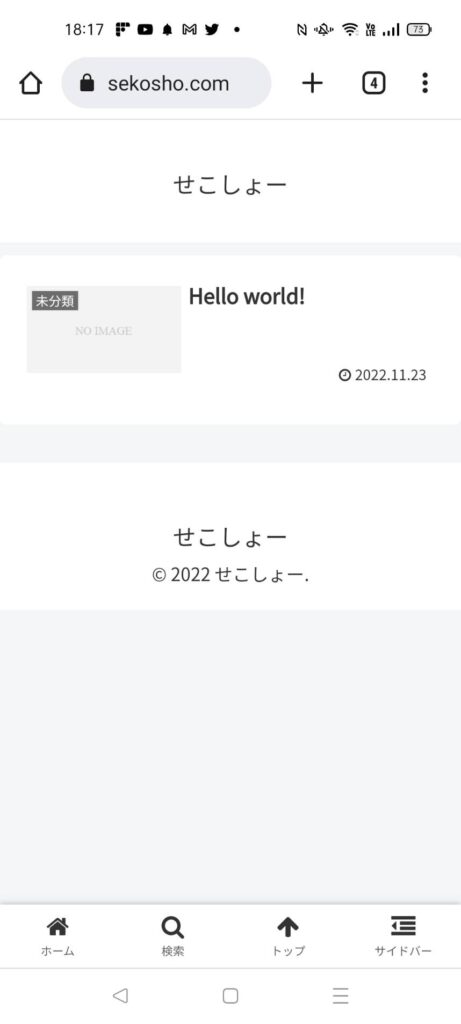
今回新たに取得する独自ドメイン(≒サイトのURL)と契約中のレンタルサーバーを紐付けて以下のようなWordPressサイトを作成します。シンプルなサイトですがもちろん後からデザインやサイト構成は色々と変更できます。

反映待ちを除けば作業自体は15分くらいでできるよ
・PCから閲覧

・スマホから閲覧


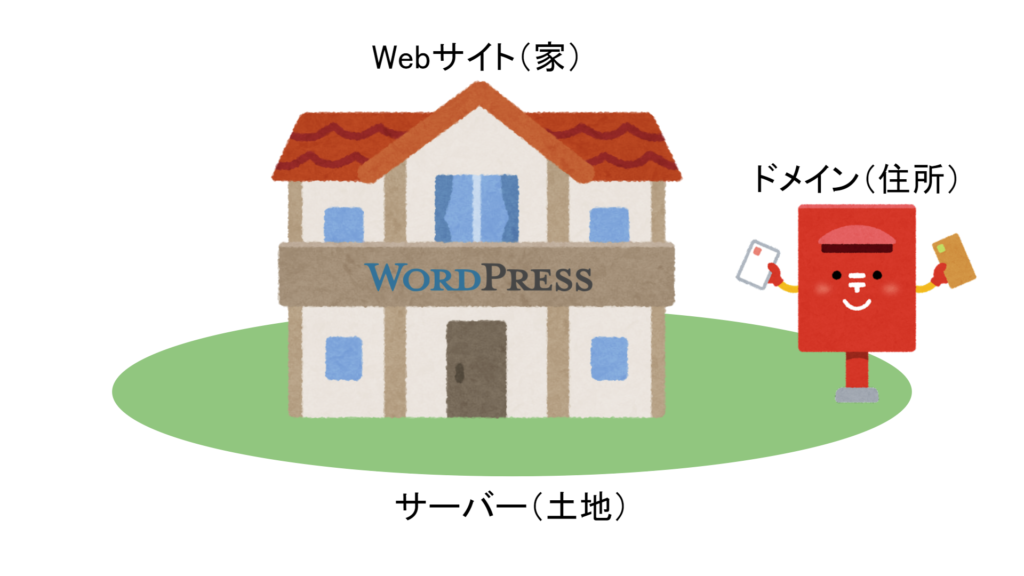
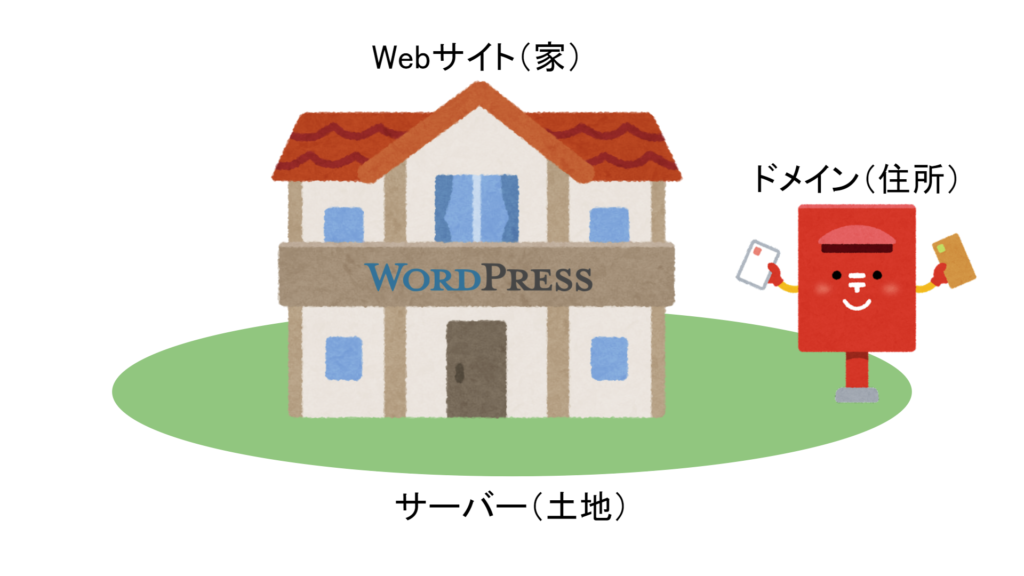
今回の作業の概要は、契約中のサーバーに新たに取得するドメインを紐付けて、WordPressサイトをインストールします。またサイトを公開する上で最低限やっておくべき設定の常時SSL化という作業についても説明します。
Xserverドメインを取得する
過去記事ではドメインはお名前.comで取得しましたが、ドメインもレンタルサーバーと同じXserverで統一することでコスト面、管理面でメリットがあります。なので今回独自ドメイン(≒新しいサイトのURL)を同じXserverで取得していきます。

統一するのがおすすめ
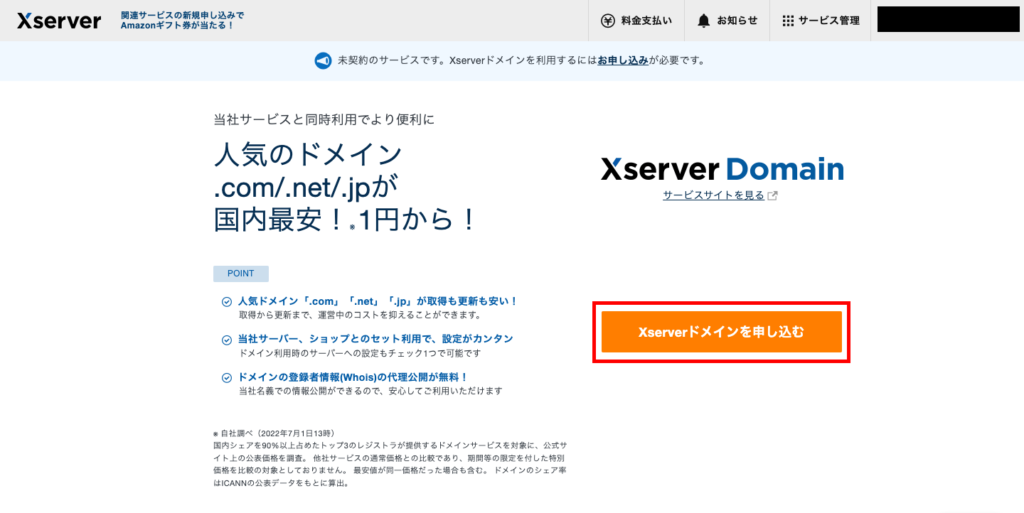
Xserverドメインにアクセスして、Xserverアカウントでログインします。

レンタルサーバー同様、Xserverアカウントでログインできます。

「Xserverドメインを申し込む」をクリックします。なお、以前に取得したことある人はボタンは異なりますが「ドメイン取得」をクリックすればOKです。

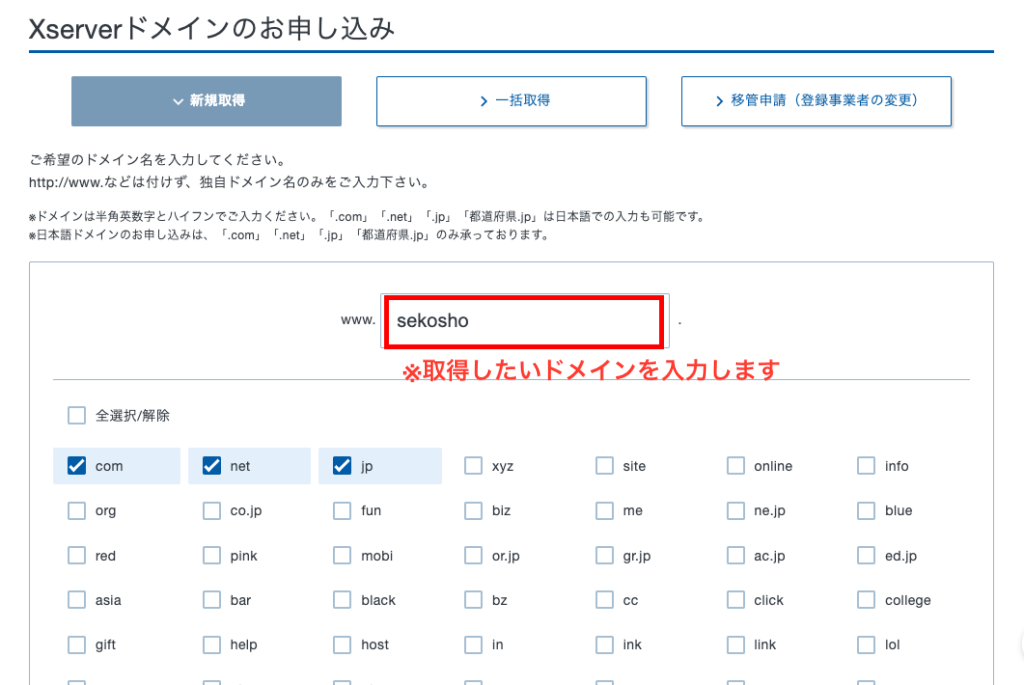
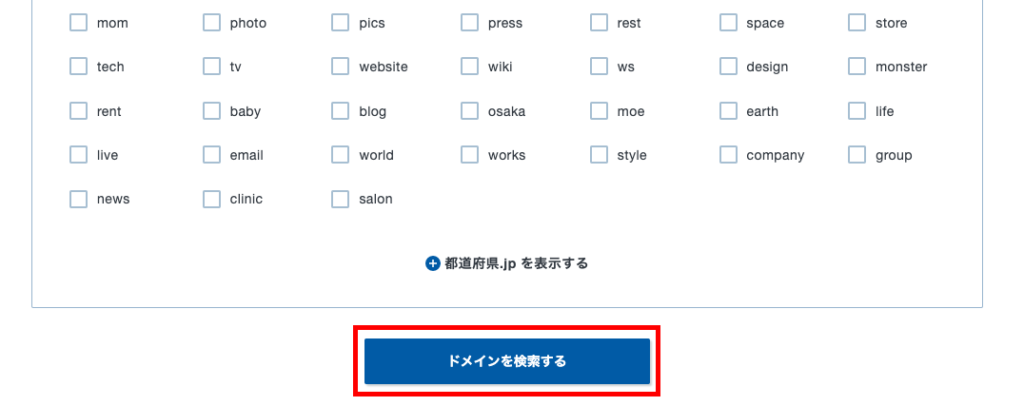
取得したいドメイン(≒URL)を入力して、取得できるか検索します。


取得したいドメインにチェックを入れます。「☓」となっている場合は、取得不可のドメインもしくは別途設定が必要なドメインです。

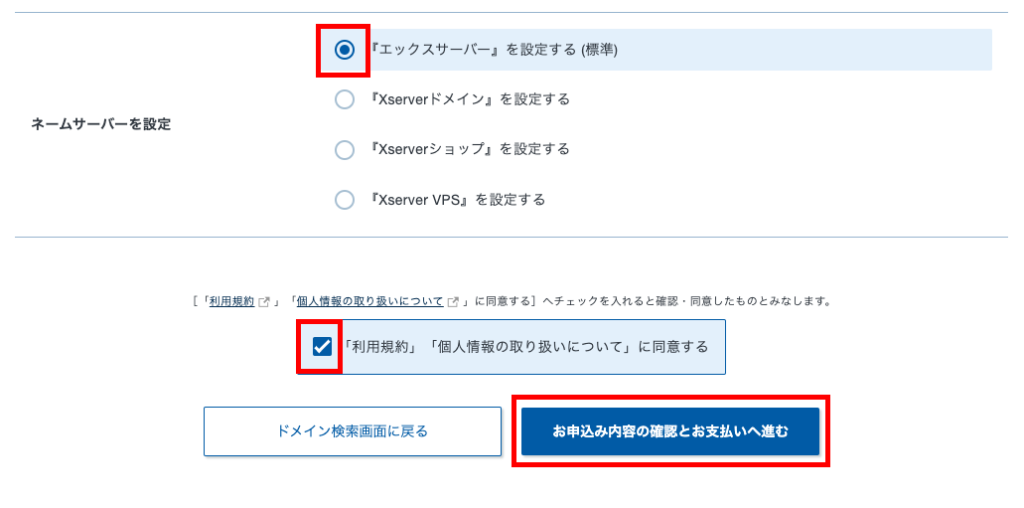
ネームサーバーを設定に「エックスサーバー」を選択します。この設定はドメイン側にサーバーの名前解決(どこのサーバーを利用しているか)を設定しています。
ネームサーバーを選択後、「利用規約」「個人情報の取り扱いについて」に同意するにチェックを入れて「お申込み内容の確認とお支払いへ進む」をクリックします。

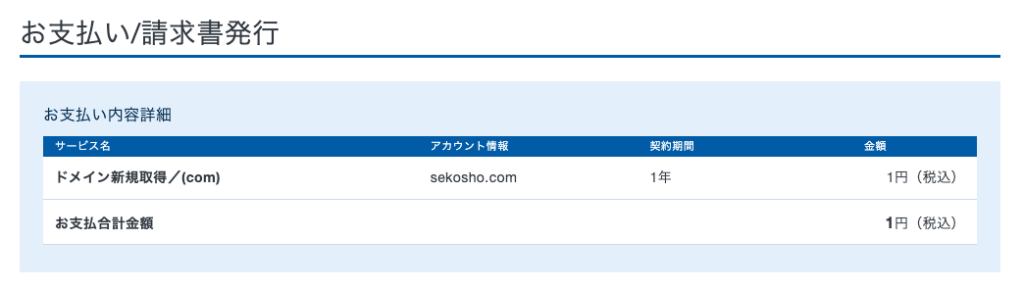
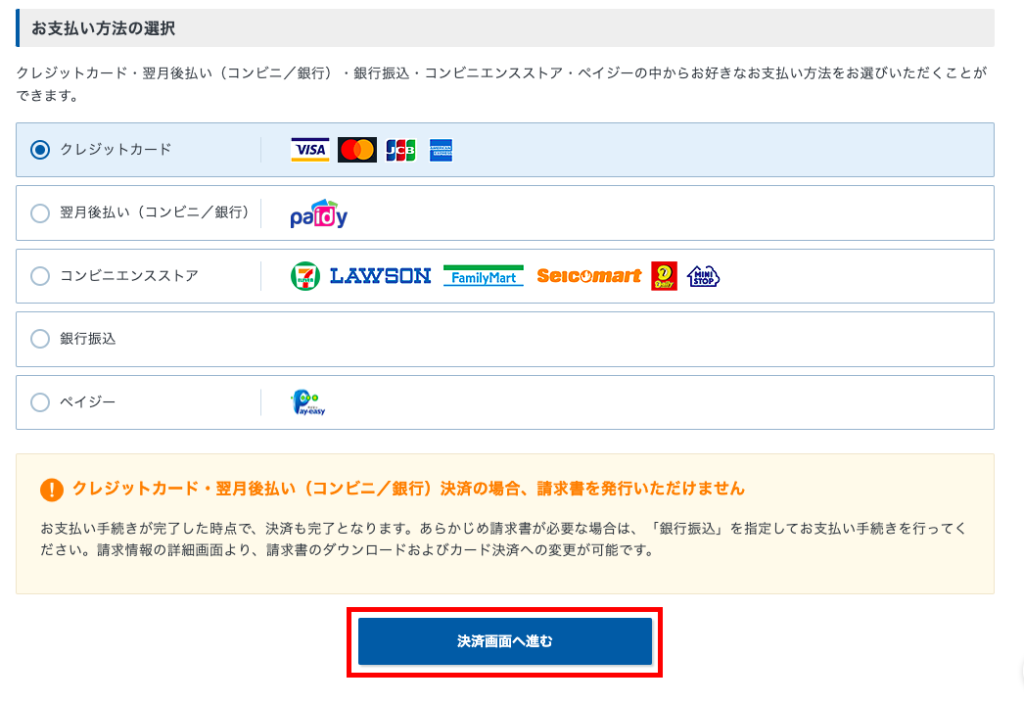
内容を確認して、お支払い方法を選択し「決済画面へ進む」をクリックします。


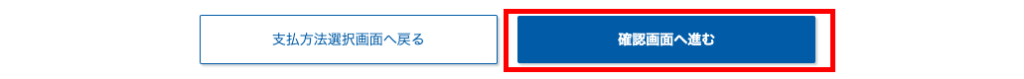
選択したお支払い方法の情報等を入力して、「確認画面へ進む」をクリックします。

「支払いをする」をクリックします。※支払い方法によっては画面が異なりますので、画面に従って支払い処理を進めてください

Xserverドメインのトップページに移動します。

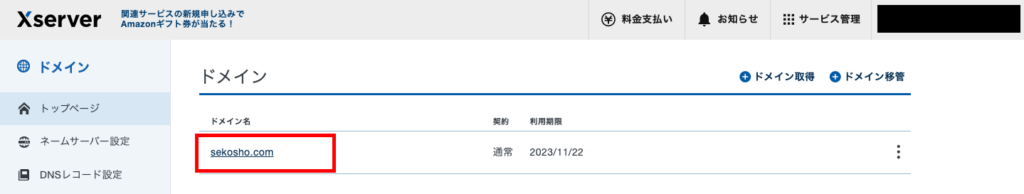
ドメインが取得できていることを確認します。これでドメインの取得は完了です。

ドメインとサーバーを紐付ける

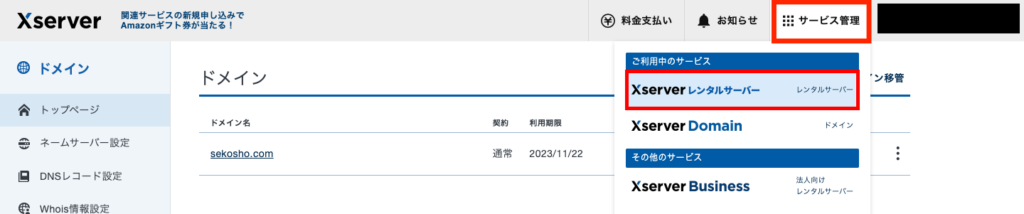
契約中のXserverレンタルサーバー側に取得したドメインを追加していきます。「サービス管理」 > 「Xserverレンタルサーバー」をクリックします。

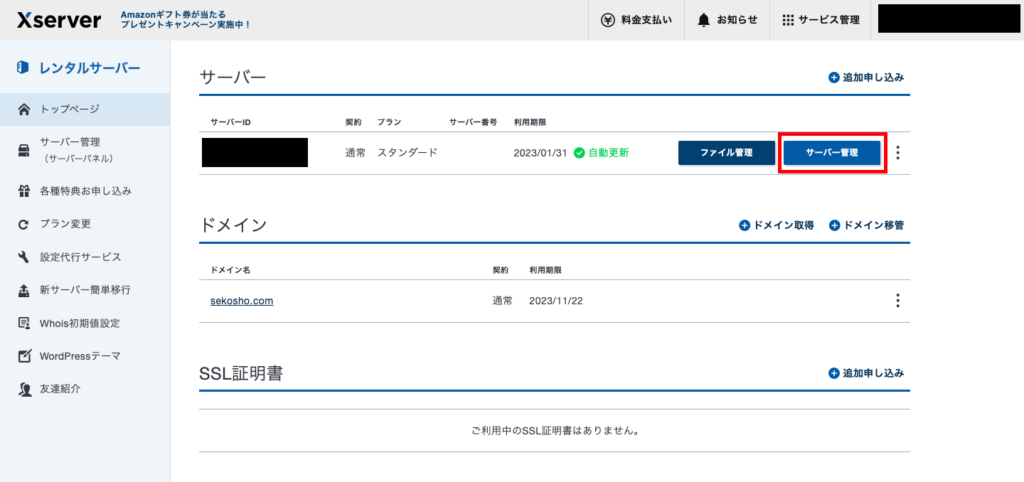
「サーバー管理」をクリックします。

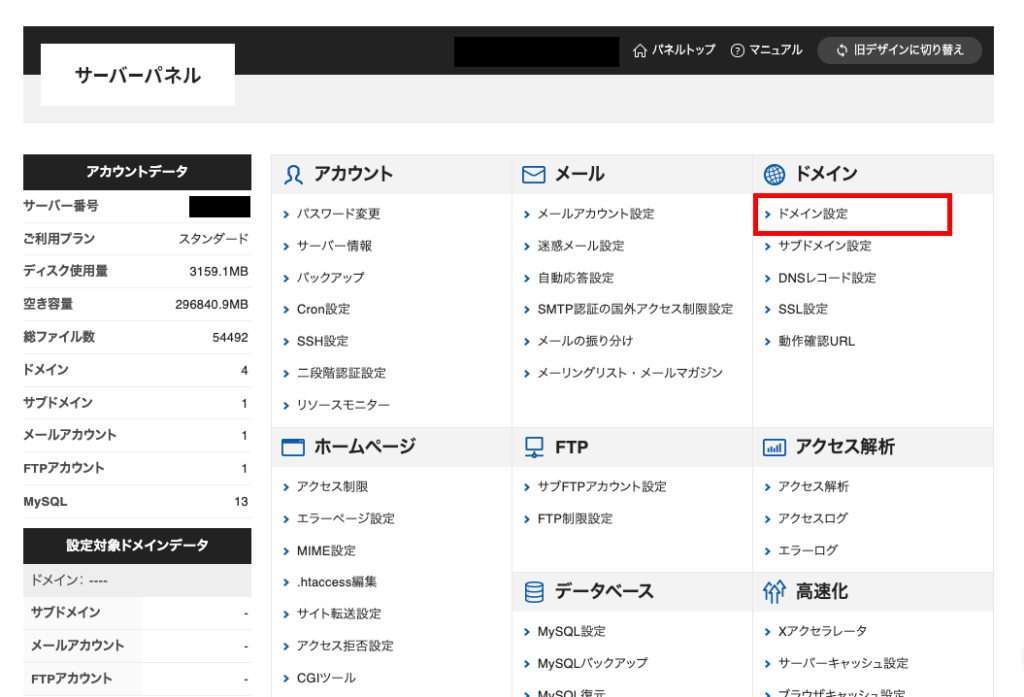
サーバーパネルに移動したら「ドメイン設定」をクリックします。

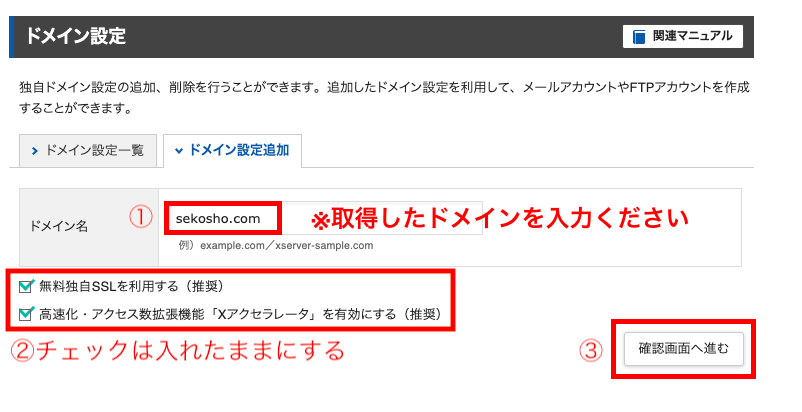
「ドメイン設定追加」タブをクリックします。

取得したドメインを入力して、「無料独自SSLを利用する」、「Xアクセラレータを有効にする」にチェックを入れたまま、確認画面へ進みます。

「追加する」をクリックします。

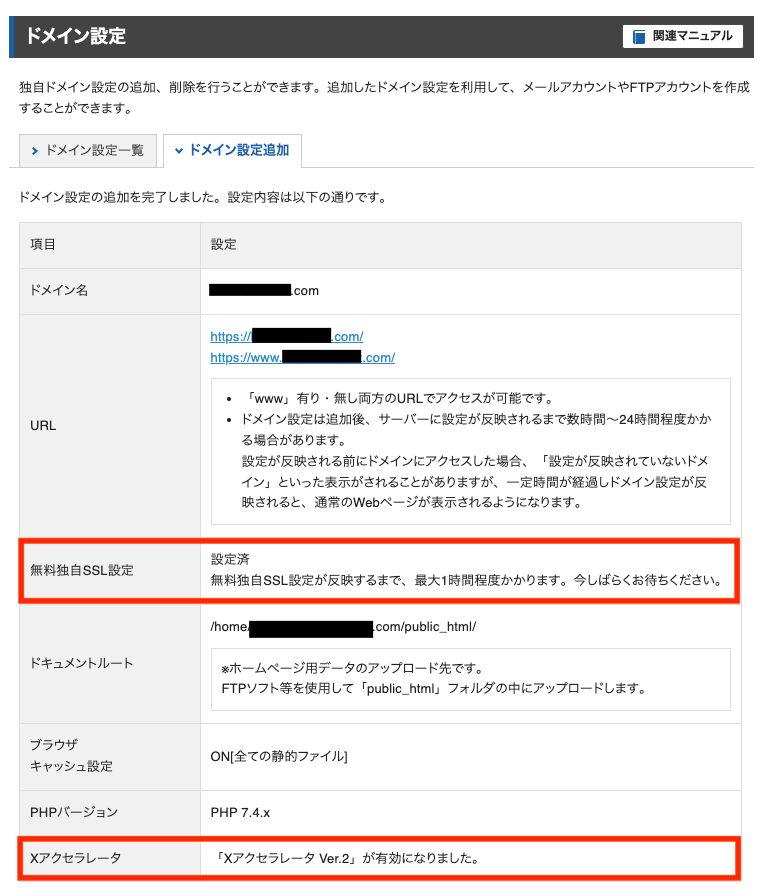
ドメイン設定の追加が成功すると以下のような表示になります。※赤枠の「無料独自SSL設定」および「Xアクセラレータ」が失敗していないか確認ください

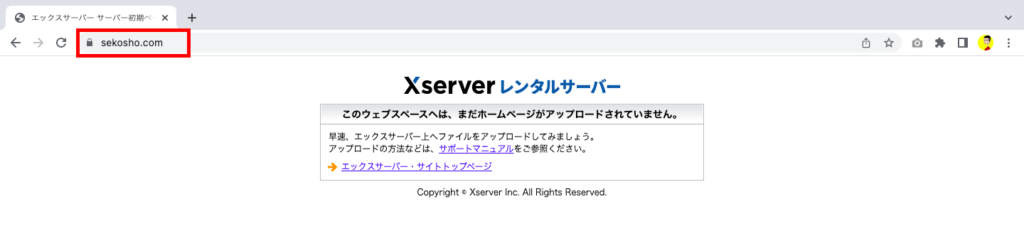
ドメインの設定追加が成功した場合はブラウザのアドレスバーから「https://取得したドメイン」にアクセスしてみましょう。※無料独自SSL設定が反映されるまで最大1時間程度かかります。
以下のようなXserverレンタルサーバーの初期画面が表示されればドメインとサーバーが正しく紐付いています。

これでドメインとサーバーの紐付けは完了ですが、次に「常時SSL化」という作業を行います。
上記の画面アクセス時のhttps通信は、セキュリティー面で安全な通信(SSL)の状態です。エックスサーバーの無料独自SSL設定のおかげでこの「https://〜」でのアクセスが可能になりましたが、一方で現時点では安全でない通信http通信でも同様にアクセスができてしまう状態です(http://〜)。

https通信はセキュリティー面で安全だけど、http通信は問題のある通信だよ
この状態のまま放置するとGoogleなどの検索エンジンの評価を下げてしまう一因となりますのでこのhttp通信を許さないように、次の常時SSL化(=常時https通信化)の作業を行う必要があります。
常時SSL化(.htaccess編集)をする
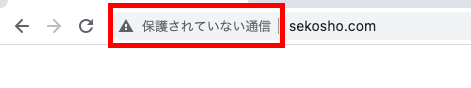
上記のSSL設定は完了しても、まだhttp://〜でのアクセスが可能になっています。試しにブラウザから「http://ドメイン」でアクセスすると以下のように「保護されていない通信」と表示されます。この状態はセキュリティー面でも、Google検索順位に関わるSEOにも悪影響があります。

なのでhttp://〜でアクセスが来た場合に、セキュリティー上安全なhttps通信(SSL)に常に転送されるように常時SSL化をしていきます。常時SSL化は「.htaccess」という設定ファイルを編集して行います。
サーバーパネルから「.htaccess編集」をクリックします。

取得したドメインを選択します。

「.htaccess編集」タブをクリックします。

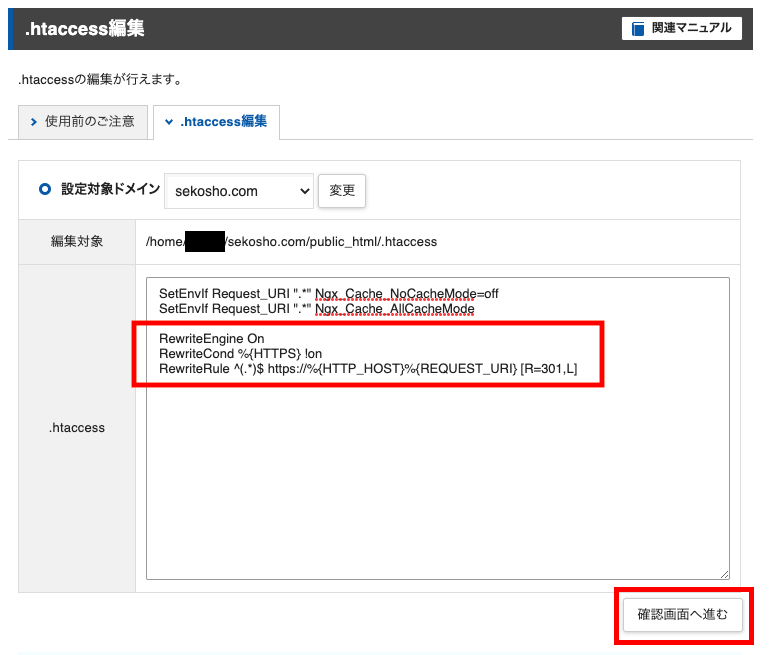
.htaccess編集画面で下記のコードを追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]元々入っているコードがある場合は消さないように、コードを追加してください。


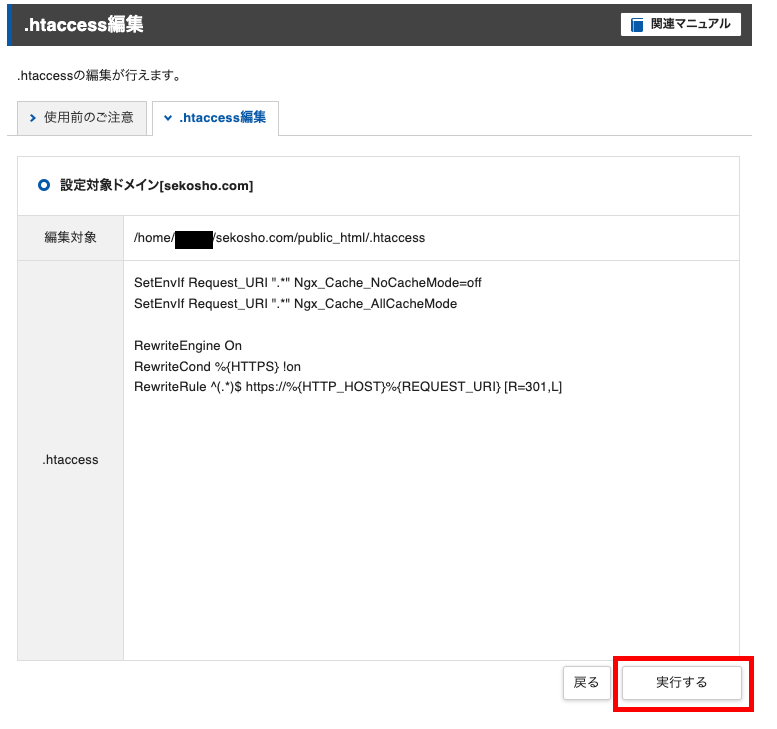
これで完了です。

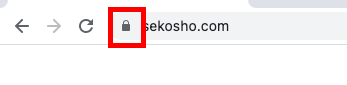
実際にもう一度ブラウザから「http://ドメイン」でアクセスしてみましょう。そうすると今度は「保護されていない通信」とは表示されずに鍵マークが表示されると思います。

これはどういうことが起きているかというと、http://〜でアクセスしても上記.htaccessのプログラムが安全なhttps://〜に自動転送してくれています。これが常時SSL化です。
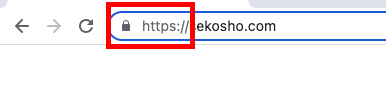
URLのところをダブルクリックするとhttpでアクセスしたはずなのに、httpsになっているのが分かります。

ここまででドメインとサーバーの紐付けに加え、常時SSL化の設定が完了しました。これでWebサイト(WordPress)を構築する環境が整いました。
WordPressをエックスサーバーにインストールする

1分でできるWordPress簡単インストール
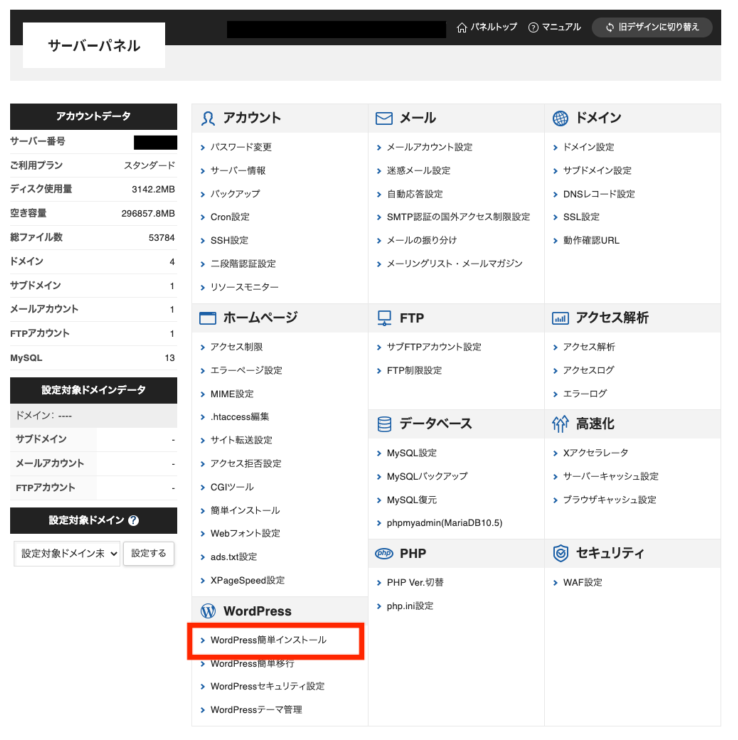
Xserverのサーバーパネルに戻って、「WordPress簡単インストール」をクリックします。

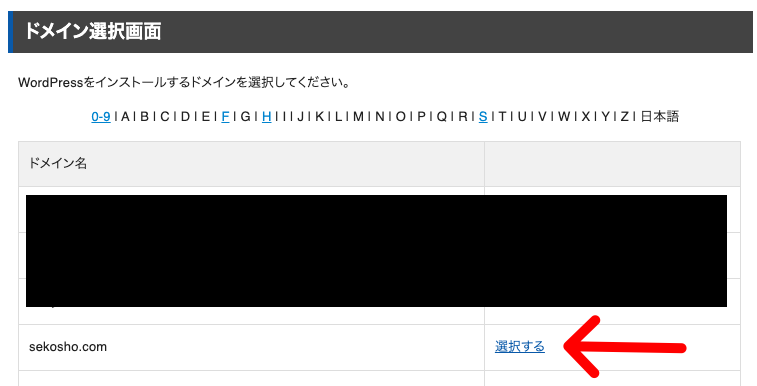
対象のドメインを選択します。

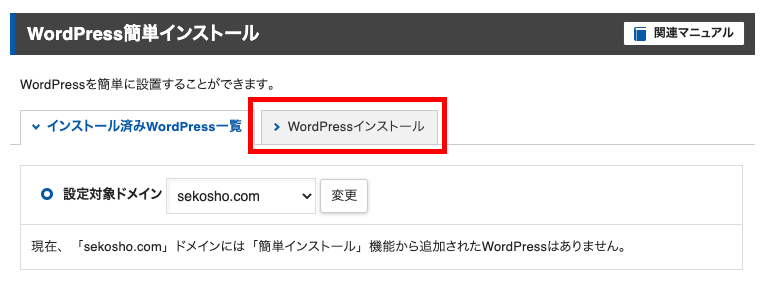
「WordPressインストール」タブをクリックします。

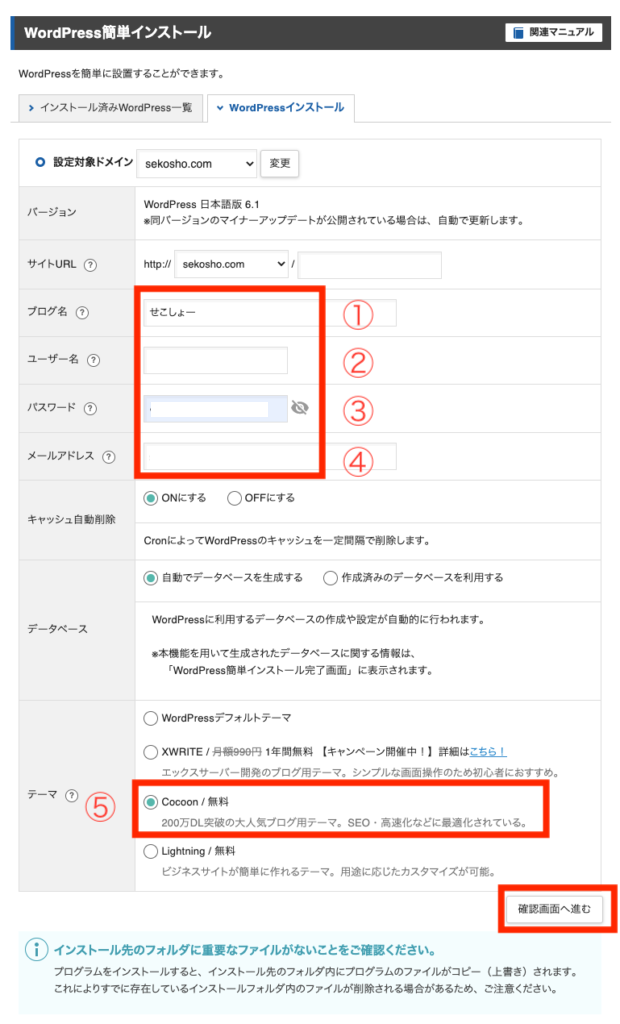
WordPressサイトの情報を入力していきます。ブログ名は後から簡単に変更できるのでとりあえず埋めておけばOKです。その他もすべて後から変更できますが、最初選ぶテーマは無料テーマ「Cocoon」が個人的にオススメです(このサイトのテーマも現時点では「Cocoon」です)。ユーザー名とパスワードはメモを取っておきましょう。




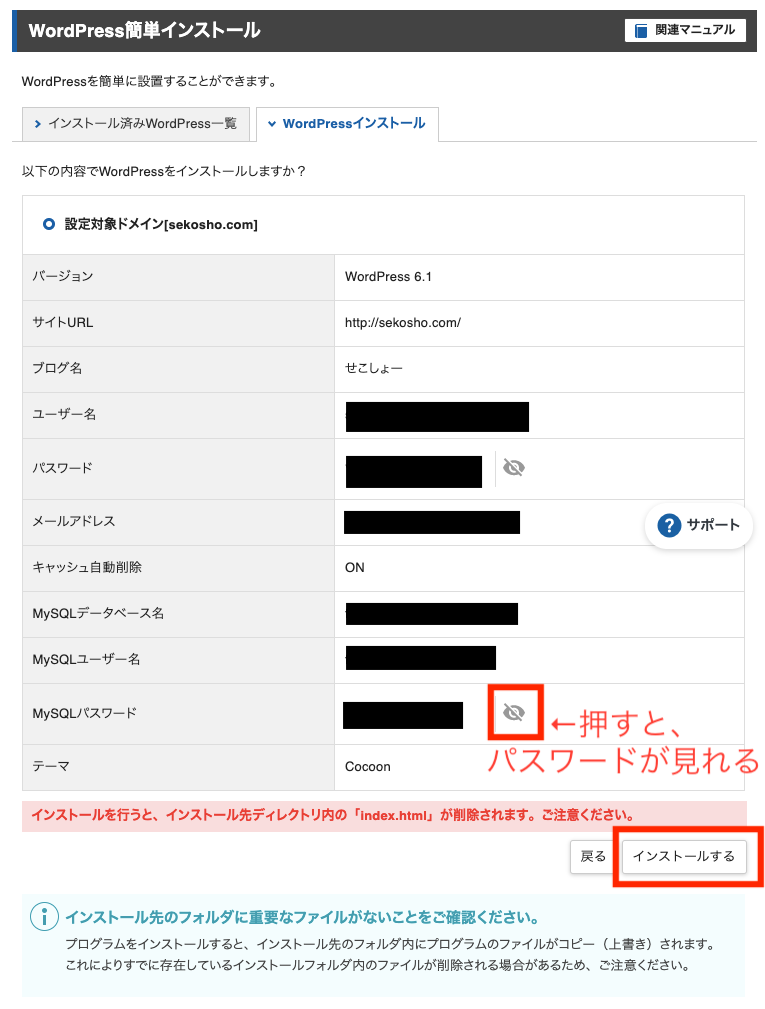
サイトURLと管理画面URLがhttp://〜となっているのでWordPress管理画面から修正して作業完了になります。
WordPress管理画面の設定
WordPressの管理画面へアクセスします。
WordPress簡単インストール時に設定したユーザー名とパスワードを入力します。

ログインしたら、設定 > 一般 を選択します。

WordPressアドレス(URL)、サイトアドレス(URL)の箇所を見つけます。

下記のようにhttp://ドメインを、https://ドメインに変更します。

一番下の「変更を保存」をクリックします。

これですべての作業が完了です。
「https://あなたのドメイン」にアクセスするとWebサイトが表示されます。


まとめ
お疲れさまでした!これで契約中のレンタルサーバーに新たにWebサイトを作ることができました。また新たにドメインを取得して新しいWebサイトを追加したいときも今回と同じ手順を踏むだけです。
WordPressサイトの投稿方法については、↓の動画を参考ください。
また、サイトのデザインを良くしていきたい場合については、テーマを変更したり色々とカスタマイズする必要があります。それらについても今後発信してきますが、現在の無料テーマ「Cocoon」も投稿したり画像を追加するだけでもしっかりとしたWebサイトっぽくなっていきます(以下)。


ドメイン設定追加時に問題が起きた場合について
無料独自SSLの設定に失敗した場合
無料独自SSL設定が以下のようになった場合はまずサーバーパネルに戻ります。

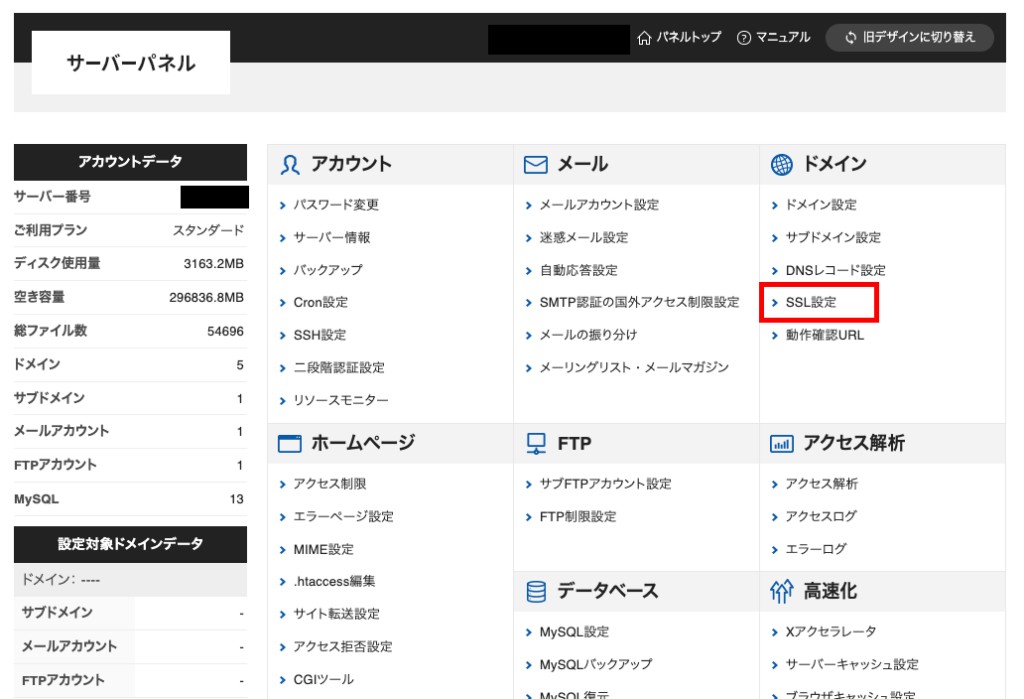
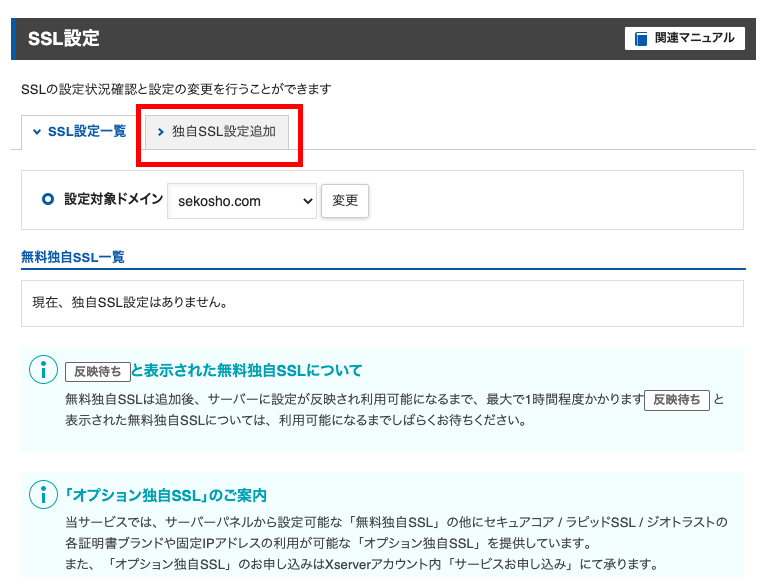
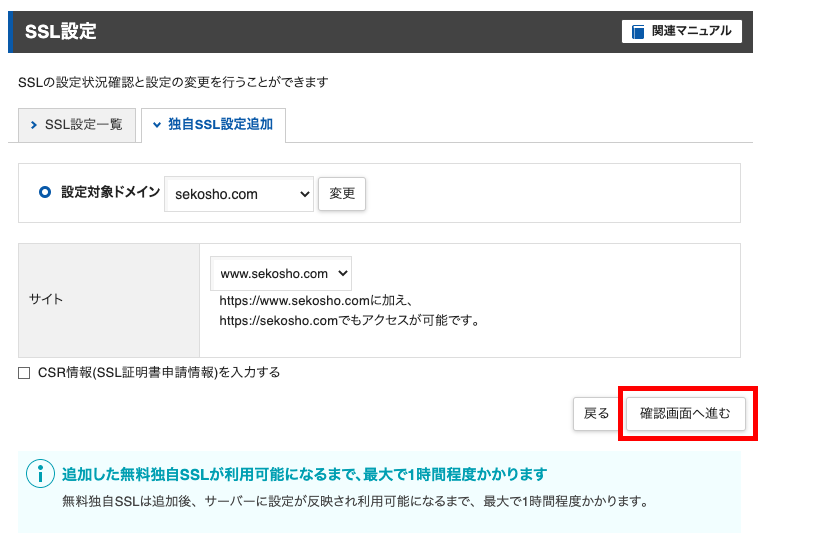
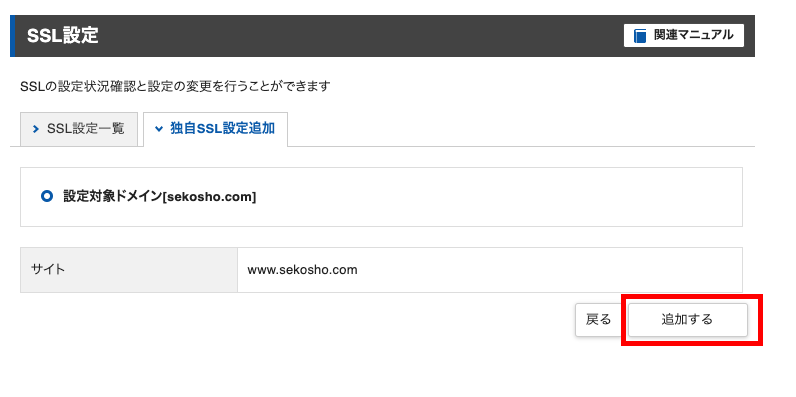
サーバーパネルの「SSL設定」から再度独自SSL設定を追加します。





押下後、独自SSL設定追加まで数分かかることがあります。以下の画面が表示されたら完了です。

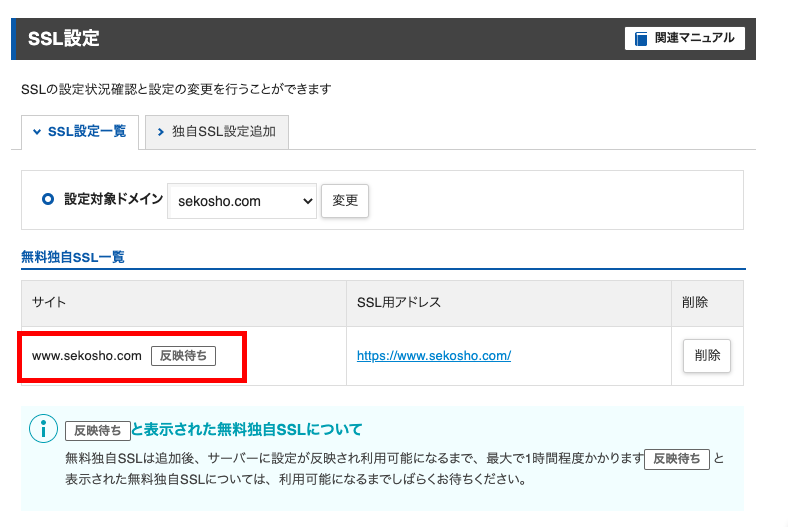
SSL設定一覧を見ると、まだ反映待ちとなっていますが利用可能になるまで待ちましょう。

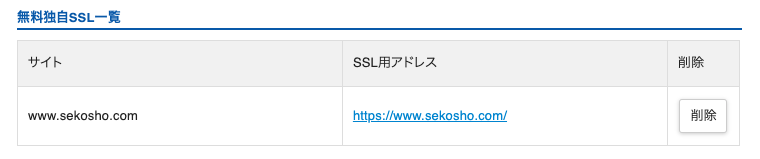
1時間後、「反映待ち」が取れていました。

これで独自SSL設定は完了です。
Xアクセラレータの有効化が失敗した場合
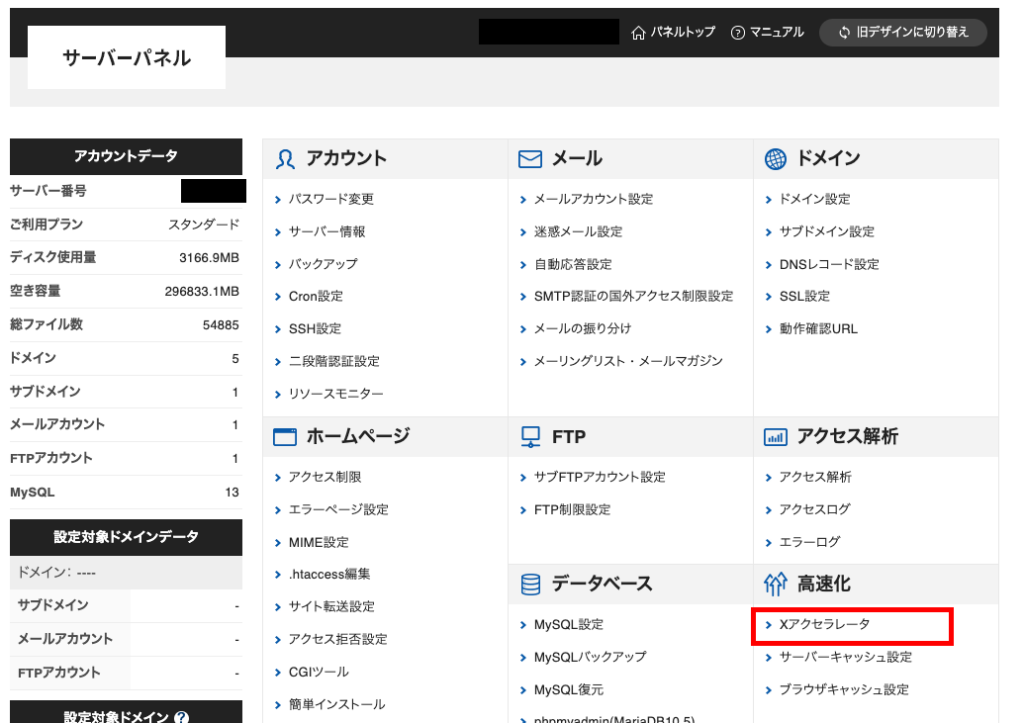
ドメイン追加後、Xアクセラレータが失敗もしくは失敗したか不明になった場合も以下の手順でXアクセラレータの設定を確認しましょう。


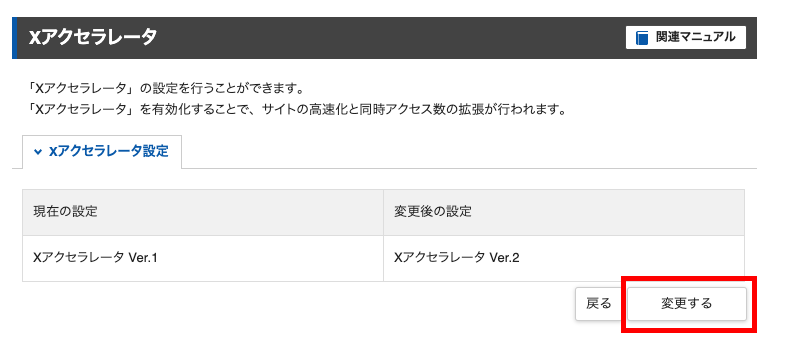
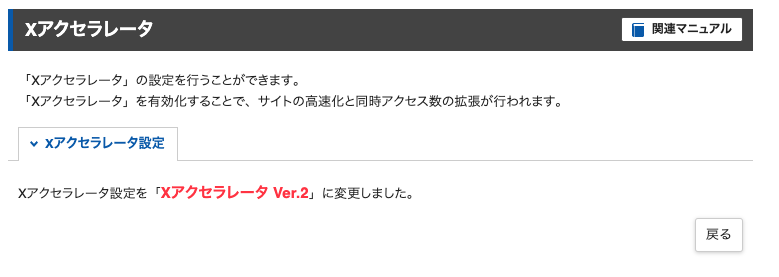
もし対象のドメインが「Xアクセラレータ Ver.2」になっていない場合は「選択する」をクリックします。







コメント